跟KingDZ學HTML5之九 HTML5新的 Input 種類
好了,我們這節課講解的可能有些難以測試,因為目前很多瀏覽器都不支持,這些新增加的標簽,我也只能,盡可能的去找支持的瀏覽器給大家測試展示效果。
HTML5中新增加了很多 Input 的種類。
1.<input type="search"> 查詢文本框
2.<input type="number"> 數字文本框
3.<input type="range"> 滑動條
4.<input type="color"> 顏色文本框
5.<input type="tel"> 電話號碼文本框
6.<input type="url"> 網站文本框
7.<input type="email"> 電子郵箱文本框
下面這幾個都是時間的選擇器。
8.<input type="date"> 選取日、月、年
9.<input type="month"> 選取月、年
10.<input type="week"> 選取周和年
11.<input type="time"> 選取時間(小時和分鐘)
12.<input type="datetime"> 選取時間、日、月、年(UTC 時間)
13.<input type="datetime-local">選取時間、日、月、年(本地時間)
好了,大家先簡單的看一下,一會給大家演示每一個的效果,大家就應該熟悉了
哦,對了,先給大家展示一個目前瀏覽器對這些 input 的支持情況
| input 種類 | IE | FF | Opero | Chrome |
| search | 不支持 | 不支持 | 不支持 | 不支持 |
| number | 不支持 | 不支持 | 9.0以上 | 不支持 |
| range | 不支持 | 不支持 | 9.0以上 | 4.0以上 |
| color | 不支持 | 不支持 | 不支持 | 不支持 |
| tel | 不支持 | 不支持 | 9.0以上 | 不支持 |
| url | 不支持 | 不支持 | 9.0以上 | 不支持 |
| 不支持 | 不支持 | 9.0以上 | 不支持 | |
| 時間 | 不支持 | 不支持 | 9.0以上 | 不支持 |
大家驚訝了吧,竟然支持率這麽低。我也無奈了。
好了,給大家每個都簡單的介紹一下吧。
1>Search
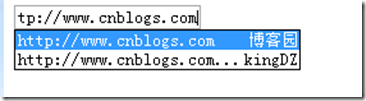
Search類型的input元素是一種專門用來輸入搜索關鍵詞的文本框的文本框
<input type="search" list="searchlist" autocomplete="on" />
<datalist id="searchlist">
<option value="http://www.cnblogs.com" label="博客園" />
<option value="http://www.cnblogs.com/hihell" label="kingDZ" />
</datalist>
簡單的例子,效果圖

好了,介紹幾個,咱們以前沒見到過的屬性。
list="searchlist"
這個 list 你可以理解成 數據源,然後下面聲明一個 datalist 即可 記住 ID 一定要等於 searchlist 啊 。
autocomplete="on"
自動補充完整,你自已可以測試一下 ,他有兩個值 on/off
autofocus = "autofocus" or ""
這個代表著 焦點落在 這個標簽上。
required = "required" or ""
是否為必填項。
placeholder 提示信息 寫上之後
placeholder = “請選擇網址”

2>number
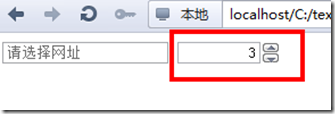
這個就比較簡單了,就是顯示選擇數字的

可以看到,比正常的文本框,多了一個上下選擇器。
<input type="number" max="9" min="0" step="any"/>
max最大值,min最小值 step 每按一下箭頭 ,數字增加或者減小的 數目 ,any 代表不設置。
3>range
準確的說這個應該不叫滾動條,呵呵。
<input type="range" max="9" min="0" step="2" />

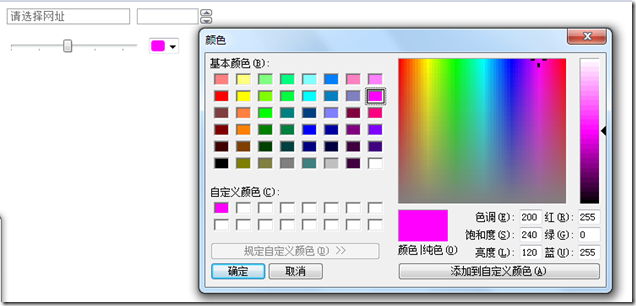
4>color
color類型的input元素用來選取顏色,它提供了一個顏色選取器。
<input type="color" value="#ff00ff"/>
後面的那個 value 是一個默認顏色,目前只支持16進制的顏色。

好了,這節課就介紹這幾個吧,下節課在介紹剩下的。
跟KingDZ學HTML5之九 HTML5新的 Input 種類
