【智慧路由器】輕量級web伺服器lighttpd架設——打造家庭影院
目的:
在路由器上架設一個輕量級的web伺服器,一方面管理員可以通過訪問該伺服器來設定路由器,另一方面,普通使用者可以通過該伺服器瀏覽路由器中儲存的網頁,視訊,音樂等資源(路由器上需掛接行動硬碟)。
lighttpd是什麼?
以下摘錄百度百科對lighttpd的一段簡介:
Lighttpd 是一個德國人領導的開源Web伺服器軟體,其根本的目的是提供一個專門針對高效能網站,安全、快速、相容性好並且靈活的web server環境。具有非常低的記憶體開銷、cpu佔用率低、效能好以及豐富的模組等特點。
Lighttpd是眾多OpenSource輕量級的web server中較為優秀的一個。支援FastCGI,CGI,Auth,輸出壓縮(output compress),URL重寫,Alias等重要功能;而Apache之所以流行,很大程度也是因為功能豐富,在lighttpd上很多功能都有相應的實現了,這點對於apache的使用者是非常重要的,因為遷移到lighttpd就必須面對這些問題。
當然還是lihgttpd官網說明比較詳細,同時也提供原始碼下載,網址http://www.lighttpd.net/,有興趣的同學可以去了解
lighttpd程式碼包:
路由器上的web資源有兩個部分:一部分是用來設定路由器的,這部分資源應該設定訪問許可權保護起來,以供管理員使用。另一部分就是供路由器子網下的裝置訪問使用,這部分資源供普通使用者影音娛樂,下載,交流使用(往往這部分資源比較大,需要在路由器上掛接硬碟)。
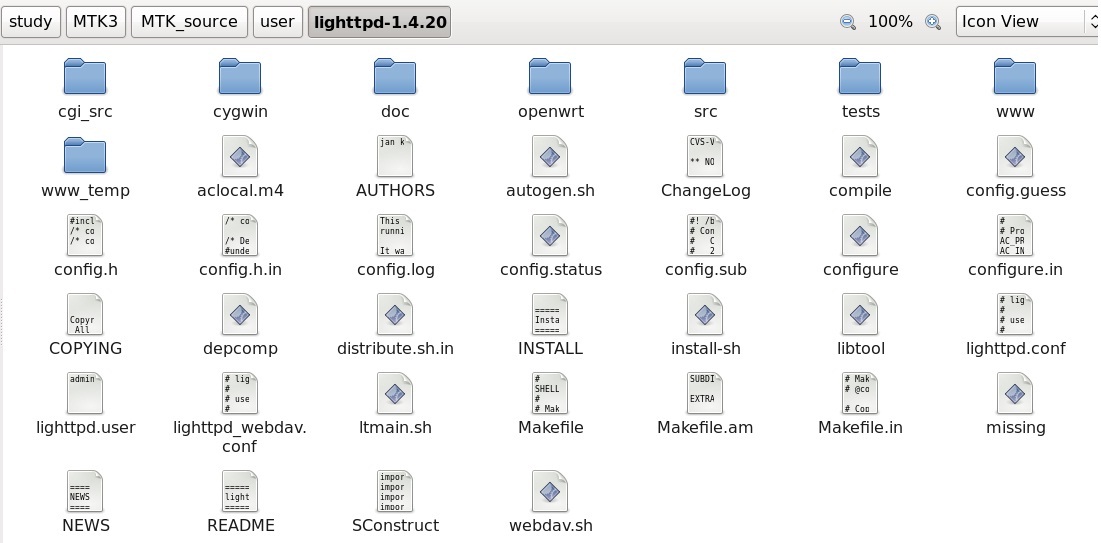
本人拿到程式碼包中的lighttpd結構:
lighttpd搭建步驟:
lighttpd配置檔案改動
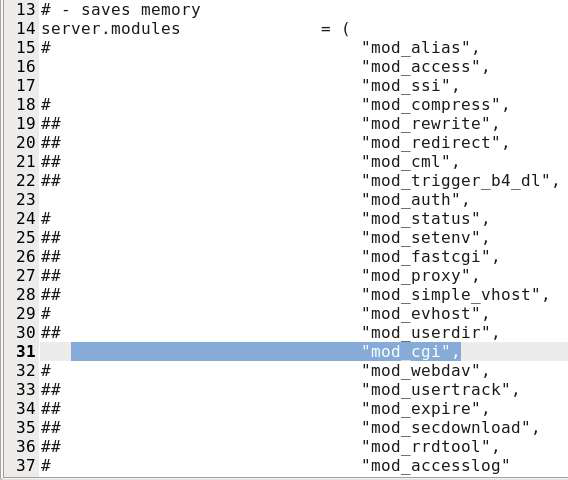
進入/lighttpd-1.4.20/,開啟檔案 lighttpd.conf,在 serve.modules 中將,mod_ssi,mod_access,mod_auth,mod_cgi,前面的註釋去掉,如下:
新增伺服器下特定目錄訪問許可權,279 行auth.require 改成如下形式
auth.require = (
"/settings/" =>
(
"method" => "basic",
"realm" => "Router setting WebSite",
"require" => "valid-user"
)
) 解釋一下,對 web 伺服器根目錄下 settings 目錄設定訪問認證,所有使用者都需認證,Router setting Website 是當訪問受限目錄 settings 時彈出的認證框的內容。
Lighttpd 伺服器根目錄改動
將lighttpd-1.4.20 下 www 目錄中所有的檔案及子目錄全部剪下,並在該目錄下建立 settings 目錄,然後將剪下的內容貼上到 settings 下,在www 目錄下建立 avres 和 mycgibin
資料夾。寫個路由器登入預設網頁 index.html,目的作為跳轉,簡單範例:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>welcome!</title>
