MUI(4)
阿新 • • 發佈:2017-06-07
dex pad {} user api 一個 primary adding css 

今天感覺無聊,想聽一首音樂。沒有添加其他頁面,只是在index_list.html頁面進行代碼添加而已。

1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset="UTF-8">
6 <title></title>
7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
8 <link href="../css/mui.min.css" rel="stylesheet" />
9 </head>
10
11 <body>
12 <div class="mui-content">
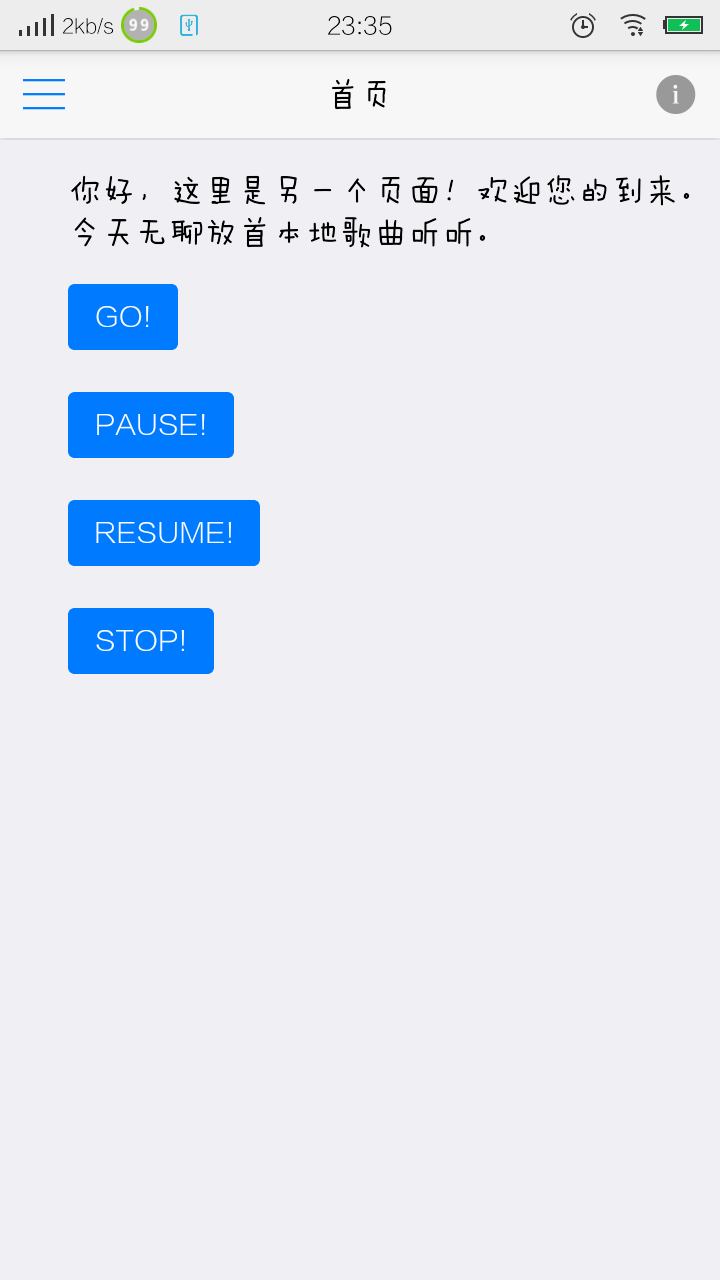
13 <div class="mui-popup-text" style="padding-left: 2em;padding-top: 15px;">你好,這裏是另一個頁面!歡迎您的到來。<br/>今天無聊放首本地歌曲聽聽。</div>
14 <div style="padding-left: 2em;padding-top: 15px;">
15 <button id="musicStart" type="button" class="mui-btn mui-btn-primary">GO!</button><br /><br />
16 <button id="musicPause" type="button" class="mui-btn mui-btn-primary">PAUSE!</button><br /><br />
17 <button id="musicResume" type="button" class="mui-btn mui-btn-primary">RESUME!</button><br /><br />
18 <button id="musicStop" type="button" class="mui-btn mui-btn-primary">STOP!</button><br /><br />
19 </div>
20 </div>
21 <script src="../js/mui.min.js"></script>
22 <script type="text/javascript">
23 mui.init(); //初始化
24 // 擴展API加載完畢後調用onPlusReady回調函數
