JDBC—簡單的數據交互
東西傳值、交互
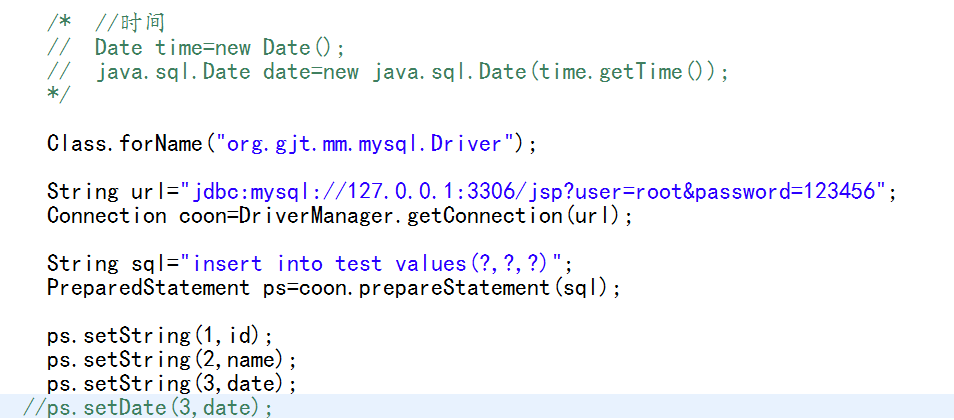
ps:裏面的時間為手動添加。如果需要更改為系統日期,那就把裏面 加了 // 的語句去掉 ,然後再加 包驅動。
新建一個1.jsp 用來當做用戶輸入東西的界面

再新建 第二個頁面 2.jsp 用來處理 1.jsp 傳遞過來的數據
導包
<%@ page import="java.sql.Connection ,java.sql.DriverManager,java.sql.PreparedStatement" %>





到此 一個簡單的 交互界面就完成了.0
JDBC—簡單的數據交互
相關推薦
JDBC—簡單的數據交互
statement nec port page 需要 jdb src http 添加 東西傳值、交互 ps:裏面的時間為手動添加。如果需要更改為系統日期,那就把裏面 加了 // 的語句去掉 ,然後再加 包驅動。 新建一個1.jsp 用來當
Socket簡單實現數據交互及上傳
實現 qrc ubd fhe 數據 pro url socket soc http://zz.letfind.com/zu/523492.htmlhttp://zz.letfind.com/zu/523495.htmlhttp://zz.letfind.com/zu/523
ASP.Net WebAPI與Ajax進行跨域數據交互時Cookies數據的傳遞
調整 ucc header set 定義 div ren ext domain 前言 最近公司項目進行架構調整,由原來的三層架構改進升級到微服務架構(準確的說是服務化,還沒完全做到微的程度,顆粒度沒那麽細),遵循RESTFull規範,使前後端完全分離,實現大前端思想。由於是
5月20日重點:當請求的參數是動態的形式時,原生app與h5頁面之間數據交互的方法
post方法 註意 data 不能 images 動態 構建 parse 拼接 方案一: 1.app在打開H5頁面的時候,把需要給的參數,以get的形式,放在H5的url中。 2.然後H5的js從url中獲取到需要的參數,拼接到ajax請求的url中。 3.H5ajax請求
大前端之——數據交互
之前 後端 lar 指令 發的 建立 div tro 而且 作為一名web前端工程師,很多人認為前端不就是用來做頁面的嗎。在上一篇文章我已經說過了,前端可不僅僅做頁面,今天我就來簡單的介紹工作中的數據處理問題。 從傳統的開發過程來說,前端的主要作用是頁面模板,數據渲
關於前端和後端數據交互問題
缺點 lan back 加載 -a type dom 如同 .sh 作者:NimoChu鏈接:https://www.zhihu.com/question/26532621/answer/33144979來源:知乎著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請註
使用django和vue進行數據交互
com 狀態 method tag comm 文章 json tor 目錄 一、前端請求的封裝 1.將請求地址封裝起來,以便日後修改,在src/assets/js目錄下創建getPath.js文件 export default function getUrl(str) {
JSP數據交互(二)
alt -s 四種 存取 大小 spa 數據 blog ont 對象的作用域: JSP中提供了四種作用域,分別是page作用域,request作用域,session作用域和application作用域. page作用域: page作用域指單一JSP頁
JSP數據交互(一)
post 每一個 uri rac 對象 string prot tro jsp 1.常用的JSP內置對象 out,request,response,session,application 2.request對象(請求) 2.1 方法 Str