<style></style>
</head>
<body>
<h1 align="center" ><a href="settings/index.html" >Go to router setting! ---></a></h1>
<br />
<h1 align="center"><a href="avres/mycgibin/videohome.cgi" >Go to video home!---></a></h1>
</body>
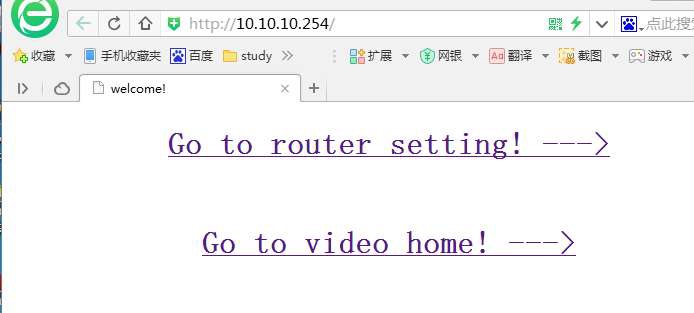
</html>瀏覽器輸入路由器IP 的時候,預設訪問此網頁,點選Go to router setting! —>連結後會進入路由器設定網頁,此時伺服器要求輸入使用者名稱和密碼。點選Go to video home! —>連結的時候直接呼叫 mycgibin 中的指令碼,該指令碼搜尋 avres 目錄及其子目錄下的所有 .mp4 檔案,並生成網頁返回給客戶端。(注:avres 是U 盤掛載目錄)。
路由器中視訊資源播放網頁編寫。第一種,利用html5的video標籤(可以識別.mp4、.Ogg、.WebM檔案)特性,關鍵程式碼如下:
<video src="a.mp4" width="640" height="480" controls="controls">
your brower dose not support the video tag
</video>第二種,利用外掛(可以識別.Flv、.swf檔案)播放,關鍵程式碼:
<object class width="300" height="240">
<param name="movie" value="flvplayer.swf">
<param name="quality" value="high">
<param name="allowFullScreen" value="true">
<param name="FlashVars"
value="vcastr_file=images/1234.flv&BufferTime=3&IsAutoPlay=1">
<embed src="flvplayer.swf" allowfullscreen="true"
flashvars="vcastr_file=images/1234.flv&IsAutoPlay=1" quality="high" width="300"
height="240"></embed>
</object>以上兩種程式碼都可以。
videohome.cgi 檔案
在 Lighttpd 伺服器根目錄改動 中我寫過一個簡單的路由器登入跳轉網頁,如下
<h1 align="center" ><a href="settings/index.html" >Go to router setting! ---></a></h1>
