利用gulp解決微信瀏覽器緩存問題
做了好多項目,這次終於要解決微信瀏覽器緩存這個令人頭疼的問題了。每次上傳新的文件,在微信瀏覽器中訪問時,總要先清除微信的緩存,實在麻煩,在網上搜羅了很多解決辦法,終於找到了方法:利用gulp解決緩存問題。關於gulp大家可以去gulp官網去詳細了解。
這篇文章主要參考於Gulp解決發布線上文件(CSS和JS)緩存問題和Gulp.js----比Grunt更易用的前端構建工具兩篇文章,在這裏先謝過原作者。
本文主要記錄安裝gulp以及使用、解決緩存問題的過程,以便日後方便查閱。
1、安裝NodeJS
使用gulp需要先搭建nodejs環境。在NodeJS官網下載NodeJS最新版本,安裝路徑隨意,安裝完之後使用命令符輸入node -v查看NodeJS版本號,如果出現版本號,說明NodeJS安裝成功。隨NodeJS一起安裝下來的還有npm包管理工具,能解決NodeJS代碼部署上的很多問題。命令符輸入npm -v查看npm版本號。如下圖:

2、全局安裝gulp
命令符輸入 npm install -g gulp ,之後gulp -v查看gulp版本號,如果出現版本號則安裝成功。如下圖:

3、初始化package.json 文件
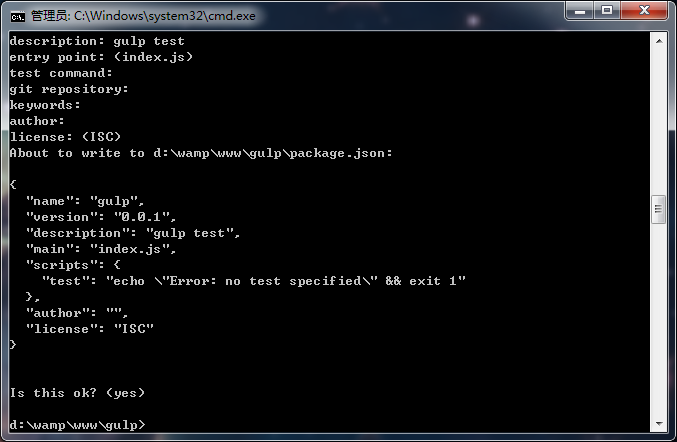
命令符定位到項目根目錄下,命令符輸入 npm init,依照提示將項目名稱、項目版本號、項目說明(必填項)填寫。如下圖:

4、安裝項目開發依賴
命令符定位到在項目根目錄下,命令符輸入 npm install --save-dev gulp,之後項目根目錄下會生成node_modules模塊插件。
5、在項目根目錄下新建 gulpfile.js 文件
所有配置代碼如下:
1 var gulp = require(‘gulp‘),2 concat = require(‘gulp-concat‘),//- 多個文件合並為一個; 3 minifyCss = require(‘gulp-minify-css‘),//- 壓縮CSS為一行; 4 jshint = require(‘gulp-jshint‘), 5 uglify = require(‘gulp-uglify‘), 6 rev = require(‘gulp-rev‘),//- 對文件名加MD5後綴 7 revCollector = require(‘gulp-rev-collector‘),//- 路徑替換 8 clean = require(‘gulp-clean‘);//- 清空文件夾,避免資源冗余 9 10 //清空文件夾,避免資源冗余css 11 gulp.task(‘cleancss‘,function(){ 12 return gulp.src(‘css‘,{read:false}).pipe(clean()); 13 }); 14 15 //清空文件夾,避免資源冗余js 16 gulp.task(‘cleanjs‘,function(){ 17 return gulp.src(‘js‘,{read:false}).pipe(clean()); 18 }); 19 20 gulp.task(‘css‘, [‘cleancss‘], function() {//- 創建一個名為 concat 的 task 21 gulp.src([‘./src/css/*.css‘]) //- 需要處理的css文件,放到一個字符串數組裏 22 //.pipe(concat(‘wrap.min.css‘)) //- 合並後的文件名 23 .pipe(minifyCss())//- 壓縮處理成一行 24 .pipe(rev())//- 文件名加MD5後綴 25 .pipe(gulp.dest(‘./css‘))//- 輸出文件本地 26 .pipe(rev.manifest())//- 生成一個rev-manifest.json 27 .pipe(gulp.dest(‘./rev/css‘));//- 將 rev-manifest.json 保存到 rev 目錄內 28 }); 29 30 gulp.task(‘js‘, [‘cleanjs‘], function() {//- 創建一個名為 concat 的 task 31 gulp.src([‘./src/js/*.js‘]) //- 需要處理的js文件,放到一個字符串數組裏 32 //.pipe(concat(‘wrap.min.js‘)) //- 合並後的文件名 33 .pipe(jshint())//- 壓縮處理成一行 34 .pipe(uglify()) 35 .pipe(rev())//- 文件名加MD5後綴 36 .pipe(gulp.dest(‘./js‘))//- 輸出文件本地 37 .pipe(rev.manifest())//- 生成一個rev-manifest.json 38 .pipe(gulp.dest(‘./rev/js‘));//- 將 rev-manifest.json 保存到 rev 目錄內 39 }); 40 41 gulp.task(‘rev‘, function() { 42 gulp.src([‘./rev/**/*.json‘, ‘./src/*.html‘])//- 讀取 rev-manifest.json 文件以及需要進行css名替換的文件。通過hash來精確定位到html模板中需要更改的部分,然後將修改成功的文件生成到指定目錄 43 .pipe(revCollector())//- 執行文件內css名的替換 44 .pipe(gulp.dest(‘./‘));//- 替換後的文件輸出的目錄 45 }); 46 47 48 gulp.task(‘default‘, [‘css‘,‘js‘,‘rev‘]);
6、安裝插件
為了確保插件安裝成功,要依次執行下列命令符:
npm install --save-dev gulp-concat
npm install --save-dev gulp-minify-css
npm install --save-dev gulp-jshint
npm install --save-dev gulp-uglify
npm install --save-dev gulp-rev
npm install --save-dev gulp-rev-collector
npm install --save-dev gulp-clean
7、運行gulp
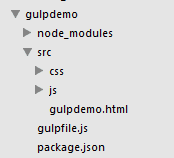
此時我的目錄結構如下:

