js tool 方法之刪除數組指定項
阿新 • • 發佈:2017-06-01
array數組 它的 rem 進行 efi 對象 判斷 define alt
最近又開始寫博文了,還是在自己的本地項目上做一些小的方法案例.
之前擼代碼的時候總是遇到刪除數組裏某個元素的問題,JS沒提供便捷的方法,只能自己寫個循環處理,所幸自己寫個方法,以後博客項目裏要用到就不用重復去寫代碼了.
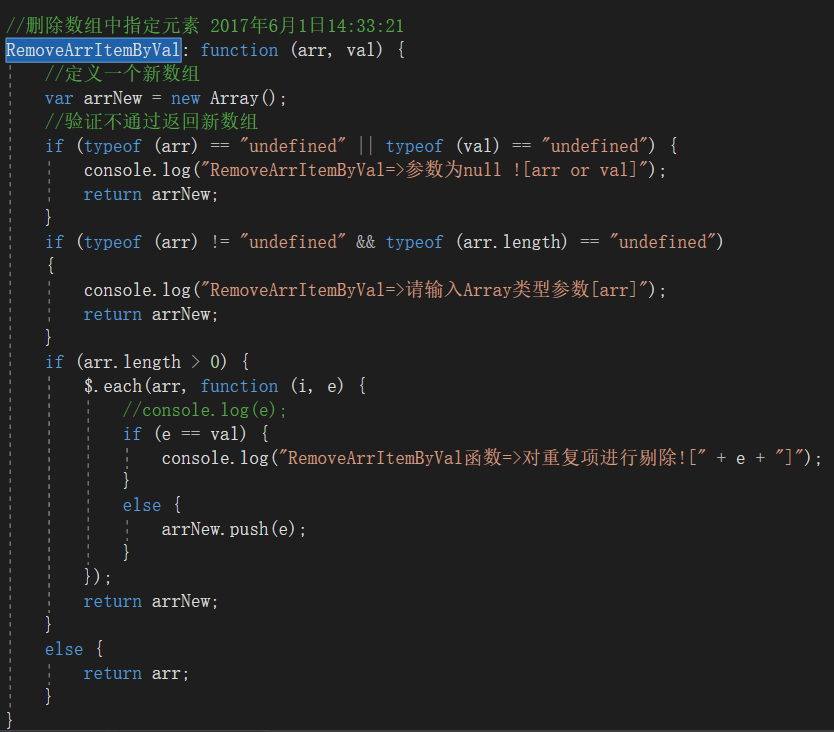
方法名:RemoveArrItemByVal 移除數組中的指定項,根據某個值
考慮到參數輸入的問題,對此做了一個小小的邏輯校驗,如果沒有傳遞參數會返回一個新的空數組. 可能會有人問為什麽不返回傳入的arr數組呢? 因為考慮到如果傳入的arr不是個數組,那這個方法返回的也就不是一個數組了,而這個方法在定義之初就只能返回Array數組,所以這裏就存在這個悖論,輸入的arr不是個數組,返回要是個數組,所幸就把剛實例化的arrNew返回了,誠然後面也有對arr的判斷. 關於這塊判斷目前不是很嚴謹,現在的判定條件是:一個對象,如果不是undefined,並且它的length屬性是undefined,那麽,它不是一個Array數組! 目前來看這個推論沒毛病,歡迎各位看官進行點評,有更簡潔更穩妥的方法可以交流交流.
在循環輸入的數組的時候,將滿足條件的項進行console.log進行輸出,不滿足的壓入到新數組並返回新數組.輸入的數組長度為0的時候返回它本身.
使用方式:
var arr = new Array(1, 2, 3, 4);
arr = Tool.RemoveArrItemByVal(arr, 3);
console.log(arr);
//Tool是我自定義的一個JS對象,在一個公共的JS文件裏面.定義好方法以後使用起來就很便捷.

js tool 方法之刪除數組指定項
