django項目的生產環境部署,利用nginx+uwsgi
阿新 • • 發佈:2017-05-31
python linux下 light location 準備 class thunder 連接 thread
1.壞境準備
- centos6.5
- django項目
- python壞境(python3.6,)
- 所需的各種模塊(django,uwsgi,sqlite3)具體看壞境
我的測試django項目的數據庫用的是sqlite,這裏只是做部署,
重點是nginx的關於Django項目+uwsgi配置文件
本次的項目:teacher.zip
安裝各種壞境
1.安裝sqlite3
https://sqlite.org/2017/sqlite-autoconf-3180000.tar.gz tar sqlite-autoconf-3180000.tar.gz cd sqlite-autoconf-3180000 ./configure --prefix=/usr/local/sqlite3 && make && make install export LD_LIBRARY_PATH=/usr/local/lib
2.安裝python3.6
安裝Python依賴包 yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gcc make linux下載python包 wget https://www.python.org/downloads/release/python-361/ 解壓和安裝軟件包 tar -xzvf /opt/Python-3.6.1.tgz -C /usr/local/src/ # src目錄是存放源碼的目錄解壓到src目錄 cd /usr/local/src/Python-3.6.1 ./configure --prefix=/usr/local/python3 make && make install 添加環境變量 cd /etc/profile.d/ 新建一個文件python3.sh內容如下 export PATH="$PATH:/usr/local/python3/bin" source ../profile # 重載文件,使其生效 echo $PATH # 查看當前環境變量是否添加
安裝django和uwsgi模塊
pip3 install -i http://pypi.douban.com/simple/ django --trusted-host pypi.douban.com pip3 install -i http://pypi.douban.com/simple/ uwsgi --trusted-host pypi.douban.com 默認的是用的國外的pip源比較慢,這裏指定用豆瓣源
2.基於django和uwsgi實現訪問請求
在opt下面新建一個目錄,存放django項目名字叫django-project

把django項目(teacher.zip,記得解壓)上傳到/opt/django-project下面
使用uwsgi命令啟動項目
進入的django項目裏面 cd /opt/django-project/teacher/ 命令測試啟動 uwsgi --http 192.168.14.41:8080 --file teacher/wsgi.py --static-map=/static=static
參數說明:
--http 這個就和runserver一樣指定IP 端口
--file 這個文件就裏有一個反射,如果你在調用他的時候沒有指定Web Server就使用默認的
-- static 做一個映射,指定靜態文件目錄
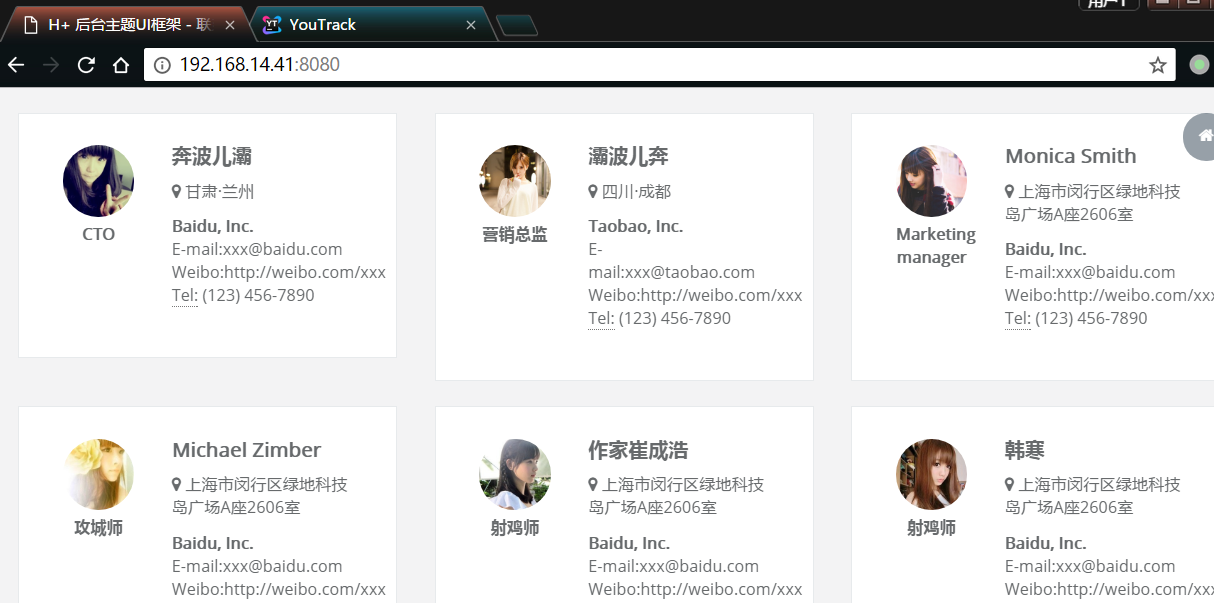
效果如下:

使用配置文件啟動django項目
在存放django項目同級目錄創建一個script目錄,用來存發uwsgi配置文件

創建uwsgi.ini文件,內容如下:
# uwsig使用配置文件啟動 [uwsgi] # 項目目錄 chdir=/opt/django-project/teacher/ # 指定項目的application module=teacher.wsgi:application # 指定sock的文件路徑 socket=/opt/django-project/script/uwsgi.sock # 進程個數 workers=5 pidfile=/opt/django-project/script/uwsgi.pid # 指定IP端口 http=192.168.14.41:8080 # 指定靜態文件 static-map=/static=/opt/django-project/teacher/static # 啟動uwsgi的用戶名和用戶組 uid=root gid=root # 啟用主進程 master=true # 自動移除unix Socket和pid文件當服務停止的時候 vacuum=true # 序列化接受的內容,如果可能的話 thunder-lock=true # 啟用線程 enable-threads=true # 設置自中斷時間 harakiri=30 # 設置緩沖 post-buffering=4096 # 設置日誌目錄 daemonize=/opt/django-project/script/uwsgi.log
啟動項目:
uwsgi --ini /opt/django-project/script/uwsgi.ini

再次訪問:

至此,uwsgi+django就完美結合了,但是,光有uwsgi還不夠,uwsgi處理動態請求能力高,但對於靜態請求(如static文件,css,js文件等)處理能力差,此時就要結合nginx一起使用,利用nginx來實現動靜分離
3.利用nginx+uwsgi來實現動靜分離請求
安裝nginx就不用說了
在nginx的/etc/nginx/conf.d目錄下新建一個啟動關於配置文件teacher.conf,內容如下:

server { # 這個server標識我要配置了
listen 80; # 我要監聽那個端口
server_name 192.168.14.41 ; # 你訪問的路徑前面的url名稱
access_log /var/log/nginx/access.log main; # Nginx日誌配置
charset utf-8; # Nginx編碼
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream; # 支持壓縮的類型
error_page 404 /404.html; # 錯誤頁面
error_page 500 502 503 504 /50x.html; # 錯誤頁面
# 指定項目路徑uwsgi
location / { # 這個location就和咱們Django的url(r‘^admin/‘, admin.site.urls),
include uwsgi_params; # 導入一個Nginx模塊他是用來和uWSGI進行通訊的
uwsgi_connect_timeout 30; # 設置連接uWSGI超時時間
uwsgi_pass unix:/opt/django-project/script/uwsgi.sock; # 指定uwsgi的sock文件所有動態請求就會直接丟給他
}
# 指定靜態文件路徑
location /static/ {
alias /opt/django-project/teacher/static/;
index index.html index.htm;
重啟nginx,再次訪問

uwsgi和nginx都要啟動
django項目的生產環境部署,利用nginx+uwsgi
