React制作吸頂功能總結
總結一下最近用react寫項目時,遇到的一些坑,恩,真的還蠻坑的,主要是設置狀態的時候特別不好控制,下面我們一起來看下,這裏自己做了幾個demo,分別看下,
主頁面代碼如下:
class Head extends React.Component {
constructor(props) {
super(props);
this.state = {
contentClass:"conditionArea"
};
this.windowOnScroll();
let isScrollTop = true;
};
windowOnScroll(){
let _this = this;
window.onscroll = function(){
//獲取滾動條滾動的距離
let h = document.body.scrollTop;
console.log(h);
if(h > 74){
console.log(‘111‘);
_this.setState({
contentClass:"conditionArea conditionArea_fixed"
});
}else{
_this.setState({
contentClass:"conditionArea"
});
}
}
};
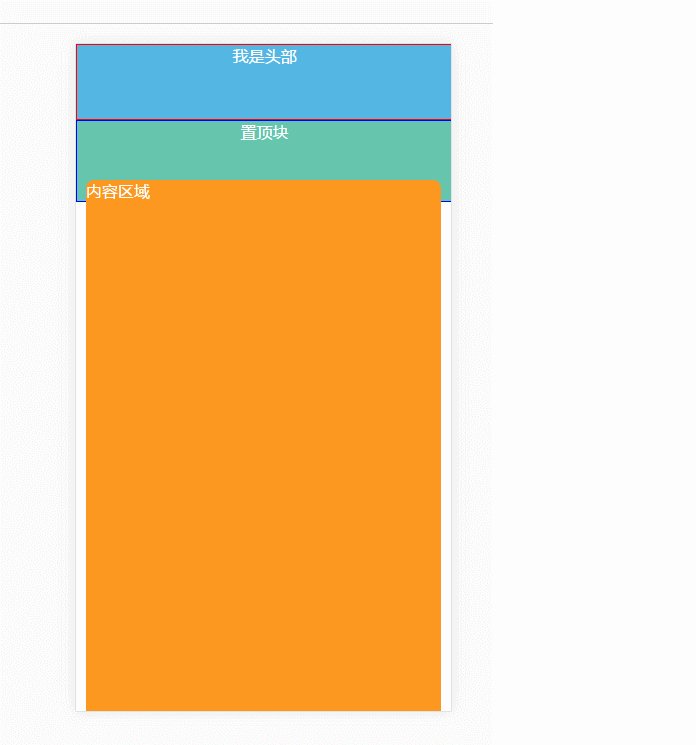
render() {
return (
<div className="container">
<div className="set_head_fixed">
<span className="set_text">我是頭部</span>
</div>
<div id="conditionArea" className={this.state.contentClass}>
<div className="content_name">
<span>置頂塊</span>
</div>
</div>
<div className="set_displayContent">
<p>內容區域</p>
</div>
</div>
);
}
};
function APP (){
return (
<div className="head_top ">
<Head title="頭部" />
</div>
)
};
ReactDOM.render(
<APP />,
document.getElementById(‘demo‘)
); 1:頭部與吸頂的塊,一起移動的問題
