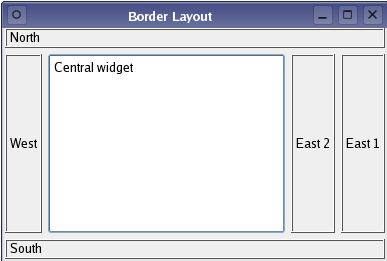
2.Border Layout 自定義一個Layout來完成布局。
目標:

1.每一個被添加到布局裏的控件都是QLayoutItem,我們根據方位添加。
2.定義一個結構體 ItemWrapper。裏面包含QLayoutItem和方位。
閱讀官方文檔:
To make your own layout manager, implement the functions addItem(), sizeHint(), setGeometry(), itemAt() and takeAt(). You should also implement minimumSize() to ensure your layout isn‘t resized to zero size if there is too little space. To support children whose heights depend on their widths, implement hasHeightForWidth() and heightForWidth().
2.Border Layout 自定義一個Layout來完成布局。
相關推薦
2.Border Layout 自定義一個Layout來完成布局。
log 自定義 min int size ger 官方文檔 implement for 目標: 1.每一個被添加到布局裏的控件都是QLayoutItem,我們根據方位添加。 2.定義一個結構體 ItemWrapper。裏面包含QLayoutItem
自定義一個註解來獲取資料庫的連結
import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang
Confluence 6 升級自定義的站點和空間布局
功能 也會 隨著 for cti 修改 頁面 nal 需要 隨著 Confluence 的演變。默認的站點和空間布局也會隨著 Confluence 升級而讓使用的所有頁面進行改變。隨著一些新功能的加入和一些老功能的修改,默認的布局也需要進行修改來支持這些改變。 如
自定義控件 - 流式布局:FlowLayout
mat tag cte vertical tail max 數據 使用 getview 在項目中需要用到流式布局的樣式,此文學習鴻洋大神的FlowLayout控件,學習使用一下。出自 http://blog.csdn.net/lmj623565791/article/det
Android自定義View-Layout原理篇
Android自定義View通常需要經過measure、layout和draw過程,如果你沒有了解過measure過程,可以先看看這篇文章。 一、Layout的作用:計算檢視的位置,即Left、Top、Right、Bottom四點的位置 二、layout過程:跟measu
自定義View Layout過程
前言 自定義View是Android開發者必須瞭解的基礎 網上有大量關於自定義View原理的文章,但存在一些問題:內容不全、思路不清晰、無原始碼分析、簡單問題複雜化 等 今天,我將全面總結自定義View原理中的Layout過程,我能保證這是市面上的最全面、
自定義一個更好用的SwipeRefreshLayout(彈力拉伸效果詳解)(轉載)
dsc drag 常數 lane swipe loading 數據改變 高中數學 tca 轉自: 自定義一個更好用的SwipeRefreshLayout(彈力拉伸效果詳解) 前言 熟悉SwipeRefreshLayout的同學一定知道,SwipeRefreshLayout是
自定義一個校驗器--------------------------完成用戶註冊時候,對username是否符合規則以及時候已經存在於數據庫的校驗
實例 check ajax -- value ava .cn java 數據 實例: <!-- 自定義校驗表單--> $.validator.addMethod( "checkusername", //校驗規則名稱,類似於required
c++primer,自定義一個復數類
opera 指針 隨著 per call 拷貝構造函數 會銷 局部變量 eal 1 #include<iostream> 2 #include<string> 3 #include<vector> 4 #include<a
關於自定義一個上傳的file按鈕
ner receive play display list 之前 引入 image oot 在input中html給我們一個 type file用來做文件上傳的功能,比如 但是這樣的樣式,實在難看,在開發的時候看了layui和bootstrap的點擊上傳,都很不錯。 前
3、Zabbix3.2.2 Agent端自定義監控項監控PING
zabbix3.2.21、Agent端設置[root@localhost ~]# cd /etc/zabbix/zabbix_agentd.d[root@localhost zabbix_agentd.d]# cat userparameter_ping.conf UserParameter=ping.los
如何自定義一個長度可變數組
方式 urn img 數組長度 字符串數組 個數 很多 由於 lac 摘要:本文主要寫了如何自定義一個長度可變數組 數組是在程序設計中,為了處理方便,把具有相同類型的若幹元素按無序的形式組織起來的一種形式 在定義之初,數組的長度就被定義 新建數組有很多方式 下面兩個都可
ASP.NET WebApi OWIN 實現 OAuth 2.0(自定義獲取 Token)
href timespan 獲取 edi prot cep b- med 2-0 相關文章:ASP.NET WebApi OWIN 實現 OAuth 2.0 之前的項目實現,Token 放在請求頭的 Headers 裏面,類似於這樣: Accept: application
46.Odoo產品分析 (五) – 定制板塊(2) – 為業務自定義odoo(1)
關聯 分配 databases 操作 產品 生成 不同 業務 ron 查看Odoo產品分析系列—-目錄 在這一章節中,將學習到如何設置"開發者模式"以及備份數據庫;然後學習如何添加字段到數據庫並在表單和視圖中顯示。 1 了解odoo的構架
excel2013如何通過自定義排序方式來進行排序
資料 process html 技術 完整 通過 序列 解決辦法 需求 在實際中,我們肯定會有這麽一種需求,即按照自定義的順序來排序。解決辦法就是,我們自定義一個序列給Excel,然後讓Excel按照這個序列來進行排序。如圖 【解決方法,教程視頻資料如下】 本教程視頻資料來
[Golang] 從零開始寫Socket Server(2): 自定義通訊協議
在上一章我們做出來一個最基礎的demo後,已經可以初步實現Server和Client之間的資訊交流了~ 這一章我會介紹一下怎麼在Server和Client之間實現一個簡單的通訊協議,從而增強整個資訊交流過程的穩定性。
Java程式設計題解與上機指導(第四版)第七章 Java語言的高階特性 7.2藉助泛型定義一個線性表
線性表:由相同型別的物件組成的一個線性結構360百科: 定義 線性表(linear list)是資料結構的一種,一個線性表是n個具有相同特性的資料元素的有限序列。資料元素是一個抽象的符號,其具體含義在不同的情況下一般不同。 在稍複雜的線性表中,一個數據元素可由多個數據項(
springboot 自定義一個簡單的 starter
1.新建專案 。 啟動器只用來做依賴匯入; 專門來寫一個自動配置模組; idea 下建立空專案 hello-spring-boot-starter 新增兩個子模組 spring-boot-starter-autoconfigurer, spring-boot-starter-hell
Java類載入器( CLassLoader ) 死磕5: 自定義一個檔案系統的classLoader
【正文】Java類載入器( CLassLoader ) 死磕5: 自定義一個檔案系統classLoader 本小節目錄 5.1. 自定義類載入器的基本流程 5.2. 入門案例:自定義檔案系統類載入器 5.3. 案例的環境配置 5.4 FileClassLoader 案例實現步驟 5
flutter - 點選事件(一) - 自定義一個方便的點選控制元件
android中,所有View都可以直接setOnClickListener, RN中也有TouchableHightlight這樣的控制元件可以直接套在外面,ios中也可以有UIControl 這樣的控制元件可以直接新增點選事件. 那麼flutter中有嗎? 答案自然是有. Ges
