前端構建工具-gulp !(解決瀏覽器快取問題)
一,為啥要用構建工具
專案中的js和css屬於靜態檔案,客戶端第一次訪問的時候會快取這些檔案,那就意味著當我們需要改js跟css的時候,即使我們將檔案中的程式碼改了重新發布,那麼客戶端也是看不到,客戶端發現快取中有同樣路徑的檔案,直接讀取。
之前做的專案中,專案上線後客戶開啟一看:“那誰,這裡那裡需要改動一下”。我就操起鍵盤改css樣式,改js業務邏輯,然後一發布,屁顛屁顛的跟客戶講:“大佬,已經改好了,您老再看!”
可當客戶再次開啟頁面的時候,問題還是那個問題。奇了怪了,我本地是好的啊。思前想後才想起瀏覽器快取這麼一說,讓客戶清除瀏覽器快取就好了,但不是很多客戶都喜歡去清除瀏覽器快取,他們只會覺得這樣好麻煩。
那麼怎麼辦?我想很多程式設計師都知道加一個版本號就可以了,這樣瀏覽器就會認為這是一款全新的遊戲。。。。額,錯了,是一個全新的檔案,比如原來是 http://www.xxxx.com/index.js 你現在只需要把地址改為 http://www.xxxx.com/index.js?v=1.0 即可
但是如果這個動作是手動的,那麼很大可能我們將會忘掉去手動敲這個版本號 。那麼這就是為什麼我們需要前端構建工具。前端構建工具有很多,grunt、gulp、webpack等。今天我們只聊gulp。
二、gulp的引入
開啟命令列工具,進入專案所在的根目錄下,輸入 npm init -y 命令,建立package.json檔案。

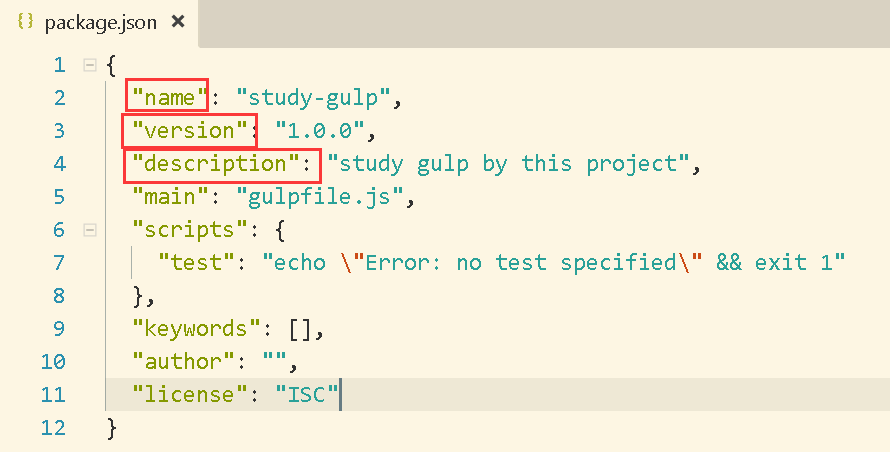
生成的package.json檔案,專案名稱,版本號,描述資訊均為空,我們用ide開啟後將其填上。
package.json檔案管理我們專案中的包依賴關係,想了解更多package.json資訊,請自行百度。

通過 npm 安裝 gulp 包:

安裝完gulp以及其他要用到的外掛後,packjson.json檔案變更如下:

開始使用gulp:
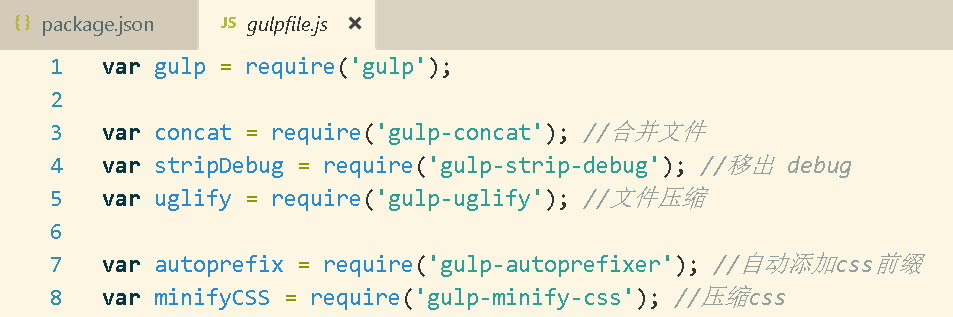
gulp構建工具的配置資訊預設是寫在gulpfile.js 檔案中,在專案的根目錄下建立 gulpfile.js,通過require引入gulp以及其他外掛

