【Web開發】Mean web開發 01-Express實現MVC模式開發
簡介
Mean是JavaScript的全棧開發框架。更多介紹
用Express實現MVC模式開發是Mean Web全棧開發中的一部分。
Express 是一個基於 Node.js 平臺的極簡、靈活的 web 應用開發框架,它提供一系列強大的特性,幫助你創建各種 Web 和移動設備應用。Express官網。
兩種文件夾結構
水平文件夾結構:
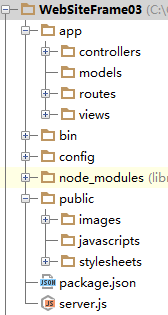
按照文件的功能來分類。整個應用的分類都放在一個按照MVC文件夾結構組合的目錄之中。例如:
app文件夾用於保存Express應用的邏輯部分相關代碼,包含:
controllers文件夾:存放Express應用的控制器文件
- models文件夾:存放應用模型
- routes文件夾:存放路由中間件文件
- views文件夾:存放應用視圖文件
config文件夾用於存放Express配置文件。例如:
env文件夾:存放Express應用環境配置文件(測試、開發環境的切換等等)
config.js文件:用於Express應用配置
express.js文件:用於Express應用初始化
public文件夾用戶保存瀏覽器端的靜態文件,再次按照MVC模式分為:
- config文件夾:用於存儲AngularJS應用的配置文件
- controllers文件夾,用戶存儲AngularJS應用的控制文件
- css文件夾:存放CSS樣式
- directives文件夾:存放AngularJS應用的指令文件
- filters文件夾:存放AngularJS應用的過濾器文件
- img文件夾:存放圖片
- views文件夾:存放AngularJS應用的視圖文件
- application.js文件:用於AngularJS的初始化
package.json文件:存有用於管理應用依賴的元數據
server.js文件:是Node程序的主文件,以模塊的方式加載express.js引導Express應用的啟動
垂直文件夾結構:
按照文件所實現的功能進行文件和文件夾管理,每個功能都有各自的MVC模式組織目錄結構,比較適合大型項目。比如:
server文件夾用於存放服務器邏輯,其內部按照MVC可分為:
controllers、models、routes、views、config(evn、feature.server.config.js)文件夾
client文件夾用於存放客戶端文件,按照MVC模式可分為:
config、controllers、css、directives、filters、img、views、feature.client.module.js文件和文件夾等
以水平文件夾結構為例
1.首先創建如下目錄:

2.package.json代碼內容如下,暫時不用的dependencies可以不用寫上去。
{ "name": "websiteframe03", "version": "0.0.0", "private": true, "scripts": { "start": "node server.js" }, "dependencies": { "body-parser": "~1.16.0", "cookie-parser": "~1.4.3", "debug": "~2.6.0", "ejs": "~2.5.5", "express": "~4.14.1",
"serve-favicon": "~2.3.2" } }
3.在app/controllers文件夾裏面創建一個名為index_server_control.js的文件,註意命名方式,因為項目中前端AngularJS也會涉及到MVC模式,所以盡量將前端和後端的MVC文件命名方式區分開來。
控制器:index_server_control.js文件裏面代碼如下:
/** * Created by Goss on 2017/6/6. * 控制器:拼數據給視圖,渲染應用視圖 */ exports.render=function(req,res){ console.log(‘start index_server_control_render‘); //res.send(‘Hello world‘); res.render(‘index‘,{title:‘Hello world title‘}); }
4.兩種路由方式:
1.app.route(path).VERB(callback)
2.app.VERB(path,callback)
(VERB要替換成小寫的http方法名,比如get、post)
創建路由文件index_server_routes.js,然後加入如下代碼:
/** * Created by Goss on 2017/6/6. * 中間件:業務邏輯 */ var index=require(‘../controllers/index_server_control.js‘); function index_server_routes(app){ console.log(‘start index_server_routes‘); app.get(‘/‘,index.render); return app; } module.exports=index_server_routes;
5.接下來創建express_config.js文件來創建Express應用對象,分成兩步:
- a.創建Express應用實例
- b.調用前面創建的路由文件,以函數調用的方式傳入應用實例
路由文件中的函數會為應用實例調用控制器的render()方法來創建新的路由配置,最後返回處理好的應用實例,代碼如下:
/** * Created by Goss on 2017/6/6. * 配置Express應用,所有與Express應用相關的配置也需要添加到這個文件中 */ var express=require(‘express‘); var index_server_routes=require(‘../app/routes/index_server_routes.js‘); function express_config(){ console.log(‘start express_config‘); var app=express(); app.set(‘views‘,‘./app/views‘); //設置視圖文件存儲目錄 app.set(‘view engine‘,‘ejs‘); //設置EJS作為Express應用的模板引擎 new index_server_routes(app); app.use(express.static(‘./public‘)); //指定靜態文件所在路徑,要放在路由中間件之下,即先執行路由邏輯 return app; } module.exports=express_config;
6.最後在根目錄的server.js文件中寫入主程序代碼,通過包含Express配置模塊,獲取Express應用對象實例,並監聽8080端口,代碼如下:
var express_config=require(‘./config/express_config.js‘); var app=new express_config(); app.listen(8080); console.log(‘server running at http://localhost:8080‘); module.exports = app;
7.在views文件夾中加入EJS視圖渲染文件,並在express_config.js文件中加入app.set對引擎進行設置,index.ejs代碼如下:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘ /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> <img src="/images/timg.jpg" alt="img"> </body> </html>
8.靜態文件路徑的配置,即在express_config.js裏面加入靜態文件路徑:
app.use(express.static(‘./public‘)); //指定靜態文件所在路徑,要放在路由中間件之下,即先執行路由邏輯
最後運行:node server運行服務端,瀏覽器中打開:http://localhost:8080
下篇加入:MongoDB
【Web開發】Mean web開發 01-Express實現MVC模式開發