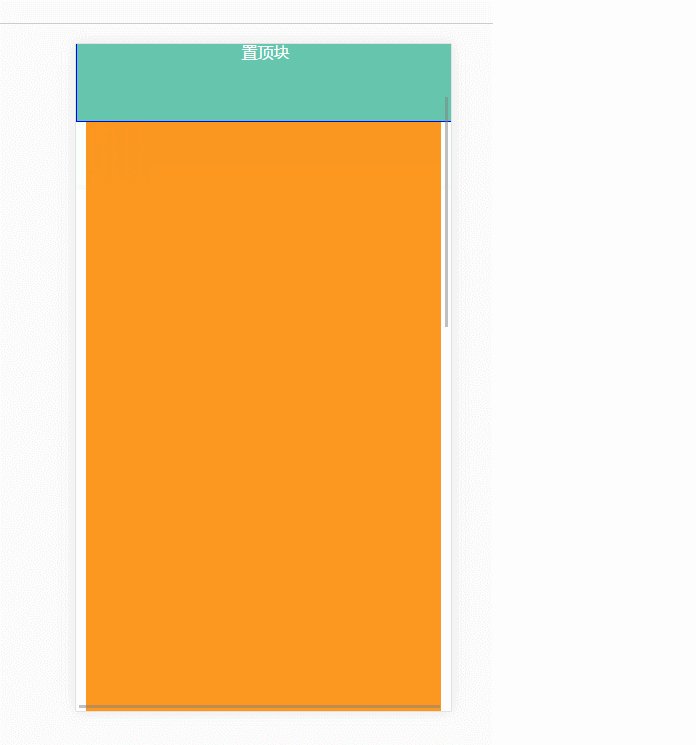
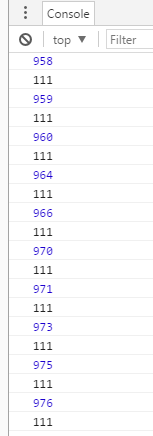
問題:鼠標滾動到頂部時候,狀態一直在更改,我們來看下效果圖:


看吧,很明顯,這是一個bug,有問題,那我們繼續改,為什麽狀態一直在更改呢,這裏我們可以用一個變量來進行控制,邏輯大概是,當滾輪達到頂部時
將其置為false,那它的狀態就只會更改一次了。我們來看下核心代碼,其它代碼不再貼了。
if(h > 74){
if(isScrollTop){
console.log(‘111‘);
isScrollTop = false;
_this.setState({
contentClass:"conditionArea conditionArea_fixed"
});
}else{
console.log("333");
_this.setState({
contentClass:"conditionArea"
});
}
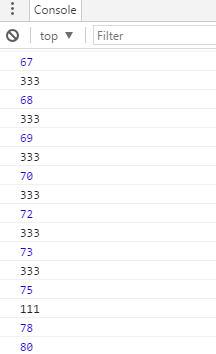
}我們來看下控制臺打印出來的結果:為什麽會出現這麽多3呢?首先,有兩種情況,一種用戶向上滑動,然後向下滑動,另外就是,向上滑動-向下滑動-向上滑動操作
因此,當小於74px的時候,我們同樣要控制它的狀態。
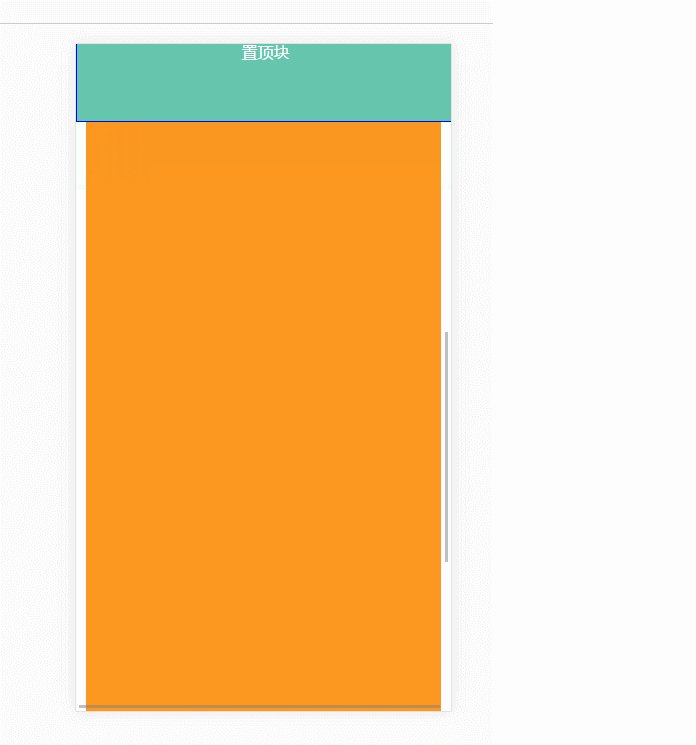
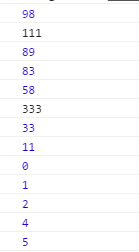
 控制後的結果
控制後的結果 
ok,我們狀態控制好啦,代碼如下:
if(h > 74){
if(isScrollTop){
console.log(‘111‘);
isScrollTop = false;
_this.setState({
contentClass:"conditionArea conditionArea_fixed"
});
}
}else{
if(!isScrollTop){
console.log("333");
isScrollTop = true;
this.setState({
contentClass:"conditionArea"
});
}
}
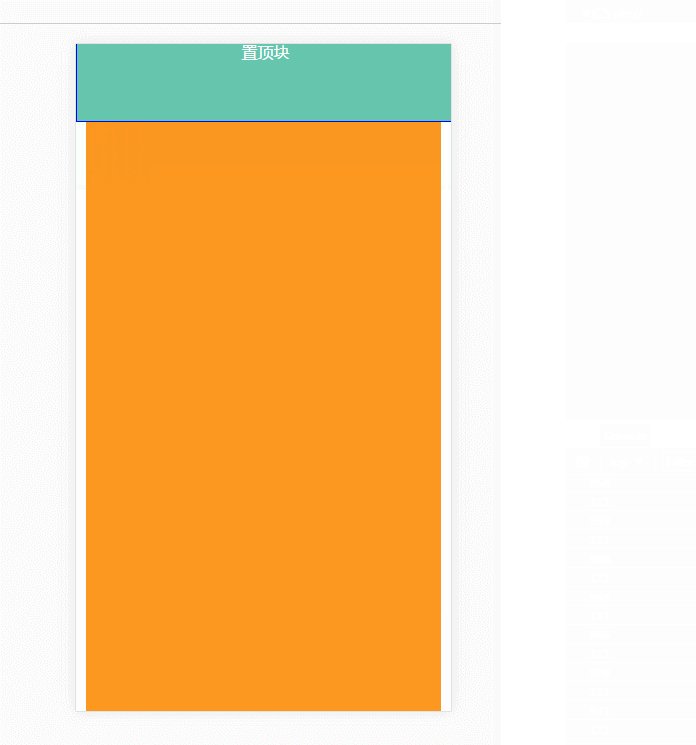
2:頭部固定,吸頂的塊移動

與上面的區別是定位的問題,這裏要註意一下,無論上面哪種,吸頂的塊都應該是由position:absolute 變為 position : fixed,經博主檢測,使用position : relative會出現問題
