構建工具Gulp
前面的話
與grunt類似,gulp也是構建工具,但相比於grunt的頻繁IO操作,gulp的流操作能更快更便捷地完成構建工作。gulp借鑒了Unix操作系統的管道(pipe)思想,前一級的輸出,直接變成後一級的輸入,使得在操作上非常簡單。通過本文,我們將學習如何使用Gulp來改變開發流程,從而使開發更加快速高效
入門
如果會使用grunt,則gulp學起來,並不困難。主要包括以下幾步
1. 全局安裝 gulp
$ npm install --global gulp
2. 作為項目的開發依賴(devDependencies)安裝
$ npm install --save-dev gulp
3. 在項目根目錄下創建一個名為 gulpfile.js 的文件:
var gulp = require(‘gulp‘); gulp.task(‘default‘, function() { // 將你的默認的任務代碼放在這 });
4. 運行 gulp:
$ gulp
默認的名為 default 的任務(task)將會被運行,在這裏,這個任務並未做任何事情。
想要單獨執行特定的任務(task),請輸入 gulp <task> <othertask>
API
在學習gulp的配置之前,首先需要了解gulp涉及到的API
【gulp.src(globs[, options])】
指定需要處理的源文件的路徑,返回當前文件流至可用插件,參數如下
globs: 需要處理的源文件匹配符路徑。類型(必填):String or StringArray;
通配符路徑匹配示例:
“src/a.js”:指定具體文件; “*”:匹配所有文件 例:src/*.js(包含src下的所有js文件); “**”:匹配0個或多個子文件夾 例:src/**/*.js(包含src的0個或多個子文件夾下的js文件); “{}”:匹配多個屬性 例:src/{a,b}.js(包含a.js和b.js文件)src/*.{jpg,png,gif}(src中所有jpg/png/gif文件) “!”:排除文件 例:!src/a.js(不包含src下的a.js文件);
var gulp = require(‘gulp‘), less = require(‘gulp-less‘); gulp.task(‘testLess‘, function () { //gulp.src(‘less/test/style.less‘) gulp.src([‘less/**/*.less‘,‘!less/{extend,page}/*.less‘]) .pipe(less()) .pipe(gulp.dest(‘./css‘)); });
options: 類型(可選):Object,有3個屬性buffer、read、base;
options.buffer:類型:Boolean 默認true,設為false將返回file.content的流且不緩沖文件,處理大文件時有用 options.read: 類型:Boolean 默認:true 設置false,將不執行讀取文件操作,返回null; options.base: 類型:String 設置輸出路徑以某個路徑的某個組成部分為基礎向後拼接
gulp.src(‘client/js/**/*.js‘)//匹配‘client/js/somedir/somefile.js‘且將`base`解析為`client/js/` .pipe(minify()) .pipe(gulp.dest(‘build‘)); // 寫入 ‘build/somedir/somefile.js‘ gulp.src(‘client/js/**/*.js‘, { base: ‘client‘ }) .pipe(minify()) .pipe(gulp.dest(‘build‘)); // 寫入 ‘build/js/somedir/somefile.js‘
【gulp.dest(path[, options])】
指定處理完後文件輸出的路徑。可以將它pipe到多個文件夾。如果某文件夾不存在,將會自動創建它
[註意]文件被寫入的路徑是以所給的相對路徑根據所給的目標目錄計算而來。類似的,相對路徑也可以根據所給的 base 來計算
gulp.src(‘./client/templates/*.jade‘) .pipe(jade()) .pipe(gulp.dest(‘./build/templates‘)) .pipe(minify()) .pipe(gulp.dest(‘./build/minified_templates‘));
該方法的參數如下
path: 類型(必填):String or Function 指定文件輸出路徑,或者定義函數返回文件輸出路徑亦可
options: 類型(可選):Object,有2個屬性cwd、mode;
options.cwd:類型:String 默認:process.cwd():前腳本的工作目錄路徑 文件輸出路徑為相對路徑會用到
options.mode:類型:String 默認:0777 指定被創建文件夾的權限
【gulp.task(name[, deps], fn)】
定義一個gulp任務,參數如下
name: 類型(必填):String 指定任務的名稱(不應該有空格);
deps: 類型(可選):StringArray,該任務依賴的任務列表
fn: 類型(必填):Function 該任務調用的插件操作
