Node.js安裝及環境配置(windows版)
這裡簡要記載下Node.js安裝流程,畢竟配置環境機會很少,以備後續使用,過程很簡單,但坑還是一如既往有的。
第一步,進入官網下載nodeJS
進入官網“http://nodejs.cn/download/”根據本人電腦,按需下載:
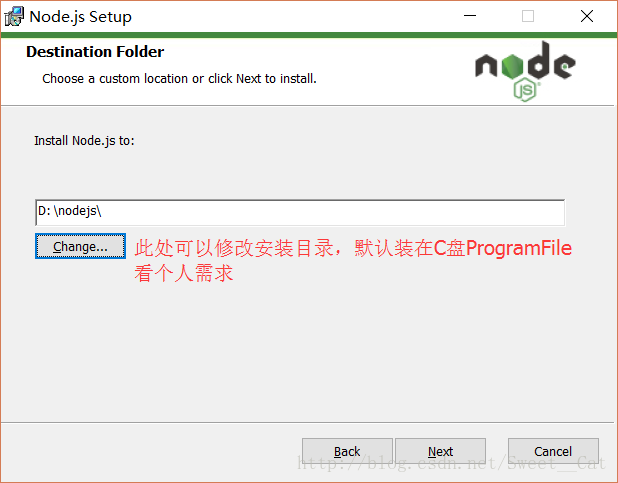
一路【next】,需要提到的就是按需選擇路徑:
第二步,檢查安裝是否成功
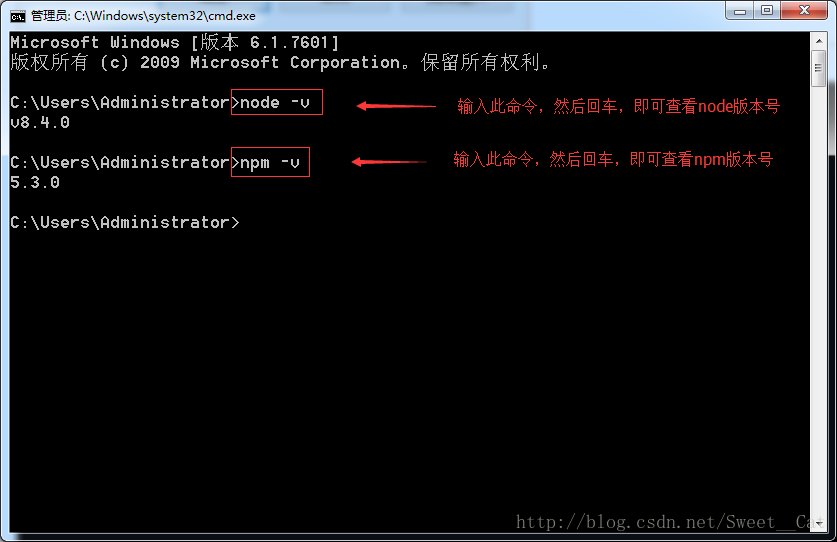
鍵盤按下【win+R】鍵,輸入“cmd”,然後回車,開啟命令列視窗:
安裝成功。目錄如下:
第三步,環境配置
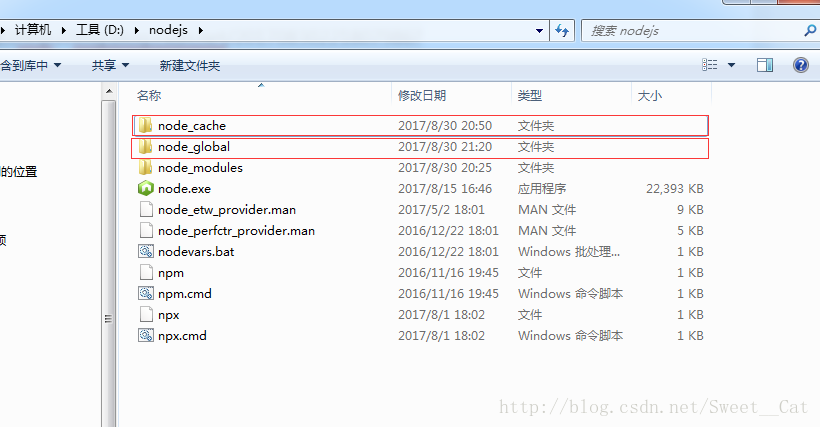
這裡的環境配置主要配置的是npm安裝的全域性模組所在的路徑,以及快取cache的路徑,之所以要配置,是因為以後在執行類似:npm install express [-g] (後面的可選引數-g,g代表global全域性安裝的意思)的安裝語句時,會將安裝的模組安裝到【C:\Users\使用者名稱\AppData\Roaming\npm】路徑中,佔C盤空間。我將全模組所在路徑和快取路徑放在我node.js安裝的資料夾中,則在我安裝的資料夾【D:\nodejs】下建立兩個資料夾【node_global】及【node_cache】。如下圖:
再開啟cmd命令視窗,輸入:
npm config set prefix D:\nodejs\node_global
(回車)