在微信打開,qq瀏覽器,UC瀏覽器,百度瀏覽器打開均會出現卡頓,反應慢的問題,後來我就用了absolute進行定位,問題就好啦,另外,註意解決fixed的兼容性問題,setState的
做法有問題,setState是異步的,沒辦法做到立馬將效果展示出來,必要時候直接操作DOM元素來解決問題。
css樣式如下:
body {
display: block;
margin: 0px;
padding: 0px;
color: #fff;
}
.set_head_fixed{
border:1px solid red;
width:100%;
height:74px;
background-color: #54B6E3;
color: #fff;
text-align: center;
position: relative;
}
.set_text{
margin-top: 5px;
}
.conditionArea{
width: 100%;
height: 80px;
background-color:#66C6AD;
border: 1px solid blue;
text-align: center;
position: absolute;
}
.conditionArea_fixed{
position: fixed;
top: 0px;
z-index: 44;
}
.set_displayContent{
position: relative;
margin: 60px 10px;
height: 1700px;
background: #fc9720;
border-radius: 8px;
}
其實,感覺,利用變量來控制狀態是非常好的辦法,關鍵是要知道什麽時候去控制它,調用它。
3:關於setState函數
特點:
1:是異步函數。
2: this.setState 還沒有被調用;
3: 批量執行 State 轉變時讓 DOM 渲染更快(相對比一個一個的setState的來的快)。
同步更新方法:
1:直接操作DOM
2: 在componentWillUpdate生命周期或者componentDidUpdate生命周期的回調函數去執行我們的操作。
componentDidMount(){
//執行操作
};
3:回調函數
this.setState({},()=>{
//執行操作
});
React制作吸頂功能總結