默認的,task 將以最大的並發數執行,也就是說,gulp會一次性運行所有的task並且不做任何等待。如果想要創建一個序列化的task隊列,並以特定的順序執行,需要做兩件事:1、給出一個提示,來告知 task 什麽時候執行完畢;2、並且再給出一個提示,來告知一個 task 依賴另一個 task 的完成。
對於這個例子,先假定有兩個 task,"one" 和 "two",並且希望它們按照這個順序執行:
在 "one" 中,加入一個提示,來告知什麽時候它會完成:可以再完成時候返回一個callback,或者返回一個promise或stream,這樣系統會去等待它完成。
在 "two" 中,需要添加一個提示來告訴系統它需要依賴第一個 task 完成
var gulp = require(‘gulp‘); // 返回一個 callback,因此系統可以知道它什麽時候完成 gulp.task(‘one‘, function(cb) { // 做一些事 -- 異步的或者其他的 cb(err); // 如果 err 不是 null 或 undefined,則會停止執行,且註意,這樣代表執行失敗了 }); // 定義一個所依賴的 task 必須在這個 task 執行之前完成 gulp.task(‘two‘, [‘one‘], function() { // ‘one‘ 完成後 }); gulp.task(‘default‘, [‘one‘, ‘two‘]);
gulp.task(‘testLess‘, function () { return gulp.src([‘less/style.less‘]) .pipe(less()) .pipe(gulp.dest(‘./css‘)); }); gulp.task(‘minicss‘, [‘testLess‘], function () { //執行完testLess任務後再執行minicss任務 gulp.src([‘css/*.css‘]) .pipe(minifyCss()) .pipe(gulp.dest(‘./dist/css‘)); });
【gulp.watch(glob [, opts], tasks)】
【gulp.watch(glob [, opts, cb])】
watch方法是用於監聽文件變化,文件一修改就會執行指定的任務,參數如下
glob(必填): 以一個glob字符串,或者一個包含多個glob字符串的數組的形式來表示需要處理的源文件匹配符路徑 opts: 類型(可選):Object 需要設置的參數 tasks: 類型(必填):StringArray 需要執行的任務的名稱數組; cb(event): 類型(可選):Function 每個文件變化執行的回調函數;
event.type: 類型:String 發生的變動的類型有added, changed 或者 deleted
event.path: 類型:String 觸發了該事件的文件的路徑
gulp.task(‘watch1‘, function () { gulp.watch(‘less/**/*.less‘, [‘testLess‘]); });
gulp.watch(‘js/**/*.js‘, function(event) { console.log(‘File ‘ + event.path + ‘ was ‘ + event.type + ‘, running tasks...‘); });
var watcher = gulp.watch(‘js/**/*.js‘, [‘uglify‘,‘reload‘]); watcher.on(‘change‘, function(event) { console.log(‘File ‘ + event.path + ‘ was ‘ + event.type + ‘, running tasks...‘); });
命令行
【參數標記】
-v 或 --version 會顯示全局和項目本地所安裝的gulp版本號 --require <module path> 將會在執行之前reqiure一個模塊。可以使用多個--require --gulpfile <gulpfile path> 手動指定一個gulpfil 的路徑,會將CWD設置到該gulpfile所在目錄 --cwd <dir path> 手動指定CWD。定義gulpfile查找的位置,所有的相應依賴會從這裏開始計算相對路徑 -T 或 --tasks 會顯示所指定 gulpfile 的 task 依賴樹 --tasks-simple 會以純文本的方式顯示所載入的 gulpfile 中的 task 列表 --color 強制 gulp 和 gulp 插件顯示顏色,即便沒有顏色支持 --no-color 強制不顯示顏色,即便檢測到有顏色支持 --silent 禁止所有的 gulp 日誌
命令行會在 process.env.INIT_CW 中記錄它是從哪裏被運行的
【Tasks】
Task可以通過 gulp <task> <othertask> 方式來執行。如果只運行 gulp 命令,則會執行所註冊的名為 default 的 task,如果沒有這個 task,那麽 gulp 會報錯
插件
1、js相關插件
【concat】合並文件