二、gulp的4個核心API
gulp 自身能做的事情不多,主要是通過各種外掛來滿足我們的需求,gulp本身提供了4個非常簡潔的API(很重要,劃重點), 掌握這4個API你就基本掌握了gulp的全部。
1.gulp.task
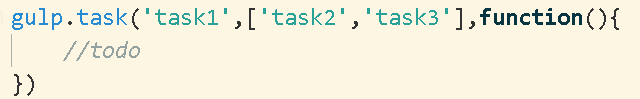
定義:gulp.task(name [, deps, fn])
我們給gulp註冊一個任務task,引數name是該任務的名稱,deps是可選項,就是這個任務可能會依賴其他的任務tasks, fn是任務要執行的函式,也就是該任務要幹啥。 
例子中先執行完 task2,task3 ,最後再執行task1任務。task2與task3是並行執行的,不是順序執行。
2.gulp.src
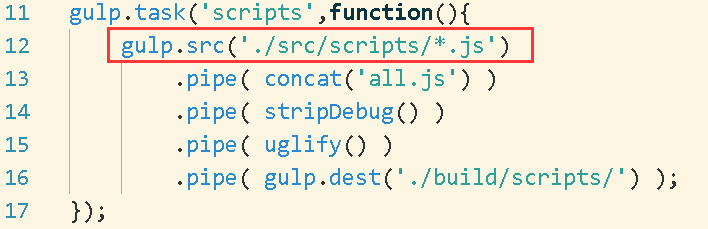
定義:gulp.src(globs[, options])
與globs 匹配的檔案,可以是string或者一個數組。其引數就是一個我們要處理的檔案是啥!

我們這裡要處理的檔案是 ./src/scripts/ 這個路徑下的js檔案。
3.gulp.dest
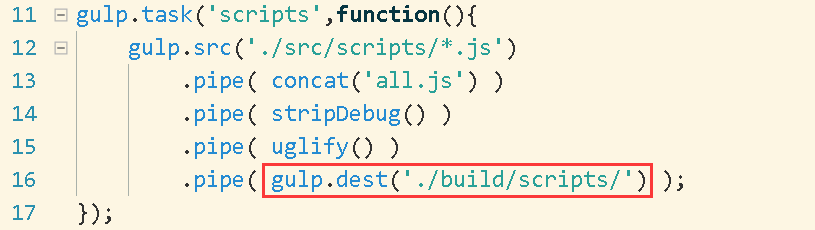
定義:gulp.dest( path [, options])

引數path表示檔案處理完後要存放的路徑,option引數一般不用,無需瞭解。
4.gulp.watch
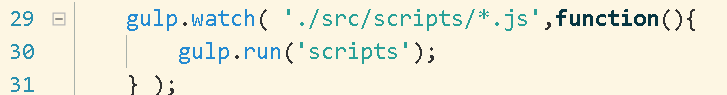
定義:gulp.watch(glob [, opts], tasks) or gulp.watch(glob [, opts, cb])
gulp.watch就是監視某路徑下檔案的變化,然後執行指定的任務Tasks或者函式。

