利用Docker搭建java項目開發環境
一、需求
一臺 Ubuntu 16.0.4 LTS ,安裝了Docker服務,Rancher服務,也制作了Tomcat相關的image,接下來我們就來說一下如何快速的構建一個開發環境和測試環境
二、步驟
2.1:創建本地掛載目錄
在宿主host主機上面創建兩個目錄,一個用來掛載正式環境的war,一個用來掛載測試環境的war,如下圖所示
命令:mkdir formal test

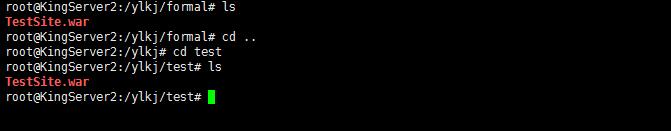
接下來用Eclipse創建一個最簡單的Dynamic Web Project,只有一個index.jsp然後打包為TestSite.war,然後把TestSite.war分別放到formal和test
目錄下,如下圖所示

2.2:啟動容器
啟動測試環境容器 tomcat_test
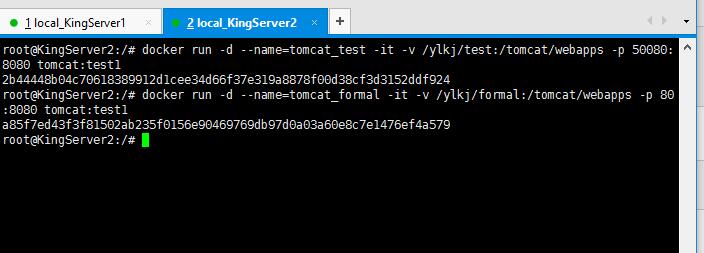
docker run -d --name=tomcat_test -it -v /ylkj/test:/tomcat/webapps -p 50080:8080 tomcat:test1
參數解析:
--name=tomcat_test: 是給容器自定義一個名稱,用來區分業務,為測試環境
-v:給測試的容器指定掛載的本地目錄為/ylkj/test 以後測試的包就發布到Host主機的這個目錄下面 /tomcat/webapps是tomcat的運行環境目錄,具體還是要看Dockerfile是如何指定Tomcat和java環境的
啟動正式環境容器 tomcat_formal
docker run -d --name=tomcat_formal -it -v /ylkj/formal:/tomcat/webapps -p 80:8080 tomcat:test1
參數解析:
--name=tomcat_formal: 是給容器自定義一個名稱,用來區分業務,為正式環境
-v:給正式的容器指定掛載的本地目錄為/ylkj/formal 以後正式的包就發布到Host主機的這個目錄下面 /tomcat/webapps是tomcat的運行環境目錄,具體還是要看Dockerfile是如何指定Tomcat和java環境的
如下圖所示,可以看到容器啟動成功

去Rancher平臺可以看到,我們新創建的測試環境和正式環境的容器,如下圖所示

2.3:訪問測試
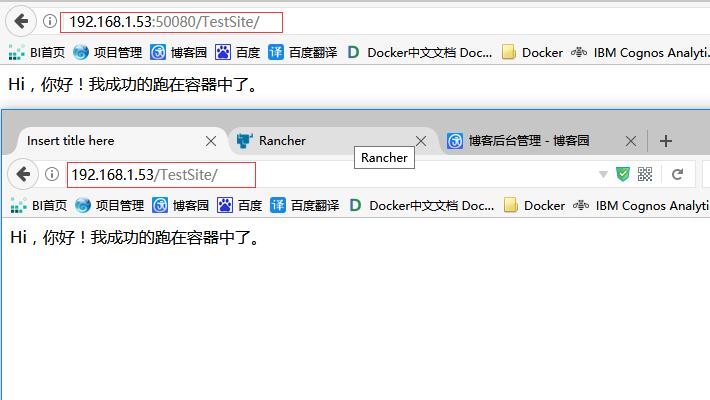
在瀏覽器分別輸入http://192.168.1.53:50080/TestSite/和http://192.168.1.53/TestSite/可以看到都可以訪問到我們的index.jsp

2.4:修改項目文件夾名稱為ROOT
這樣的目的是Tomcat 配置文件中指定的默認訪問的項目是ROOT,這樣改以後上面的地址就可以不輸入項目名稱了,直接訪問IP或者IP:PORT就可以訪問web項目了
進入host主機的/ylkj/formal進行修改文件夾的操作,如下圖所示,測試環境同理對/ylkj/test下面的TestSite進行更名

更新操作完成如下圖所示

直接輸入http://192.168.1.53:50080和http://192.168.1.53進行測試如下,

在以後的操作中,只需要把測試的war包放到/ylkj/test 正式的war包放到/ylkj/formal即可,而tomcat環境用的是一個鏡像
簡單的說就是發布的環境相同,所以就不會出現測試環境可以跑的,到了正式環境跑不了的情況了
利用Docker搭建java項目開發環境