var gulp = require(‘gulp‘), concat = require(‘gulp-concat‘); gulp.task(‘testConcat‘, function () { gulp.src(‘src/js/*.js‘) .pipe(concat(‘all.js‘))//合並後的文件名 .pipe(gulp.dest(‘dist/js‘)); });
【uglify】壓縮javascript文件
var gulp = require(‘gulp‘), uglify= require(‘gulp-uglify‘); gulp.task(‘jsmin‘, function () { //壓縮src/js目錄下的所有js文件 //除了test1.js和test2.js(**匹配src/js的0個或多個子文件夾) gulp.src([‘src/js/*.js‘, ‘!src/js/**/{test1,test2}.js‘]) .pipe(uglify()) .pipe(gulp.dest(‘dist/js‘)); });
【requirejs】打包模塊化的js文件
var gulp = require(‘gulp‘), requirejs = require(‘gulp-requirejs‘); gulp.task(‘script‘,function(){ //將js模塊打包成一個文件 return requirejs({ baseUrl: ‘src/js‘, paths:{ ‘jquery‘:‘../../dist/js/jquery‘ }, out:‘main.js‘, name: ‘main‘, exclude: [‘jquery‘] }) .pipe(gulp.dest(‘dist/js‘)); })
【jshint】js代碼檢測
var gulp = require(‘gulp‘), jshint = require(‘gulp-jshint‘); gulp.task(‘script‘,function(){ gulp.src(‘src/js/*.js‘) //設置js檢測規則,並檢測js代碼 .pipe(jshint(‘.jshintrc‘)) //對代碼進行報錯提示 .pipe(jshint.reporter(‘default‘)); });
2、CSS相關插件
【clean-css】壓縮css文件
var gulp = require(‘gulp‘); var cleanCSS = require(‘gulp-clean-css‘); gulp.task(‘css‘, function() { gulp.src(‘src/css/*.css‘) .pipe(cleanCSS({compatibility: ‘ie8‘})) .pipe(gulp.dest(‘dist/css‘)); });
【sass】將scss文件編譯成css
gulp-sass的安裝並不是一個簡單的事
1、如果gulp-sass安裝不成功,可能出現以下提示
Cannot download https://github.com/sass/node-sass/releases/download/v3.4.2/win32-x64-46_binding.node
這是因為gulp-sass依賴於node-sass,而由於網絡原因,node-sass的服務器無法訪問,可以有如下解決方法
先使用淘寶的鏡像安裝node-sass
npm install node-sass --sass-binary-site= http://n pm.taobao.org/mirrors/node-sass/
再安裝gulp-sass
npm install gulp-sass
2、安裝成功後,也可能無法正確使用。在使用sass編譯css文件時,可能會出現‘ %1 is not a valid win32 application‘這樣的錯誤,這是因為gulp-sass依賴於node-sass,而node-sass版本太高,可以安裝3.*.*版本,此時,依然要使用淘寶cnpm進行鏡像安裝
cnpm install [email protected]
var gulp = require(‘gulp‘), sass = require(‘gulp-sass‘); gulp.task(‘sass‘,function(){ gulp.src(‘src/sass/*.scss‘) .pipe(sass().on(‘error‘, sass.logError)) .pipe(gulp.dest(‘dist/css‘)); });
【autoprefixer】根據設置瀏覽器版本自動處理瀏覽器前綴
var gulp = require(‘gulp‘), autoprefixer = require(‘gulp-autoprefixer‘); gulp.task(‘css‘,function(){ gulp.src(‘src/css/*.css‘) .pipe(autoprefixer({ browsers: [‘last 2 versions‘, ‘Android >= 4.0‘], cascade: true, //是否美化屬性值 默認:true 像這樣: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); remove:true //是否去掉不必要的前綴 默認:true })) .pipe(gulp.dest(‘dist/css‘)) });
gulp-autoprefixer的browsers參數詳解