<h1 align="center"><a href="avres/mycgibin/videohome.cgi" >Go to video home!---></a></h1>其中videohome.cgi是使用者點選Go to video home!後lighttpd所呼叫的cgi程式,其實這是一個指令碼檔案,該檔案查詢web 伺服器整個根目錄下所有.mp4 檔案,並返回網頁資料。核心程式碼如下:
find ../ -name "*.mp4" | sed -e 's/^/<li><a title=\"/g' -e 's/\(^.*$\)/\[email protected]@\1/g' -e
's/@@.*\/\+/\">/g' -e 's/$/<\/a><\/li>/g'
/*
還是很擔心這串命令有些人看不懂啊,其實就是 搜尋和替換 的過程,find命令和sed命令的運用。
例如,在web伺服器根目錄下有個MP4檔案路徑為 /video/aa3/bb4/hungergames3.mp4
則進過一下程式碼後會形成字串 <li><a title="/video/aa3/bb4/hungergames3.mp4">hungergames3.mp4</a></li>
*/該檔案放在web 伺服器mycgibin 目錄下。測試網頁通過javascript 獲取對應無序列表中子節點a屬性下title 內容就可知道視訊資源的相對位置。
簡單測試
掛載u 盤到/etc_ro/lighttpd/www/avres/下,瀏覽器輸入路由器IP 即可看到以下內容
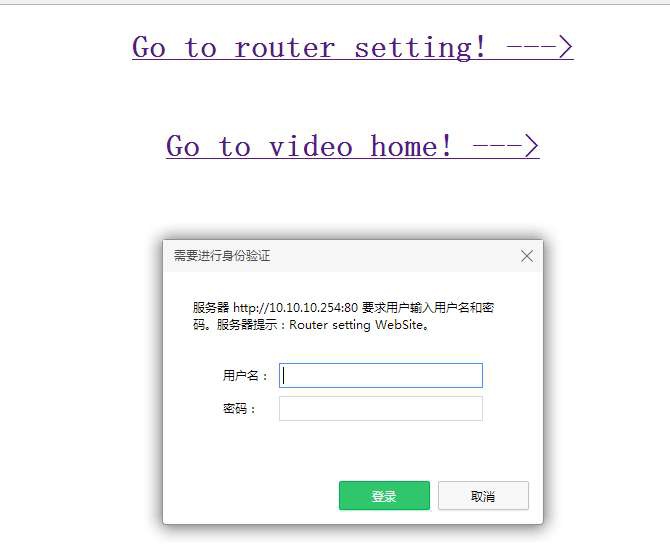
點選 Go to router setting!—>會彈出登陸框,如下
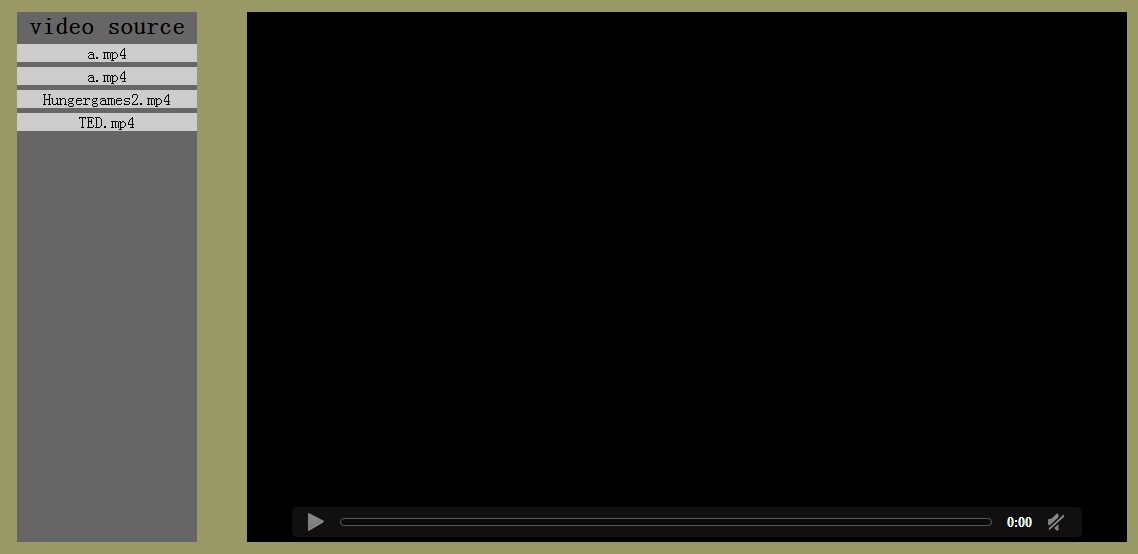
點選Go to video home!—>則會顯示如下介面(事先U盤裡已經存放了幾部測試視訊),該網頁由videohome.cgi動態生成,

點選左邊的檔案即可播放視訊:
是不是有那麼一點家庭影院的味道? 如果路由器上掛載一個大容量的硬碟,再編寫一些漂亮的網頁介面放到路由器中,路由器在空閒時段自動下載高清電影儲存在硬碟上,這樣路由器子網下的裝置幾乎可以不受網速的限制而隨時訪問這些視訊資源,是不是就可以打造一個小型的家庭影院呢?
附錄:
videohome.cgi原始碼如下:
#! /bin/sh
#################
#author: arvik
#porpuse: Scan lighttpd web server root directory and extact all MP4 file
# path and filename, unordered list into a web page
#date:
#################
echo "<!DOCTYPE html>
<html>
<head>
<meta http-equiv=\"Content-Type\" content=\"text/html; charset=gb2312\" />
<title>router video</title>
<style>
a:hover{cursor:pointer; font-size:16px; font-style:oblique;}
li{margin-top:5px; background-color:#cccccc;}
