webpack第一節
webpack是一個前端打包工具
它可以優化網頁、例如 頁面模塊化加載、圖片優化、css、js壓縮等等。
模塊化加載也就是懶加載,按需加載,以前的模式是所以得css寫在一起、加載量很大,頁面響應很慢、有了模塊化加載、我們可以把一個css、或者是js拆分成多個、進行按需加載、來加快頁面的渲染。
第一節 安裝webpack
這裏我使用的開發工具是IDEA 系統環境是windows,(你已安裝npm 和nodejs)
我首先在E盤建立了一個文件夾為 webpack-test
利用IDEA打開這個文件夾
打開界面中的Terminal控制臺
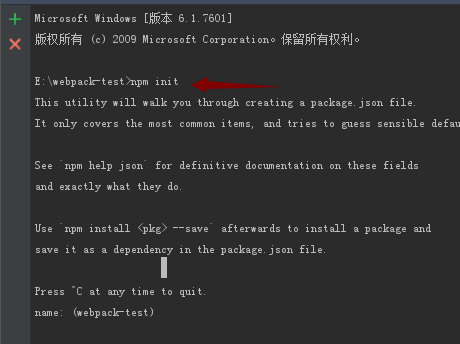
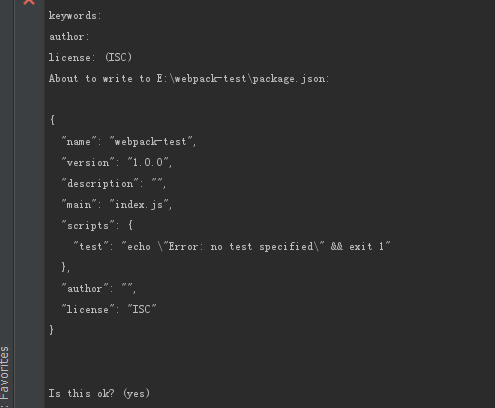
輸入 npm init 初始化一個package.json文件,一直按回車鍵,直到完成

webpack第一節
相關推薦
webpack第一節
image 響應 .com 分享 多個 cnblogs 開發工具 windows blog webpack是一個前端打包工具 它可以優化網頁、例如 頁面模塊化加載、圖片優化、css、js壓縮等等。 模塊化加載也就是懶加載,按需加載,以前的模式是所以得css寫在一起、加載量
Webpack入門第一節
1.使用Webpack前需要做的準備 在新專案資料夾中新建立package.json,這是一個標準的npm說明檔案,裡面蘊含了豐富的資訊,包括當前專案的依賴模組,自定義的指令碼任務。(在終端可以使用npm init可以自動建立package.json)檔案。 輸入這個命令
webpack第二節
mage 警告 紅色 ash img 出現 自動 set framework 安裝webpack在文件夾中 安裝完成如圖所示 牛刀小試 在webpack-test根目錄下新建一個hello.js (不新建在node-modules文件夾下面的目的是,該文件夾是webpa
Aop第一節
aop使用 lte 流程 iso 公司 user 集合 如何使用 攔截器 什麽是AOP AOP(Aspect-OrientedProgramming,面向方面編程),可以說是OOP(Object-Oriented Programing,面向對象編程)的補充和完善。OOP引入
2014年辛星解讀css第一節
教學 back hit pre 分離 設計 功能 one 文件 CSS是Cascading Style Sheets的縮寫。即層疊樣式表,它用於表現HTML的樣式,即HTML僅僅是去寫該網頁有哪些內容,至於怎樣去表現它們,由CSS去定制。 *******
第一節mysql 安裝
mage for ron sql 安裝 數據庫名 沒有 my.cnf show root用戶登錄 1 安裝之前的檢查 先要檢查Linux系統中是否已經安裝了MySQL,輸入命令嘗試打開MySQL服務: 輸入密碼後,如果出現以下提示,則說明系統中已經安裝有 MySQL:
Python心得【第一節】:認識python
license c# 動態編譯 spa 縮進 開發 pypy 廣泛 語言 概念 Python(英國發音:/?pa?θ?n/ 美國發音:/?pa?θɑ?n/), 是一種面向對象的解釋型計算機程序設計語言,由荷蘭人Guido van Rossum於1989
【第一節】:認識python
源文件 tps sum https 運行 自由 oss hit general 概念 Python(英國發音:/?pa?θ?n/ 美國發音:/?pa?θɑ?n/), 是一種面向對象的解釋型計算機程序設計語言,由荷蘭人Guido van Rossum
第一節:Node.js簡介
而是 php util i/o 加載 瀏覽器 tcp服務器 左右 數量 第一節:Node.js簡介 1.什麽是Node.js? Node.js是一個用於開發各種Web服務器的開發工具,仔Node.js服務器中,運行的高性能V8 JavaScript腳本語言,該語言是一種
jmeter 使用第一節
login png 運行 coo user cnblogs log sta username 1.打開jmeter 增添線程組,HTTP Cookie 管理器,cookie主要用於傳遞訪問狀態,一般多用於登錄 傳遞登錄狀態 2.添加HTTP請求() 3.添加查看結
Python第一節課
{} format rtl imp gre world 3.1 oat cnblogs print("hello world") name=input("What‘s your name:") print("{},it is good for you to study
第一節:神經網絡和深度學習
進化 alt 自然 這就是 eve 人類 網絡應用 快照 函數 修正現行單元單神經元網絡在監督學習當中,你輸入一個x,習得一個函數,映射到輸出y 例如房屋價格預測例子當中,輸入房屋的一些特征,就能輸出或者是預測價格y,在現今,深度學習神經網絡效果拔群,最主要的就是在線廣告,
HTML學習筆記 基礎標簽及css引用案例 第一節 (原創)參考使用表
set utf har del 文件 定義 .com eight head <!DOCTYPE html><!--頭文件 不是標簽 也沒有結束,這是聲明該文件為HTML5--><html lang="en"><!--表示網頁文字以什
JAVAscript學習筆記 js事件 第一節 (原創) 參考js使用表
onchange onf form 看不見 鼠標 hello cnblogs html 加載 <!DOCTYPE html> <html lang="en" onUnload="ud()"> <head> <meta ch
tkinter entry框第一節
del width shell ace mman 密碼 conf fin mos >>> from tkinter import *>>> from tkinter import ttk>>> root=Tk()>
tkinter checkbutton 第一節
eggs src error: mos fas 變量類型 sage es2017 bcd >>> from tkinter import *>>> from tkinter import ttk>>> root=Tk()
tkinter text widget 第一節
inter 3.0 widget nor normal 2.0 rep 換行 long >>> from tkinter import *>>> root=Tk()>>> text=Text(root,width=40,
第一節 虛擬機的安裝
normal 筆記 width 分享 logs 宋體 idt 百度 href 1.相關軟件 虛擬環境 :VMware virtualbox 獲取方法: 百度一下linux 鏡像 : mirrors.sohu.com 下載地址:http://mirrors.sohu.com/
OpenGL第一節:繪制一個四邊形
printf 加載 argc 錯誤 height args load utc bsp MyOpengGL.h://導入頭文件,註意:先導入freeglut.h #include <GL/freeglut.h>#include <GL/gl.h>#in
【Java框架型項目從入門到裝逼】第一節 - Spring框架 IOC的喪心病狂解說
ng- turn ins int 代碼 入門到 extends comm min 大家好,好久不見,今天我們來一起學習一下關於Spring框架的IOC技術。 控制反轉——Spring通過一種稱作控制反轉(IoC)的技術促進了松耦合。當應用了IoC,一個對象依賴的其它對象
