webpack第二節
阿新 • • 發佈:2017-06-08
mage 警告 紅色 ash img 出現 自動 set framework
安裝webpack在文件夾中

安裝完成如圖所示

牛刀小試
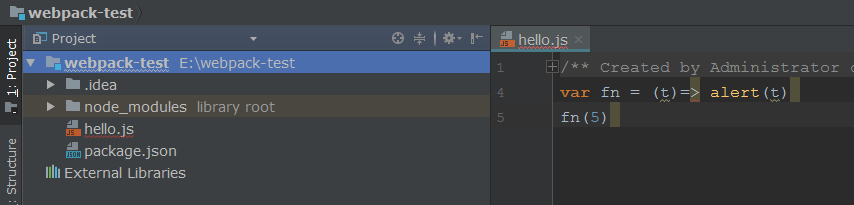
在webpack-test根目錄下新建一個hello.js (不新建在node-modules文件夾下面的目的是,該文件夾是webpack的依賴,我們自定的文件不去破壞它,並且我們以後上傳代碼的時候不會上傳該文件夾,只需在上一節的package.json中配置該文件的版本,用到的時候只需npm下載)

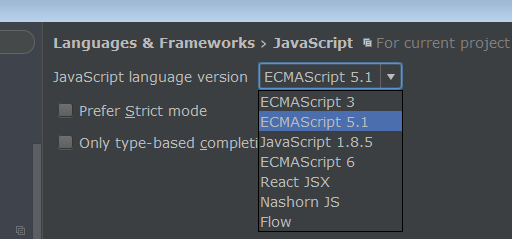
這裏我用的是es6的寫法,編輯器報錯,必須的設置一下IDEA(右上角File -> Settings -> Languages & Frameworks -> JavaScripts) 選擇ECMAscript 6 -> OK 設置完成會發現沒有紅色警告了

打包第一個webpack文件 輸入命令webpack hello.js hello.bundle.js 按回車打包 語法是webpack 打包的文件名 打包完成後的文件名 hello.js是要被打包的文件名 hello.bundle.js是打包完成後的文件名

打包完成後 會出現一些選項 例如 Hash Version Time 這些可供你參考
打開我們打包完成後的 hello.bundle.js 上面webpack自動生成的代碼 你可以忽視它 拉倒最下面 這是第0個模塊 在裏面就是我們的代碼。第一個webpack打包完成。

webpack第二節