npm config set cache D:\nodejs\node_cache
(回車)
關閉命令列視窗,點選“我的電腦”-右鍵-“屬性”-“高階系統設定”-“高階”-“環境變數”
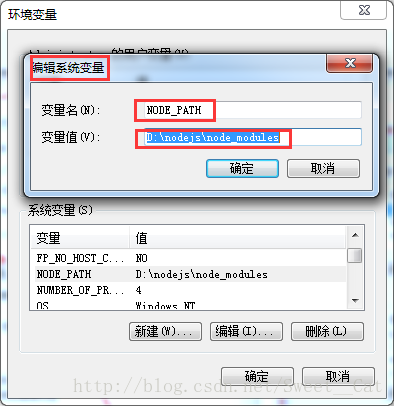
進入環境變數對話方塊,在【系統變數】下新建【NODE_PATH】,輸入【D:\nodejs\node_global\node_modules】:
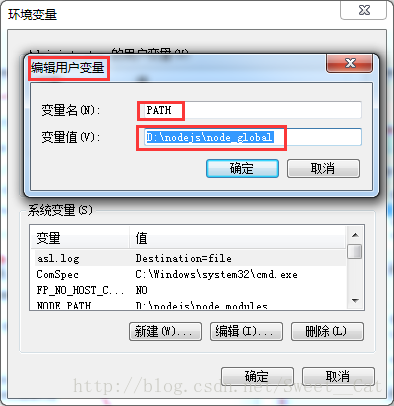
將【使用者變數】下的【Path】修改為【D:\nodejs\node_global】:
第四步,測試
配置完後,安裝個最常用的express模組測試看看。【win+R】進入“cmd”視窗,輸入“npm install express -g ” ( “-g”是全域性安裝的意思)命令進行模組的全域性安裝。
ps:
1、安裝完後可在剛剛配置的全域性模組路徑中檢視express檔案
2、如果安裝時不加“-g”這個全域性命令,則express模組會安裝在此cmd視窗開啟的路徑下(即是命令可輸入處前面已顯示的路徑)
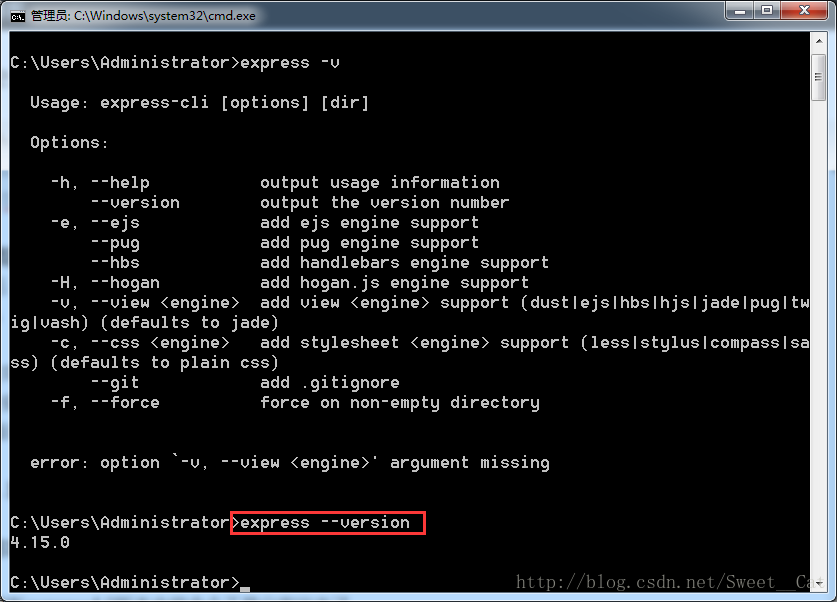
最後,測試express版本,輸入“express -v”會提示“不是內部或外部命令…”
解決方案如下:
原因:最新express4.0版本中將命令工具分家出來了,
解決:需要我們再安裝一個命令工具:”npm install -g express-generator” ,回車,重啟終端,輸入命令“express –version”,就大功告成了。