Node.js安裝及環境配置之Windows篇
1、本機系統:Windows 10 Pro(64位)
2、Node.js:v6.9.2LTS(64位)
二、安裝Node.js步驟
1、下載對應你系統的Node.js版本:https://nodejs.org/en/download/
2、選安裝目錄進行安裝
3、環境配置
4、測試
三、前期準備
1、Node.js簡介
簡單的說 Node.js 就是運行在服務端的 JavaScript。Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境。Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量又高效。Node.js 的包管理器 npm,是全球最大的開源庫生態系統。
打開官網下載鏈接:https://nodejs.org/en/download/ 我這裏下載的是node-v6.9.2-x64.msi,如下圖:

四、開始安裝
1、下載完成後,雙擊“node-v6.9.2-x64.msi”,開始安裝Node.js

點擊【Next】按鈕

勾選復選框,點擊【Next】按鈕

修改好目錄後,點擊【Next】按鈕


安裝完後點擊【Finish】按鈕完成安裝

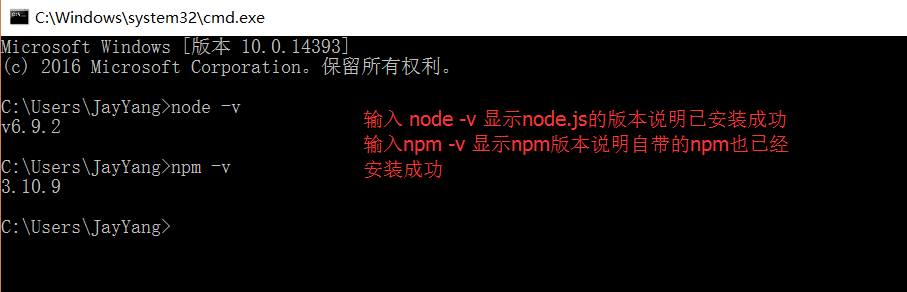
至此Node.js已經安裝完成,可以先進行下簡單的測試安裝是否成功了,後面還要進行環境配置


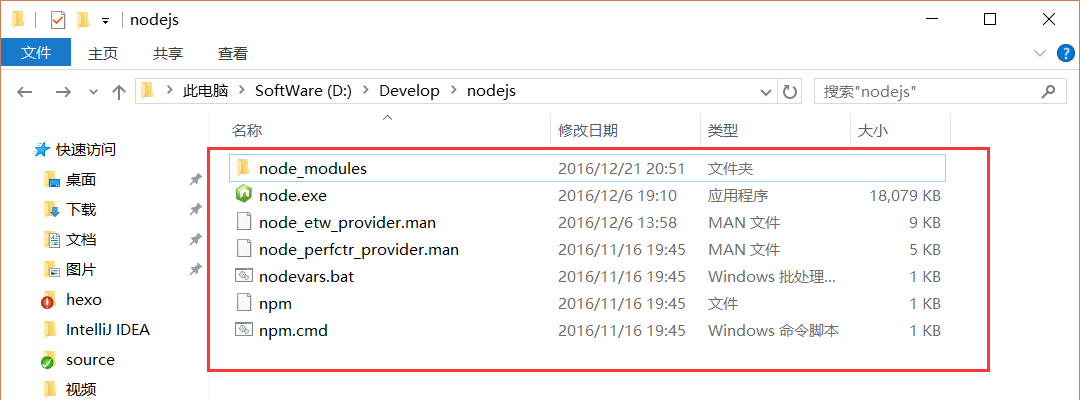
安裝完後的目錄如下圖所示:

此處說明下:新版的Node.js已自帶npm,安裝Node.js時會一起安裝,npm的作用就是對Node.js依賴的包進行管理,也可以理解為用來安裝/卸載Node.js需要裝的東西
五、環境配置
說明:這裏的環境配置主要配置的是npm安裝的全局模塊所在的路徑,以及緩存cache的路徑,之所以要配置,是因為以後在執行類似:npm
install express [-g]
(後面的可選參數-g,g代表global全局安裝的意思)的安裝語句時,會將安裝的模塊安裝到【C:\Users\用戶名\AppData\Roaming\npm】路徑中,占C盤空間。