last 2 versions: 主流瀏覽器的最新兩個版本 last 1 Chrome versions: 谷歌瀏覽器的最新版本 last 2 Explorer versions: IE的最新兩個版本 last 3 Safari versions: 蘋果瀏覽器最新三個版本 Firefox >= 20: 火狐瀏覽器的版本大於或等於20 iOS 7: IOS7版本 Firefox ESR: 最新ESR版本的火狐 > 5%: 全球統計有超過5%的使用率
【csslint】檢測CSS代碼
var gulp = require(‘gulp‘), csslint = require(‘gulp-csslint‘); gulp.task(‘css‘,function(){ gulp.src(‘src/css/*.css‘) //設置css檢測規則,並檢測css代碼 .pipe(csslint(‘.csslintrc‘)) //對代碼進行報錯提示 .pipe(csslint.formatter()) });
【concat】合並文件
var gulp = require(‘gulp‘); var concat = require(‘gulp-concat‘); gulp.task(‘css‘, function() { gulp.src(‘src/css/*.css‘) .pipe(concat(‘all.css‘)) .pipe(gulp.dest(‘dist/css‘)); });
3、HTML相關插件
【htmlmin】壓縮html
var gulp = require(‘gulp‘); var htmlmin = require(‘gulp-htmlmin‘); gulp.task(‘html‘, function() { gulp.src(‘*.html‘) .pipe(htmlmin({collapseWhitespace: true})) .pipe(gulp.dest(‘dist/html‘)); });
var gulp = require(‘gulp‘), htmlmin = require(‘gulp-htmlmin‘); gulp.task(‘testHtmlmin‘, function () { var options = { removeComments: true,//清除HTML註釋 collapseWhitespace: true,//壓縮HTML collapseBooleanAttributes: true,//省略布爾屬性的值 <input checked="true"/> ==> <input /> removeEmptyAttributes: true,//刪除所有空格作屬性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true,//刪除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true,//刪除<style>和<link>的type="text/css" minifyJS: true,//壓縮頁面JS minifyCSS: true//壓縮頁面CSS }; gulp.src(‘src/html/*.html‘) .pipe(htmlmin(options)) .pipe(gulp.dest(‘dist/html‘)); });
4、圖片相關插件
【imagemin】壓縮圖片文件
var gulp = require(‘gulp‘), imagemin = require(‘gulp-imagemin‘); gulp.task(‘testImagemin‘, function () { gulp.src(‘src/img/*.{png,jpg,gif,ico}‘) .pipe(imagemin()) .pipe(gulp.dest(‘dist/img‘)); });
var gulp = require(‘gulp‘), imagemin = require(‘gulp-imagemin‘); gulp.task(‘testImagemin‘, function () { gulp.src(‘src/img/*‘) .pipe(imagemin()) .pipe(gulp.dest(‘dist/img‘)); });
【spritesmith】制作雪碧圖
[註意]該插件與別的插件有所不同,它的使用方式是gulp.spritesmith,而不是gulp-spritesmith
var gulp = require(‘gulp‘); var spritesmith = require(‘gulp.spritesmith‘); gulp.task(‘img‘, function() { return gulp.src(‘src/img/*‘) .pipe(spritesmith({ ‘imgName‘:‘sprite.png‘, ‘cssName‘:‘sprite.css‘, ‘padding‘:5 //合並時兩張圖片的距離 })) .pipe(gulp.dest(‘dist/img‘)); });
5、文件相關插件
【rename】重命名
var gulp = require(‘gulp‘); var rename = require(‘gulp-rename‘); gulp.task(‘file‘, function() { gulp.src(‘src/css/all.css‘) .pipe(rename(‘a.css‘)) .pipe(gulp.dest(‘dist/css‘)); });
