【css】回想下經典的布局

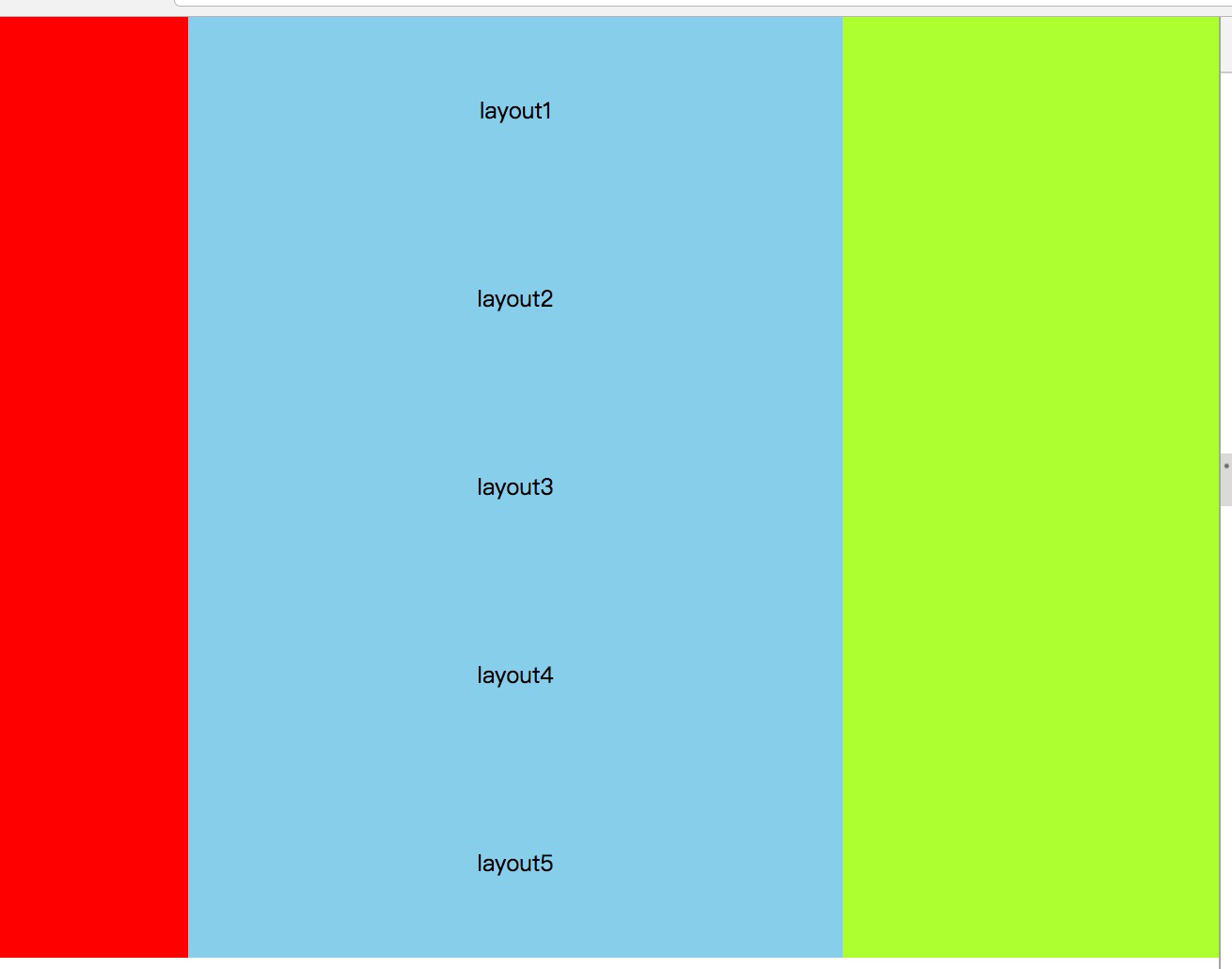
看到這張圖相信大多數人都很熟悉,這曾經是一種經典的布局方式,一道經典的面試題,但是隨著歲月的流轉,時光的交替(頗有一種“天下風雲出我輩,一入江湖歲月催”的感慨,哈哈),它一步步逐漸退出了歷史舞臺,不過在經典,總是有它經典的含義在裏面,今天筆者就嘗試站在自己認知範圍內,重新詮釋了下經典,實現的手段則是用了各種可能的方式實現這一經典布局:
1、基於BFC的實現
.layout1 {
height: 100px;
overflow: hidden
}
.layout1 .l {
height: 100%;
width: 100px;
float: left;
}
.layout1 .m {
height: 100%;
margin: 0 200px 0 100px;
}
.layout1 .r {
height: 100%;
width: 200px;
float: right;
}
<div class=‘layout1‘>
<div class=‘l‘></div>
<div class=‘r‘></div>
<div class=‘m‘>layout1</div>
</div>
圖中的第一個行就是基於此方式實現的,原理很簡單,利用浮動元素脫離文檔流的特性,左邊的左浮動,右邊的有浮動,簡單粗暴。
2、聖杯布局
.layout2 {
height: 100px;
overflow: hidden;
padding: 0 200px 0 100px;
}
.layout2 .m {
float: left;
width: 100%;
height: 100%;
}
.layout2 .l {
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.layout2 .r {
width: 200px;
margin-left: -200px;
float: left;
position: relative;
right: -200px;
}
<div class=‘layout2‘>
<div class=‘m‘>layout2</div>
<div class=‘l‘></div>
<div class=‘r‘></div>
</div>
為了保證dom元素的盡快展示,而將最重要的元素放在最前解析,優化用戶體驗,使用負margin和相對定位調整左右元素位置,使用大容器的padding作為調整空間的hack,十分經典的手法;
3、雙飛翼布局
.layout3 {
height: 100px;
overflow: hidden;
}
.layout3 .m-wrap {
width: 100%;
float: left;
height: 100%;
}
.layout3 .m {
margin: 0 200px 0 100px;
}
.layout3 .l {
float: left;
width: 100px;
