ios上-webkit-overflow-scrolling與position的bug

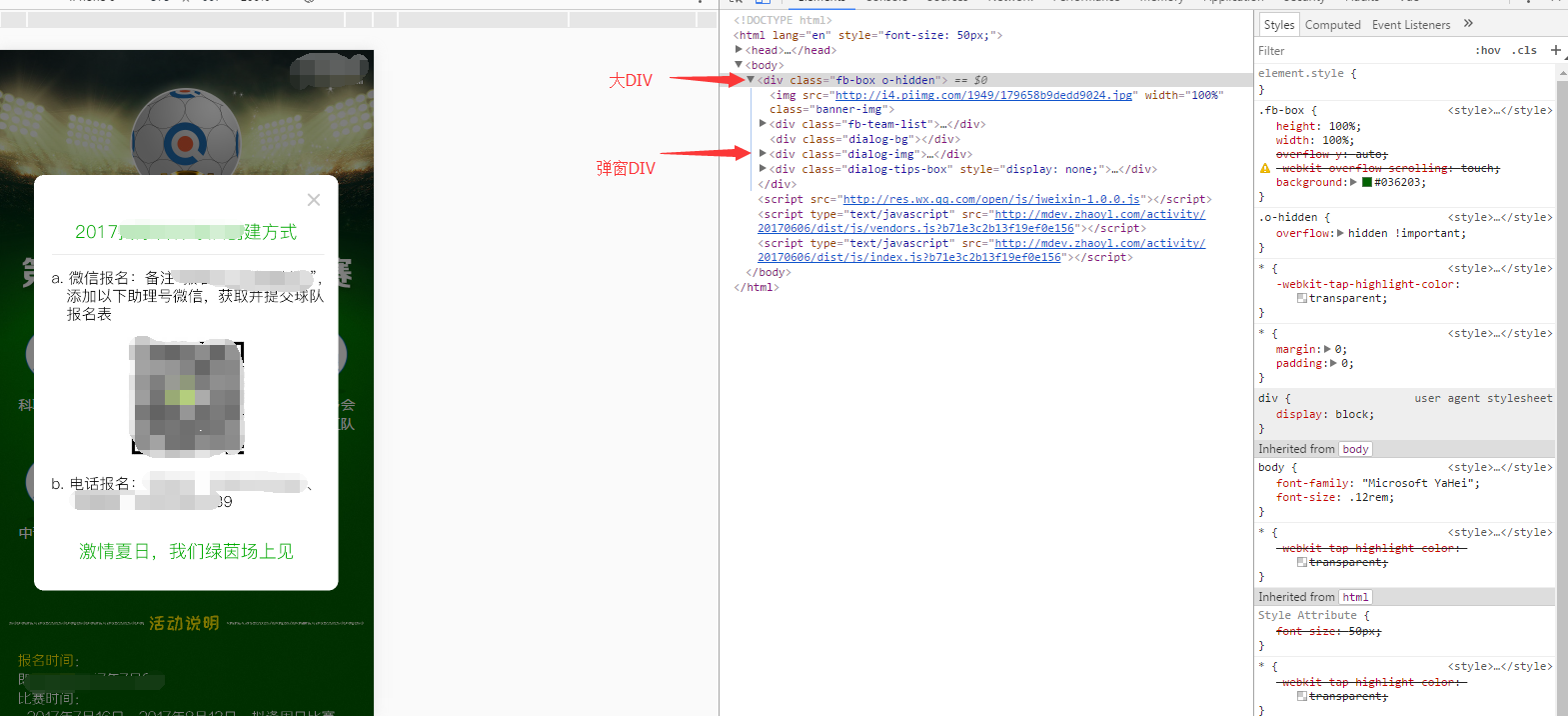
如上圖,.fb-box是一個大div,包含著頁面上的所有元素,包括所看到的那個彈窗.dialog-img,並且設置了height:100%;-webkit-overflow-scrolling:touch;
但是這樣設置,在ios上會有一個bug,頁面滾動一定的距離後,點擊了顯示彈窗,再關閉的話,就會發現,彈窗的一部分還“留在頁面上”。定位需要,-webkit-overflow-scrolling:touch;也需要。

