自動生成氣泡對話框的函數CreateBubble.js
阿新 • • 發佈:2017-06-11
eat func 9.png 對話 com def ans https 引用
之前在寫一個界面,想要用到氣泡,然而一直找不到現成的有效地辦法,是在沒有辦法了我只好自己寫一個,於是就有了現在的CreateBubble.js。很簡單的一個函數,但是非常實用。
使用方法:
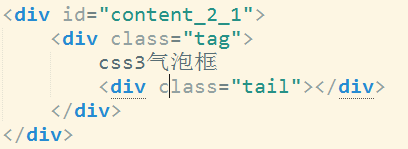
1.HTML代碼:
一個氣泡對話框就是一個div,div內嵌另一個div,很簡單的結構。
1 <div class="tag"> 2 css3氣泡框 3 <div class="tail"></div> 4 </div>
其中div的class或者id不限制,可以隨意給,也可以不定義。
函數源碼:
function createBubble(obj){ var $tail = obj.dom.find(‘div‘); obj.dom.css({ ‘width‘:obj.width, ‘height‘:obj.height, ‘background-color‘:obj.color, ‘border-radius‘:obj.radius, ‘position‘:‘relative‘, ‘overflow‘:‘visible‘ }); $tail.css({‘position‘:‘absolute‘, ‘width‘:‘0px‘, ‘height‘:‘0px‘, ‘border‘:obj.tailSize + ‘ solid transparent‘ }); switch(obj.tailPosition){ case ‘top‘: $tail.css({‘bottom‘:obj.height,‘border-bottom-color‘:obj.color});break; case ‘right‘:$tail.css({‘left‘:obj.width,‘border-left-color‘:obj.color});break; case ‘bottom‘:$tail.css({‘top‘:obj.height,‘border-top-color‘:obj.color});break; case ‘left‘:$tail.css({‘right‘:obj.width,‘border-right-color‘:obj.color});break; default:console.error(‘parameters given to function createBubble is not correct!‘); } if(obj.left && (obj.tailPosition == ‘bottom‘ || obj.tailPosition == ‘top‘)){ $tail.css(‘left‘,obj.left); } else if(obj.bottom && (obj.tailPosition == ‘left‘ || obj.tailPosition == ‘right‘)){ $tail.css(‘bottom‘,obj.bottom); } else{ console.error(‘Parameters are not correct!‘); } if(obj.isShadow){ obj.dom.hover(function(){ obj.dom.css(‘box-shadow‘,‘2px 2px 5px #888888‘); },function(){ obj.dom.css("box-shadow","none"); }); } } //parameters that obj should contain // var obj = { // dom:$(‘.tag‘), *get the dom // width:‘100px‘, // height:‘80px‘, *size of the bubble // isShadow:true, whether shadow or not // color:‘#09F‘, color of the bubble // radius:‘10px‘, bubble‘s border-radius property // tailPosition:‘right‘, *position of the tail,parameter can be ‘left‘/‘right‘/‘top‘/‘bottom‘ // bottom:‘80px‘, when tailPosition = ‘left‘ or ‘right‘ // left:‘100px‘, when tailPosition = ‘top‘ or ‘bottom‘ // tailSize:‘10px‘ *size of the tail // };
其中的註釋已經詳細的說明了配置的內容。星號(*)代表必填項。
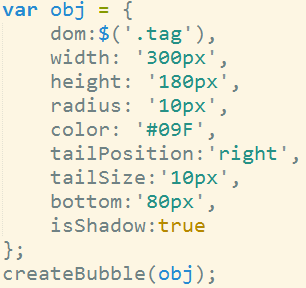
實際使用如下:

HTML代碼

JavaScript代碼

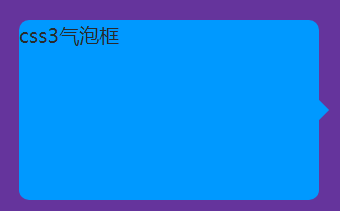
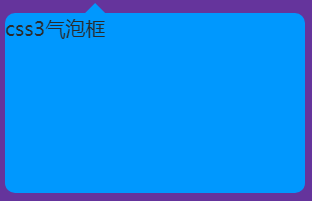
效果圖
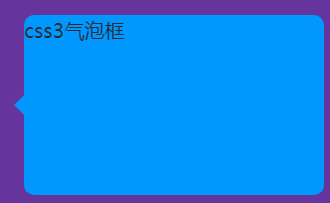
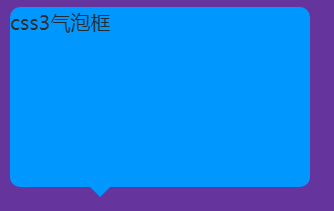
其他效果:



在大量使用到氣泡的場景,引入這個函數還是非常省心的。不過在使用該函數之前記得引用jQuery。
該函數代碼已被放在我的GitHub上了,歡迎大家更新改進或者克隆。
自動生成氣泡對話框的函數CreateBubble.js