var gulp = require(‘gulp‘); var rename = require(‘gulp-rename‘); gulp.task(‘file‘, function() { gulp.src(‘src/css/all.css‘) .pipe(rename(function(path){ path.basename += "-min"; path.extname = ".scss" })) .pipe(gulp.dest(‘dist/css‘)); });
【clean】刪除文件
var gulp = require(‘gulp‘); var clean = require(‘gulp-clean‘); gulp.task(‘clean‘, function () { return gulp.src(‘dist/img/*‘) .pipe(clean()); });
[註意]由於gulp中的任務是同步的,如果並列寫,完全可能出現邊編譯邊刪除的情況
gulp.task(‘default‘, [‘clean‘, ‘less‘, ‘images‘, ‘js‘, ‘watch‘]);//錯誤
所以需要配置一個異步,非常簡單,加個回調
//正確 gulp.task(‘default‘, [‘clean‘], function(){ gulp.start(‘less‘, ‘images‘, ‘js‘, ‘watch‘); });
【zip】將文件變成zip壓縮文件
[註意]如果gulp.src()的路徑設置為‘dist/*‘,則壓縮包只包含dist空文件夾,而不包含實際內容
var gulp = require(‘gulp‘); var zip = require(‘gulp-zip‘); gulp.task(‘file‘, function() { gulp.src(‘dist/**/*‘) .pipe(zip(‘project.zip‘)) .pipe(gulp.dest(‘out‘)); });
6、Hash相關插件
【useref】解析構建塊在HTML文件來代替引用未經優化的腳本和樣式表
//index.html <!-- build:css /css/all.css --> <link rel="stylesheet" href="src/css/style1.css"> <!-- endbuild -->
var gulp = require(‘gulp‘); var useref = require(‘gulp-useref‘); gulp.task(‘file‘, function() { gulp.src(‘*.html‘) .pipe(useref()) .pipe(gulp.dest(‘dist‘)); });
//dist/index.html <link rel="stylesheet" href="/css/all.css">
【rev】給文件名添加hash值
//index.html -> index-256e7dc36b.html
var gulp = require(‘gulp‘); var rev = require(‘gulp-rev‘); gulp.task(‘file‘, function() { gulp.src(‘*.html‘) .pipe(rev()) .pipe(gulp.dest(‘dist‘)); });
【rev-repalce】重寫被gulp-rev重命名的文件名
//index.html <!-- build:css /css/all.css --> <link rel="stylesheet" href="src/css/style1.css"> <!-- endbuild -->
var gulp = require(‘gulp‘); var rev = require(‘gulp-rev‘); var useref = require(‘gulp-useref‘); var revReplace = require(‘gulp-rev-replace‘); gulp.task(‘file‘, function() { gulp.src(‘*.html‘) .pipe(useref()) .pipe(rev()) .pipe(revReplace()) .pipe(gulp.dest(‘dist‘)); });
//index-bc596e88c8.html <link rel="stylesheet" href="/css/all-ef5462562d.css">
7、其他插件
【connect】生成一個服務器
var gulp = require(‘gulp‘); var connect = require(‘gulp-connect‘); gulp.task(‘connect‘, function() { connect.server(); });
【babel】將ES6代碼編譯成ES5
var gulp = require(‘gulp‘); var babel = require(‘gulp-babel‘); gulp.task(‘es6‘, function(){ return gulp.src(‘src/js/*.js‘) .pipe(babel({ presets: [‘es2015‘] })) .pipe(gulp.dest(‘dist/js‘)); });