SpringMVC的JSON數據交互(七)
control 自動 tail med function 內容 頁面 ssa 字符串 1.@RequestBody (自動將請求的數據封裝為對象) 作用: @RequestBody註解用於讀取http請求的內容(字符串),通過springmvc提供的HttpMessag
數據交互
bsp class 兩種 後臺 交互 post 簡單的 http 加密 頁面上的所有事件都是通過js來調用的。那麽就必須是 js裏面寫事件,然後把前臺的數據,傳到Controller裏面,然後利用Controller來處理業務。 JS向後臺提交數據方法 1.js向後臺提供數
ajax_servlet數據交互實例(一)
post mic encode file 異步 pla header 獲取數據 win java代碼 package action; import java.io.IOException;import java.io.PrintWriter; import javax.se
C#.NET常見問題(FAQ)-如何使用DataGridView跟Excel數據交互
優酷 mil abcde view 編輯 一個表 如何使用 動態 excel 1 從工具箱中拖進來一個DataGridView ?2 就像Excel表頭,可以添加一個表頭(即一列的擡頭,比如叫做A) ?3 一次添加ABCDE等項目,也可以修改該類
Django中使用jquery的ajax進行數據交互
顯示 pid img 選擇 .post urn ... 下拉 true jquery框架中提供了$.ajax、$.get、$.post方法,用於進行異步交互,由於Django中默認使用CSRF約束,推薦使用$.get 示例:實現省市區的選擇 最終實現效果如圖: 將jque
幾種vue的數據交互形式
.json this aid cache es6 請求 his enc get請求 var that=this get請求 that.$http.get("1.txt").then(function(result){ console.log(result) this.m
JavaWeb02-JSP數據交互
應用服務器 變量 通過 多個 ont 重定向 訪問服務器 個數 簡化 01.頁面編碼格式 001.jsp頁面本身的編碼 page指令中的 pageEncoding屬性! 002.瀏覽器渲染頁面采用的編碼 contentType屬性 003.服務器保存數據采用的編碼(req
2017.11.30 Reat前後端數據交互之Button提交數據處理(ajax方法單獨封裝成API,不用Form)
logs 處理 mage mongoose 技術 module strong 輸入框 reat 1.按鈕定義: 2.引入外部js文件(封裝了ajax方法的文件):註意目錄結構 3.調用ajax文件中的具體方法: 4.關於ajax文件中方法的編寫語法: 寫
springmvc與前端數據交互實例
面數據 sdn 打印 stp vax load bcd epo sta 一、從頁面接收參數 Spring MVC接收請求提交的參數值的幾種方法: 使用HttpServletRequest獲取。 @RequestMapping("/login.do")
Spring MVC前後端數據交互總結
Language 前後端交互 normal turn 資料 郵箱 success output author 控制器 作為控制器,大體的作用是作為V端的數據接收並且交給M層去處理,然後負責管理V的跳轉。SpringMVC的作用不外乎就是如此,主要分為:接收
Struts2與Ajax數據交互
json插件 通過 bsp pre 繼承 結果 而是 返回 input 寫在前面: ajax請求在項目中常常使用,今天就平時掌握的總結一下,關於使用ajax請求到Struts2中的action時,前臺頁面與後臺action之間的數據傳遞交互問題。 這裏我主要記錄下自
