iOS 實現簡單的毛玻璃效果
阿新 • • 發佈:2017-06-13
rec 毛玻璃效果 實現簡單 ges 導航欄 view設置 with 技術 簡單
最近在整理導航欄的漸隱漸現效果,整理過程中偶然學會了圖片的毛玻璃效果實現,很簡單,不多說了,先上圖看看效果對比,
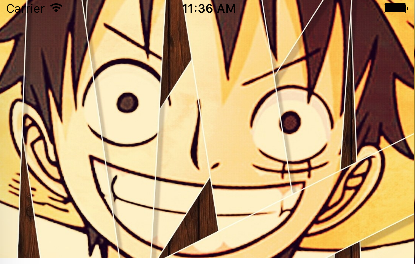
這是原圖,

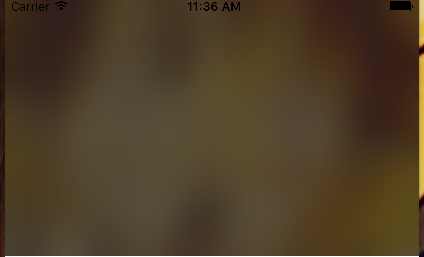
這是加了效果後的,創建圖片的代碼就不上了,下面看下添加效果的代碼:
// 毛玻璃
/*
系統自帶的三種風格
UIBlurEffectStyleExtraLight,//額外亮度,(高亮風格)
UIBlurEffectStyleLight,//亮風格
UIBlurEffectStyleDark//暗風格
*/
UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];// 創建需要的毛玻璃特效類型
UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect]; // 創建毛玻璃視圖
effectView.frame = CGRectMake(0, 0, MSW, 260);
// effectView.alpha = 0.75;
[self.scaleImageView addSubview:effectView];// 添加到需要實現毛玻璃效果的視圖上
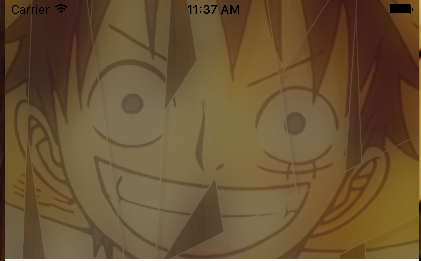
可以對effectView設置alpha,效果:
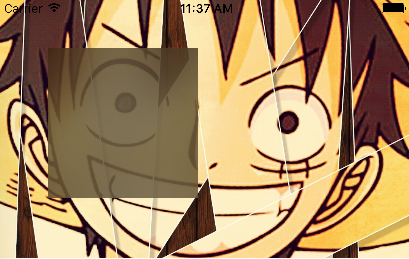
還可以對局部實現毛玻璃,只需要修改effectView的frame即可:
簡單的毛玻璃效果就這麽實現了。有不足的請大家多多指教
iOS 實現簡單的毛玻璃效果