配置
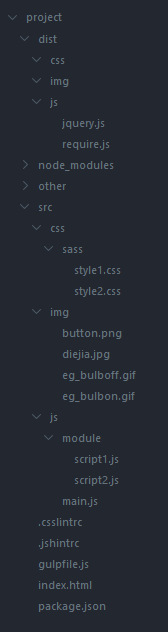
在實際開發中,並不會直接使用原生javascript進行開發,使用庫或框架開發會更高效,以requiejs和jquery的配置為例。項目目錄結構如下

【img】
將‘src/img‘中的普通圖片壓縮保存到‘dist/img‘中,將‘src/img/sprite‘中的圖片制作雪碧圖
var gulp = require(‘gulp‘); var imagemin = require(‘gulp-imagemin‘); var spritesmith = require(‘gulp.spritesmith‘); gulp.task(‘img‘, function () { //壓縮圖片 gulp.src(‘src/img/*.{png,jpg,gif,ico}‘) .pipe(imagemin()) .pipe(gulp.dest(‘dist/img‘)); //制作雪碧圖 return gulp.src(‘src/img/sprite/*‘) .pipe(spritesmith({ ‘imgName‘:‘sprite.png‘, ‘cssName‘:‘sprite.css‘, ‘padding‘:5 })) .pipe(gulp.dest(‘src/css/temp‘));
gulp.src(‘src/css/temp/sprite.png‘)
.pipe(gulp.dest(‘dist/img‘));
}); gulp.task(‘default‘,[‘img‘]);
【css】
css部分由sass編譯成對應的css存儲在‘src/css‘中,然後,對css文件進行檢測、合並、自動添加前綴、壓縮後,存儲在‘dist/css‘中
var gulp = require(‘gulp‘); var concat = require(‘gulp-concat‘); var csslint = require(‘gulp-csslint‘); var sass = require(‘gulp-sass‘); var autoprefixer = require(‘gulp-autoprefixer‘); var cleancss = require(‘gulp-clean-css‘); var concat = require(‘gulp-concat‘); gulp.task(‘css‘, function() { gulp.src(‘src/css/sass/*.scss‘) //將sass編譯為css代碼 .pipe(sass().on(‘error‘, sass.logError)) .pipe(gulp.dest(‘src/css/temp‘)); gulp.src(‘src/css/temp/*.css‘) //設置css檢測規則,並檢測css代碼 .pipe(csslint(‘.csslintrc‘)) //對代碼進行報錯提示 .pipe(csslint.formatter()) //合並文件 .pipe(concat(‘style.css‘)) //根據設置瀏覽器版本自動處理瀏覽器前綴 .pipe(autoprefixer({ browsers: [‘last 2 versions‘, ‘Android >= 4.0‘] })) //壓縮css文件 .pipe(cleancss({compatibility: ‘ie8‘})) //輸出到目標目錄 .pipe(gulp.dest(‘dist/css‘)); }); gulp.task(‘default‘,[‘sass‘,‘css‘]);
【js】
js部分由gulp-requirejs打包為‘main.js‘之後,進行壓縮,最後存儲在‘dist/js‘中,所依賴的框架requirejs和jquery不打包,直接存儲在‘dist/js‘中
var gulp = require(‘gulp‘); var requirejs = require(‘gulp-requirejs‘); var uglify = require(‘gulp-uglify‘); gulp.task(‘js‘, function() { //將js模塊打包成一個文件 return requirejs({ baseUrl: ‘src/js‘, paths:{ ‘jquery‘:‘../../dist/js/jquery‘ }, out:‘main.js‘, name: ‘main‘, exclude: [‘jquery‘] }) //壓縮文件 .pipe(uglify()) .pipe(gulp.dest(‘dist/js‘)); }); gulp.task(‘default‘,[‘js‘]);
【版本號】
為文件設置版本號
<!-- build:css dist/css/style.css --> <link rel="stylesheet" href="dist/css/style.css"> <!-- endbuild -->
