HTML 簡單了解
HTML 特別的通俗易懂!想學自己制作網頁的,就來我這看看吧!
首先 我先介紹一下什麽是HTML!
HTML是用來描述網頁的一種語言!他結合CSS樣式之後會有非常炫酷的樣式!
1.HTML是指一種超文本標記語言他的全稱是:Hyper Text Markup Language
2.HTML不是編程語言 而是一種標記語言.
3.HTML使用標記標簽來描述網頁
4.標記語言是一套標記標簽<markup tag>
5.HTML文檔包含了HTML標簽及文本內容
6.HTML文檔也叫做web頁面
什麽是HTML標簽?
HTML標記標簽通常被稱之為HTML標簽<HTML tag>
1.HTML標簽是有尖括號包圍的關鍵詞,比如<html>
2.HTML標簽通常是成對出現的,<b></b>
3.標簽對中的第一個標簽是開始標簽,也就是首標簽,後一個標簽是結束標簽,也就是尾標簽!
ey:<首標簽> 內容 <尾標簽>
好啦!不是廢話了,咱們先來一個簡單的小案例吧!
HTML實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
我的第一個網頁哦!
</body>
</html>
[小提示:註意代碼縮進哦!]
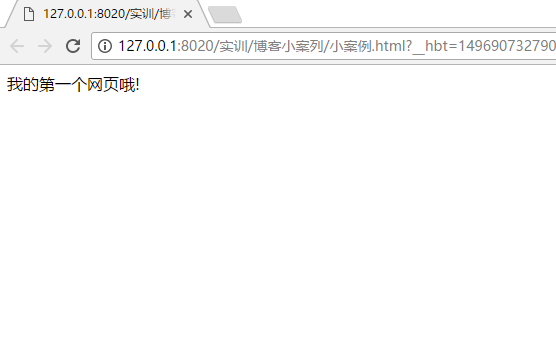
然後 他的效果 就是這個樣子的!

就著這麽簡單!雖然醜醜的 但畢竟是第一個嘛!以後會有很多神奇的效果的!
實例解析:
1.<!DOCTYPE html>描述了文檔類型
2.位於<html>與</html>中的描述了文檔類型
3.位於<body>與</body>中的為可視化網頁內容,也就是說,網頁 頁面中一切你看到的東西都是位於<body>與</body>中的
4. <title></title>標簽是頁頭,也就是你的網頁中

這個地方顯示的東西!
5.目前,在大部分瀏覽器中,直接輸出中文或出現中文亂碼的情況而我們的<meta charset="UTF-8">標簽就是防止中文亂碼的標簽
6<head></head>則是頭部的意思!
好啦!就這些吧!大家要自己試一下哦!
HTML 簡單了解
