css簡單了解
阿新 • • 發佈:2017-06-10
.cn 選擇器 sof strong 新的 nbsp microsoft 展示 sans
今天主要是說一下css樣式表!HTML結合他使用可以是HTML頁面變得很絢麗多彩!
先簡單介紹一下為什麽要使用CSS(Cascading Style Sheets)層疊樣式表!
1.因為CSS樣式表可以定義HTML 元素如何顯示
2.所有主流瀏覽器都支持CSS樣式表
3.樣式表極大地提高了工作效率
4.並且,多重樣式表可以層疊為一個
那如果當同一個HTML元素被不只一個樣式定義的時候,會使用哪一個樣式呢?
一般而言,所有樣式會根據下面的規則層疊於一個新的虛擬樣式表,其中第4條擁有最高優先權.
1.瀏覽器缺省設置
2.外部樣式表
3.內部樣式表(位於<head>標簽內部)
4.內聯樣式(在HTML元素內部)
因此,內聯樣式擁有最高的優先權,這意味著它將優先於以下的樣式聲明:<head>標簽中的樣式聲明,外部樣式表中的聲明,或者瀏覽器的樣式聲明(缺省值)!
下面在介紹以下他的語法:
css規則主要又兩個部分構成:選擇器,及一條及多條聲明.
1 div{ 2 width:100px; 3 height:100px; 4 }
選擇器通常是您需要改變樣式的HTML元素.
每條聲明由一個屬性和一個值組成!
屬性(property)是您希望設置的樣式屬性(style attribute).每個屬性有一個值.屬性和值被冒號分開.
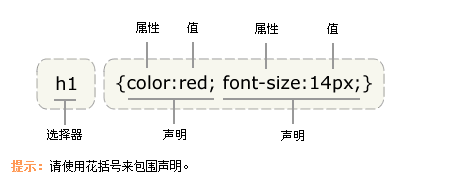
下面這行代碼的作用是將H1元素內的文字顏色定義為紅色,同時將字體大小設置為14像素.
在這個例子中.h1是選擇器,color和font-size是屬性.red和14px是值.
h1{
color:red;
font-size:14px;
}
下這幅圖特意為您展示了上面這段代碼的結構:

值的不同寫法和單位:
除了英文單詞red,我們還可以 使用十六進制的顏色值 #ff0000;
p{
color:#ff0000;
}
我們還可以通過兩種方法使用RGB值:
p{ color:rgb(255,0,0); } p{ color:rgb(100%,0%,0%); }

記得寫引號:
提示:如果值為若幹單詞,則要給值加引號;
p{
font-family:"sans serif";
}
今天天就先到這裏!明天再見哦!!!
css簡單了解