var gulp = require(‘gulp‘); var rev = require(‘gulp-rev‘); var useref = require(‘gulp-useref‘); var revReplace = require(‘gulp-rev-replace‘); gulp.task(‘file‘, function() { gulp.src(‘*.html‘) .pipe(useref()) .pipe(rev()) .pipe(revReplace()) .pipe(gulp.dest(‘‘)); }); gulp.task(‘default‘,[‘file‘]);
<link rel="stylesheet" href="dist/css/style-0f788265cc.css">
【監控】
/**image**/ var gulp = require(‘gulp‘); var imagemin = require(‘gulp-imagemin‘); var spritesmith = require(‘gulp.spritesmith‘); gulp.task(‘img‘, function () { //壓縮圖片 gulp.src(‘src/img/*.{png,jpg,gif,ico}‘) .pipe(imagemin()) .pipe(gulp.dest(‘dist/img‘)); //制作雪碧圖 gulp.src(‘src/img/sprite/*‘) .pipe(spritesmith({ ‘imgName‘:‘sprite.png‘, ‘cssName‘:‘sprite.css‘, ‘padding‘:5 })) .pipe(gulp.dest(‘src/css/temp‘)); gulp.src(‘src/css/temp/sprite.png‘) .pipe(gulp.dest(‘dist/img‘)); }); /**css**/ var concat = require(‘gulp-concat‘); var csslint = require(‘gulp-csslint‘); var sass = require(‘gulp-sass‘); var autoprefixer = require(‘gulp-autoprefixer‘); var cleancss = require(‘gulp-clean-css‘); var concat = require(‘gulp-concat‘); gulp.task(‘css‘, function() { gulp.src(‘src/css/sass/*.scss‘) //將sass編譯為css代碼 .pipe(sass().on(‘error‘, sass.logError)) .pipe(gulp.dest(‘src/css/temp‘)); /*}); gulp.task(‘css‘, function() { */ gulp.src(‘src/css/temp/*.css‘) //設置css檢測規則,並檢測css代碼 // .pipe(csslint(‘.csslintrc‘)) //對代碼進行報錯提示 // .pipe(csslint.formatter()) //合並文件 .pipe(concat(‘style.css‘)) //根據設置瀏覽器版本自動處理瀏覽器前綴 .pipe(autoprefixer({ browsers: [‘last 2 versions‘, ‘Android >= 4.0‘] })) //壓縮css文件 .pipe(cleancss({compatibility: ‘ie8‘})) //輸出到目標目錄 .pipe(gulp.dest(‘dist/css‘)); }); /**js**/ var requirejs = require(‘gulp-requirejs‘); var uglify = require(‘gulp-uglify‘); gulp.task(‘js‘, function() { //將js模塊打包成一個文件 return requirejs({ baseUrl: ‘src/js‘, paths:{ ‘jquery‘:‘../../dist/js/jquery‘ }, out:‘main.js‘, name: ‘main‘, exclude: [‘jquery‘] }) //壓縮文件 .pipe(uglify()) .pipe(gulp.dest(‘dist/js‘)); }); /**版本號**/ var rev = require(‘gulp-rev‘); var useref = require(‘gulp-useref‘); var revReplace = require(‘gulp-rev-replace‘); gulp.task(‘file‘,[‘css‘],function() { gulp.src(‘*.html‘) .pipe(useref()) .pipe(rev()) .pipe(revReplace()) .pipe(gulp.dest(‘dist/‘)); }); /**監控**/ gulp.task(‘auto‘,function(){ gulp.watch(‘src/img‘,[‘img‘]); gulp.watch(‘src/css/**/*‘,[‘css‘]); gulp.watch(‘src/js**/*‘,[‘js‘]); gulp.watch(‘dist/css/*.css‘,[‘file‘]); }) gulp.task(‘default‘,[‘js‘,‘img‘,‘css‘,‘file‘,‘auto‘]);
構建工具Gulp