margin-left: -100%;
}
.layout3 .r {
float: left;
width: 200px;
margin-left: -200px;
}
<div class=‘layout3‘>
<div class=‘m-wrap‘>
<div class=‘m‘>layout3</div>
</div>
<div class=‘l‘></div>
<div class=‘r‘></div>
</div>
與之前的方式基本一致,唯一的不同是添加了一個標簽,而沒有依賴根容器做hack
4、flex實現
.layout4 {
display: flex;
height: 100px;
}
.layout4 .l {
flex: 0 0 auto;
width: 100px;
}
.layout4 .m {
flex: 1 1 auto;
}
.layout4 .r {
flex: 0 0 auto;
width: 200px;
}
<div class=‘layout4‘>
<div class=‘l‘></div>
<div class=‘m‘>layout4</div>
<div class=‘r‘></div>
</div>
實現十分簡單,利用伸縮盒模型的特性,只需要開啟中間元素的flex-grow(為了保證縮小時的正常顯示筆者還開啟了flex-shrink)就能個很輕易的實現這種布局,不過為了美觀,筆者並沒有貼上兼容性的代碼。
想來所有方式似乎都已窮舉?其實不然,還有去年剛出臺的新規則css-grid可以一試,於是
5、css grid
.layout5 {
height: 100px;
display: grid;
grid-template-columns: 100px 1fr 200px;
}
<div class=‘layout5‘>
<div class=‘l‘></div>
<div class=‘m‘>layout5</div>
<div class=‘r‘></div>
</div>
可以看到,基於css grid的實現是最為便捷的,基於不需要操作grid item,只需要設置容器就可以輕易實現,不過由於是新事物,所以兼容性比較差。
也難怪這是一種經典的布局,幾乎所有新的布局方式都是很友好的在支持它,從蠻荒時代的要使用各種hack手段來實現,到現代的輕而易舉的實現,也足見其在css發展中的重要地位,現在想來也確實,css3之前的css更多的像是一種工具式的語言,它沒有任何優雅的特性,了無生趣,而到了css3時代,無論從性能上的優化,工程上的提高,都是可圈可點的。
當然,類似經典的實現在css中還有很多,例如各種垂直居中的方法,與js更新換代的方式不同,舊的技術不斷被新技術替換,而在css領域,這種返古現象卻經常發生,當然也和瀏覽器廠商、各個平臺,復雜的兼容性場景有關,但是其中蘊含的思想就像jQuery那種設計理念,卻不會隨著歲月的流逝而過時,反而在特定的時間上,更是彌足珍貴的。
【css】回想下經典的布局