這裡gulp監視 ./src/scripts/ 路徑下的所有js檔案是否發生變化,若有則執行 scripts 這一task任務。
相關推薦
前端構建工具-gulp !(解決瀏覽器快取問題)
一,為啥要用構建工具專案中的js和css屬於靜態檔案,客戶端第一次訪問的時候會快取這些檔案,那就意味著當我們需要改js跟css的時候,即使我們將檔案中的程式碼改了重新發布,那麼客戶端也是看不到,客戶端發現快取中有同樣路徑的檔案,直接讀取。之前做的專案中,專案上線後客戶開啟一看
前端構建工具gulp(1)
npm install gulp -g 2本地生成一個package.json的檔案 npm init 3本地專案中需要安裝gulp(專案中需要require) npm install gulp --save-dev
前端構建工具gulp
pack 合並 項目流程 nload 控制 編譯 插件安裝 pro 目的 前段時間做一個項目,試著用gulp來構建前端代碼。今天簡單總結了一下: 一:安裝gulp環境 1. 安裝node 在node官方文檔下載匹配的版本 我下載的是如下圖的版本。http:/
前端構建工具gulp之實際應用
ocs emp 保留 name 文件路徑 mode 工具 輸出數據 兼容模式 1.gulp的API介紹 gulp.task(name[, deps], fn) ------ 定義要實現的任務 name:必選,任務名稱,自定義名稱,不過註意名稱中不要使用空格
前端構建工具gulp入門教程
css 粘貼 定位 運行時 pac follow scrip 檢查 get 本文假設你之前沒有用過任何任務腳本(task runner)和命令行工具,一步步教你上手Gulp。不要怕,它其實很簡單,我會分為五步向你介紹gulp並幫助你完成一些驚人的事情。那就直接開始吧。 第一
前端構建工具Gulp入門指南(第二篇)
我們上一篇安裝node環境和gulp工具,並簡單介紹了gulp構建工具的使用; 這篇我們重點介紹gulp任務使用方法。 編譯Lass,Autoprefix及縮小化 檢查node環境是否完成安裝成功,執
前端構建工具- gulp
gulp基於流(streaming)的方式構建,首先讀取檔案,編譯壓縮檔案(流的方式),最終將結果生成到配置的檔案目錄下。安裝gulp假設已經安裝了node 和npm (淘寶的cnpm很適合國內使用)。1、首頁全域性安裝gulp。1 npm install --global
前端構建工具gulp超詳細配置, 使用教程(圖文)
流程 1. 輸入命令(可以使用git bash或者命令控制檯cmd) npm install -g gulp 安裝全域性gulp命令 2. 建立一個專案資料夾, 當前專案資料夾下輸入命令npm init 配置package.json檔案, 這一部分看
前端構建工具gulp的使用基礎
gulp.js是一個前端構建工具,與grunt.js相比,gulp.js無需寫一大堆繁雜的配置引數,僅有四個API,都非常簡單,學習起來很容易,而且gulp.js使用的是node.js中stream來讀取和操作資料,其速度更快。如果你還沒有使用過前端構建工具,或者覺得gru
前端構建工具gulp的使用教程集合
基礎教程:http://www.imooc.com/search/article?words=gulp 常用外掛:http://www.mamicode.com/info-detail-517085.html 系列教程:http://www.w3cplus.com/blog
“流式”前端構建工具——gulp.js 簡介
Grunt 一直是前端領域構建工具(任務執行器或許更準確一些,因為前端構建只是此類工具的一部分用途)的王者,然而它也不是毫無缺陷的,近期風頭正勁的 gulp.js 隱隱有取而代之的態勢。那麼,究竟是什麼使得 gulp.js 備受關注呢? Grunt 之殤 外掛很難
前端構建工具 Gulp.js 上手例項
在軟體開發中使用自動化構建工具的好處是顯而易見的。通過工具自動化執行大量單調乏味、重複性的任務,比如影象壓縮、檔案合併、程式碼壓縮、單元測試等等,可以為開發者節約大量的時間,使我們能夠專注於真正重要的、有意義的工作,比如設計業務邏輯,編寫程式碼等等。 接下來
前端構建工具gulp的詳細介紹以及使用
什麼是 gulp gulp 是一個前端構建工具,它能通過自動執行常見任務,比如編譯預處理 CSS ,壓縮 JavaScript 和重新整理瀏覽器,來改進網站開發的過程,從而使開發更加快速高效。 為什麼要用 gulp 與 grunt 相比,gu
Karma-jasmine前端測試工具的配置(windows環境下)
注意:本文中出現的資料連結、karma的外掛安裝等,均可能需要翻$牆後才能正確執行。 Jasmine是一個Javascript的測試工具,在Karma上執行Jasmine可完成Javascript的自動化測試、生成覆蓋率報告等。本文不包含Jasmine的使用細節,這幾
前端構建工具之爭——Webpack vs Gulp 誰會被拍死在沙灘上(轉載)
文章有點長,總共 1800 字,閱讀需要 18 分鐘。哈哈,沒耐心的直接戳我到高潮部分。 理想的前端開發流程 在說構建工具之前得先說說咱期望的前端開發流程是怎樣的? 寫業務邏輯程式碼(例如 es6,scss,pug 等) 處理成瀏覽器認識的(js,css,html) 瀏覽器自動重新整理看到效果 前端開
前端自動化構建工具-gulp
出現 ssa uglify 提醒 連接 變化 監聽 前端 復雜 gulp 和grunt這兩個是我知道的自動構建工具,但是說實話都沒在項目中用過,不太清楚自動化構建是什麽意思, 1、grunt和gulp有什麽相同點和不同點? (1)、易於使用:采用代碼優於配置策略,gul
前端構建工具之爭——Webpack vs Gulp 誰會被拍死在沙灘上
解決問題 所有 less hat aps 書寫 支持 瀏覽器 官方 .table tr>td:nth-child(1){width: 2em !important;padding-left: .6rem !important;padding-right: .6rem !im
【gulp】前端自動化工具---gulp的使用(一)------【凡塵】
app 一起 dex 前端自動化 指定 sass css 文件的 等待 什麽是gulp? 基於node的自動化構建工具 擴展:開發的時候分為2個節點一個是開發階段 另一個是部署階段 開發階段:源文件不會被壓縮
前端自動化構建工具Gulp簡單入門
margin 構建工具 function col 處理 .com order lis web 昨天聽同事分享了Gulp的一些簡單使用,決定自己也試一試。 一、安裝 gulp是基於nodejs的,所以要先下載安裝node(直接搜node,在官網下載就好了) 1、全局安
前端自動構建工具-gulp
tex des 文件 邏輯 交互效果 但是 進行 指定路徑 .json 前言 現在的前端開發已經不再僅僅只是靜態網頁的開發了,日新月異的前端技術已經讓前端代碼的邏輯和交互效果越來越復雜,更加的不易於管理,模塊化開發和預處理框架把項目分成若幹個小模塊,增加了最後發布的困難