*{margin:0px; padding:0px;}
</style>
<script language=\"javascript\" type=\"text/javascript\">
function getvideourl()
{
var ul = document.getElementById('videolist');
var lis = ul.getElementsByTagName('a');
for(var i=0; i<lis.length; i++)
{
lis[i].onclick = function()
{
var vurl = this.title;
var vplay = document.getElementById('videoplayer');
vplay.src=vurl;
for(var j=0; j<lis.length; j++)
{
lis[j].style.color =\"#000000\";
lis[j].parentNode.style.backgroundColor=\"#cccccc\";
}
this.style.color=\"#ffffff\";
this.parentNode.style.backgroundColor=\"#333333\";
vplay.load();
vplay.play();
}
}
}
</script>
</head>
<body bgcolor=\"#999966\" onload=\"getvideourl()\">
<div>
<div style=\"float:left; background-color:#666666; margin-left:20px; margin-top:30px; width:180px; height:530px; text-align:center;\">
<h2>video source</h2>
<ul id=\"videolist\" style=\"list-style:none; margin-left:0px\">"
find ../ -name "*.mp4" | sed -e 's/^/<li><a title=\"/g' -e 's/\(^.*$\)/\1@@\1/g' -e 's/@@.*\/\+/\">/g' -e 's/$/<\/a><\/li>/g'
echo "</ul>
</div>
<div align=\"center\" style=\"float:left; margin-left:50px; margin-top:30px;\">
<video id =\"videoplayer\" src=\"a.mp4\" width=\"880\" height=\"530\" controls=\"controls\">
Your brower dose not support the HTML5 video tag! Maybe you should updata your brower or switch to IE compatibility mode.
</video>
</div>
</div>
</body>
</html>"
附上一個華為榮耀路由器圖片,圖片與文章無關