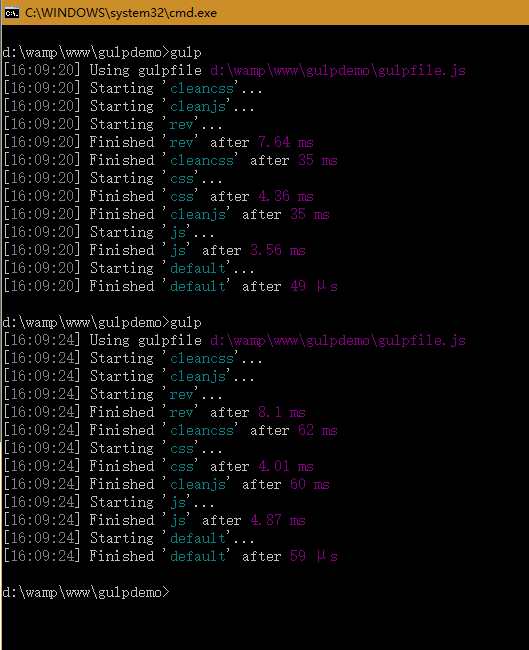
命令符執行兩遍gulp任務(執行一遍沒有生效,得執行兩遍,目前還沒找到原因),如下圖:

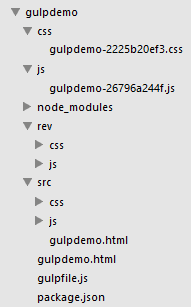
可以看一下執行gulp任務時,依次執行的插件任務,現在再來看一下我的目錄結構:

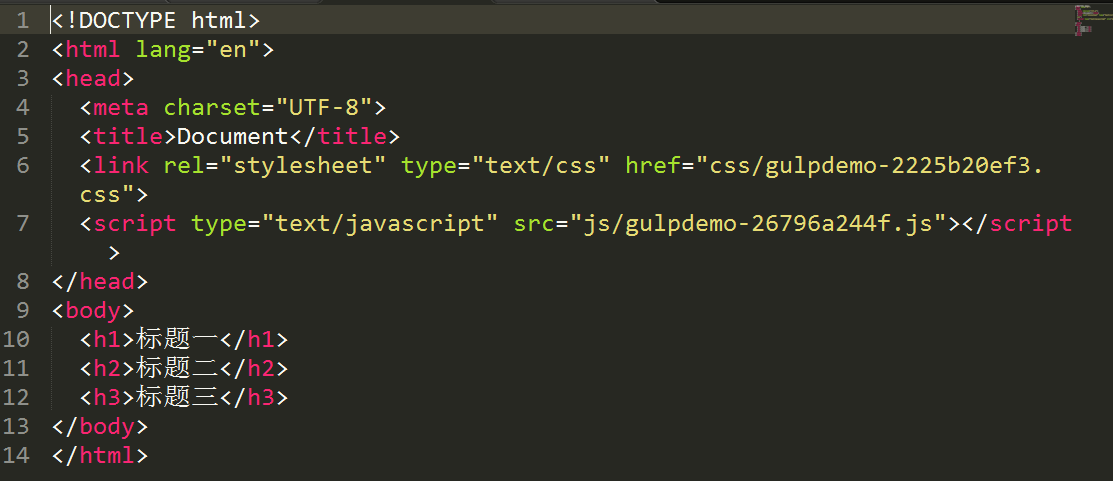
其中src內是項目的源文件,在項目根目錄下生成的css、js和html文件是執行gulp任務事生成,可以看到裏面的文件名已經生成了md5後綴,下面是根目錄下html文件的代碼:

css和js引用已經自動改為了帶MD5後綴的文件名。
通過gulp自動化生成帶有MD5後綴名的文件,瀏覽器在每次請求時就會獲取新的文件,也就避免了瀏覽器緩存的出現。
關於gulp還有很多新的玩兒法,大家可以自行去百度。
如果對這篇文章有什麽建議或意見,歡迎留言~~
利用gulp解決微信瀏覽器緩存問題