25 document.addEventListener(‘plusready‘, onPlusReady, false);
26 // 擴展API加載完畢,現在可以正常調用擴展API
27 function onPlusReady() {}
28 var music = null;
29 //開始播放
30 document.getElementById("musicStart").addEventListener(‘tap‘,function (){
31 if(plus.audio == undefined) {
32 alert("Device not ready!");
33 }
34 music = plus.audio.createPlayer("../upload/file/music/caichunjia-qiangwei.mp3");
35 music.play(function() {
36 alert("Audio play success!");
37 }, function(e) {
38 alert("Audio play error!" + e.message);
39 });
40 });
41 //暫停播放
42 document.getElementById("musicPause").addEventListener(‘tap‘,function(){
43 music.pause();
44 });
45 //恢復播放
46 document.getElementById("musicResume").addEventListener(‘tap‘,function(){
47 music.resume();
48 });
49 //停止播放
50 document.getElementById("musicStop").addEventListener(‘tap‘,function(){
51 music.stop();
52 });
53 </script>
54 </body>
55
56 </html>
暫時只支持播放本地音樂,播放、暫停、恢復、停止四個功能鍵。存在bug,尚未完善,後期會完善,這個後期不是後會無期的意思,不要誤會,小編一定會完善的。
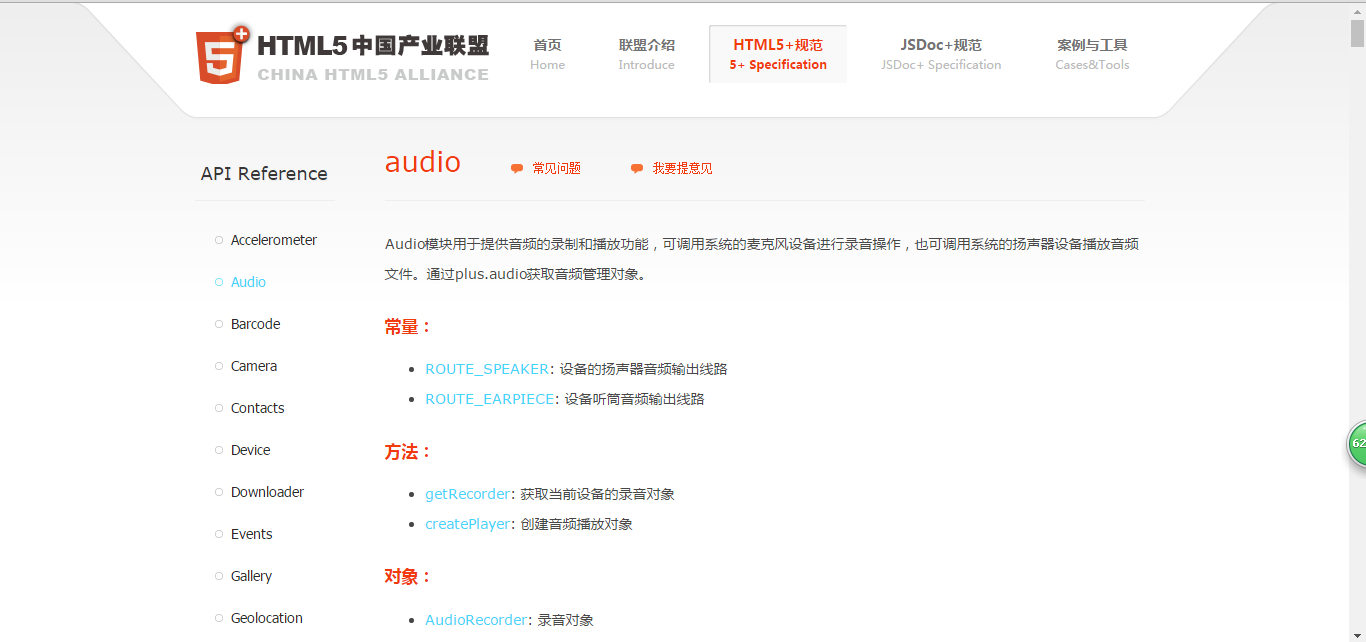
下面附上官方文檔:http://www.html5plus.org/doc/zh_cn/audio.html
手機測試截圖:測試手機系統參數:Android4.2.2.
結尾留下一個思考題:display與tap,見解可以寫在評論裏面。
轉載請註明出處,謝謝。
MUI(4)