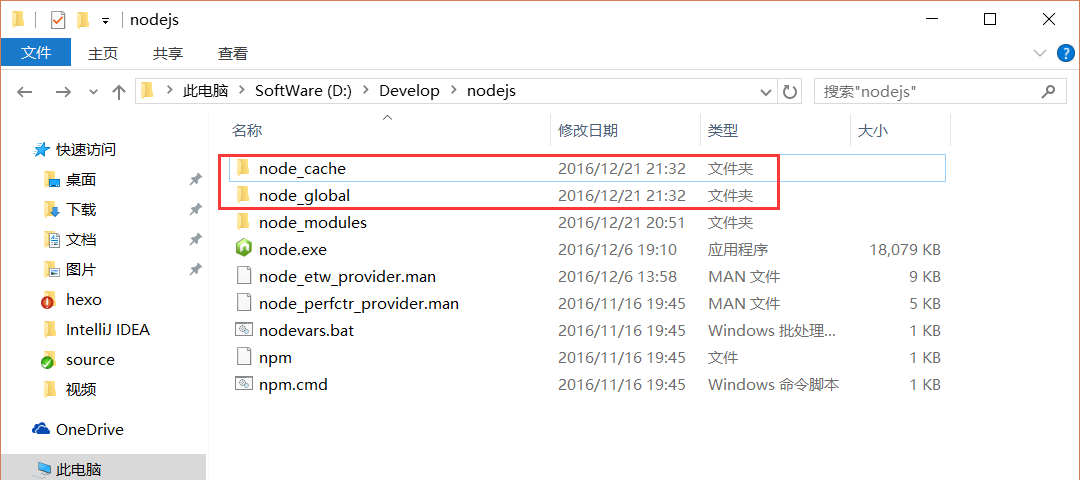
創建完兩個空文件夾之後,打開cmd命令窗口,輸入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"接下來設置環境變量,關閉cmd窗口,“我的電腦”-右鍵-“屬性”-“高級系統設置”-“高級”-“環境變量”
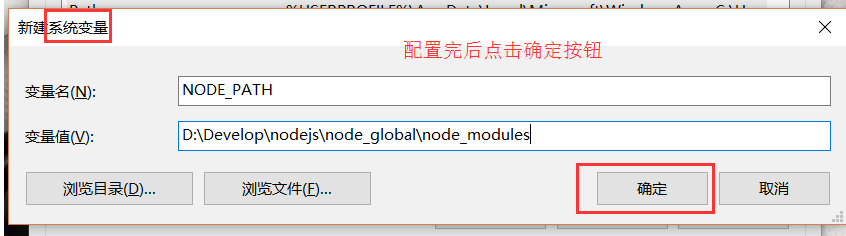
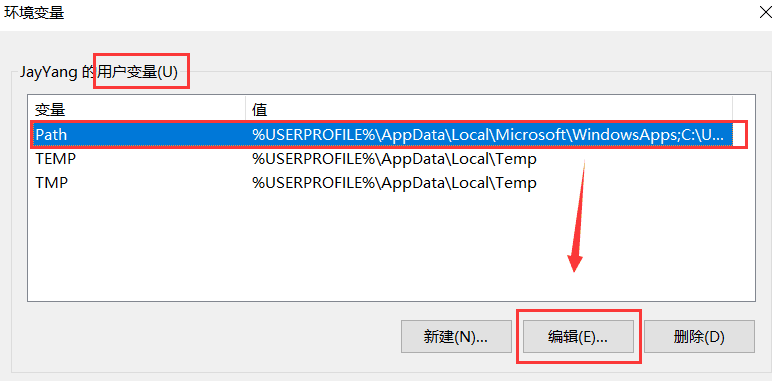
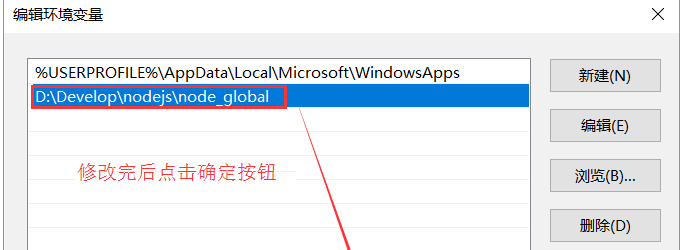
進入環境變量對話框,在【系統變量】下新建【NODE_PATH】,輸入【D:\Develop\nodejs\node_global\node_modules】,將【用戶變量】下的【Path】修改為【D:\Develop\nodejs\node_global】

Path修改

修改後

六、測試
配置完後,安裝個module測試下,我們就安裝最常用的express模塊,打開cmd窗口,
輸入如下命令進行模塊的全局安裝:
npm install express -g # -g是全局安裝的意思 (安裝指定版本: npm install -g [email protected])

補充
通過npm安裝模塊時都是去國外的鏡像下載的,有的時候由於網絡原因會導致安裝模塊失敗,好在阿裏有團隊維護國內鏡像:http://npm.taobao.org/ 上面有使用說明
Node.js安裝及環境配置之Windows篇