解決方案
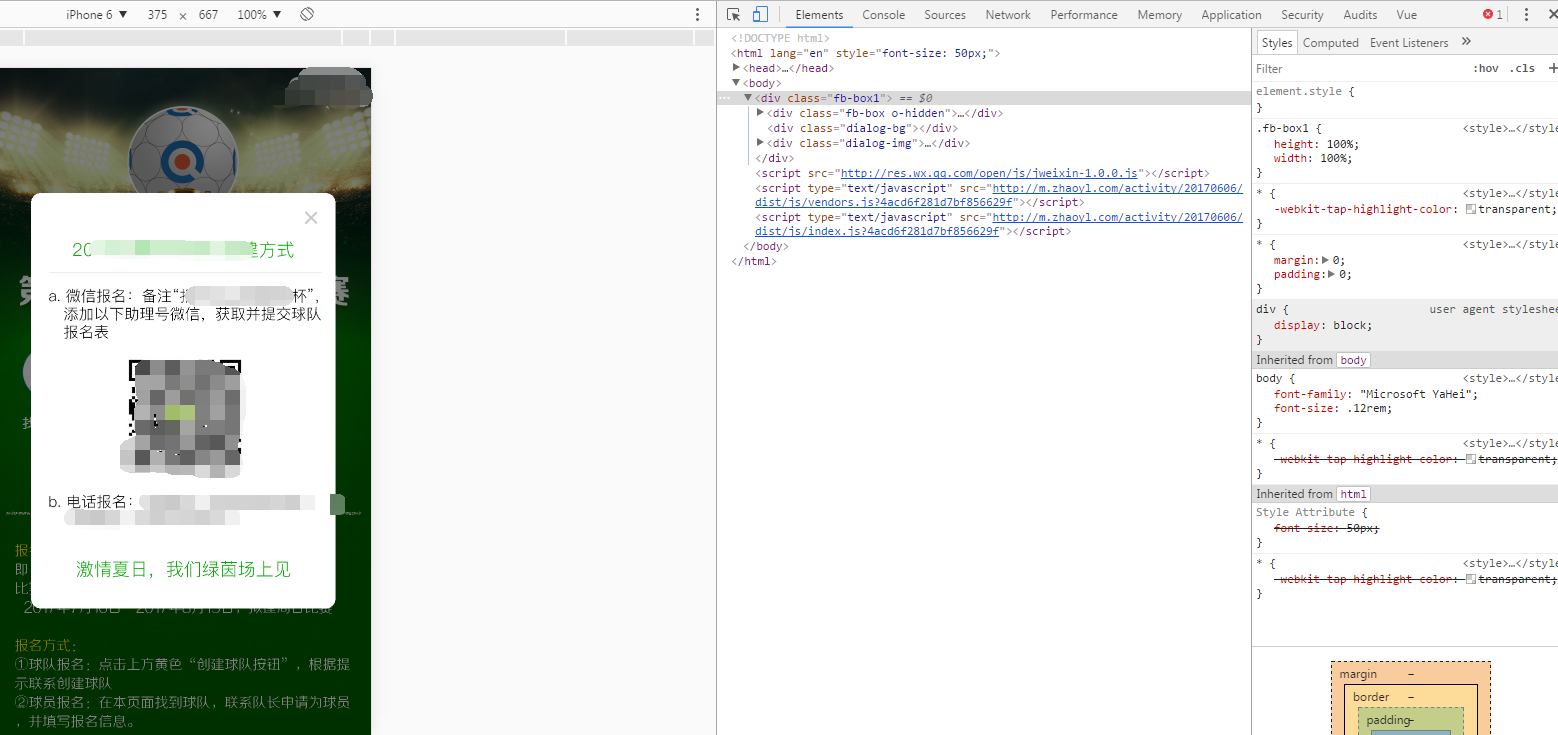
把彈窗的div和.fb-box以兄弟節點的方式布局,在外層再弄一個div包住,這個坑就算爬起來了


ios上-webkit-overflow-scrolling與position的bug
相關推薦
ios上-webkit-overflow-scrolling與position的bug
並且 position .com 元素 over -i nbsp -s touch 如上圖,.fb-box是一個大div,包含著頁面上的所有元素,包括所看到的那個彈窗.dialog-img,並且設置了height:100%;-webkit-overflow-scrolli
-webkit-overflow-scrolling 與滾動回彈效果.
插件 列表 卡住 快的 優雅 css 移動設備 分享 兼容性 參考來源:https://developer.mozilla.org/zh-CN/docs/Web/CSS/-webkit-overflow-scrolling https://www.w3cways.
-webkit-overflow-scrolling解決移動端iOS滾動卡頓現象
css3中-webkit-overflow-scrolling使用方法 -webkit-overflow-scrolling: touch; //有回彈效果 -webkit-overflow-scrolling: auto; //滑到哪停到哪 實現滾動回彈效果的頁面佈局
轉載:深入研究-webkit-overflow-scrolling:touch及ios滾動
深入研究-webkit-overflow-scrolling:touch及ios滾動 原文章連結:https://www.cnblogs.com/xiahj/p/8036419.html 目錄 -webkit-overflow-scrolling:touch是什麼? 解決s
ios滾動不流暢問題之 -webkit-overflow-scrolling:touch
1. -webkit-overflow-scrolling:touch是什麼?MDN上是這樣定義的:-webkit-overflow-scrolling 屬性控制元素在移動裝置上是否使用滾動回彈效果.auto: 使用普通滾動, 當手指從觸控式螢幕上移開,滾動會立即停止。tou
【相容性】ios上設定overflow: scroll不滾動bug
背景 目前遇到這麼一個問題:我有一個可以向下展開的下來選單,選單初始高度大於300px左右,沒有超過手機螢幕高度,當展開的時候如果超過手機螢幕高度時讓父元素出現滾動條滾動,就是說內容的高度是動態的。 描述 此前我通過js動態獲取螢幕高度,並設定為父元素的ma
移動端丨-webkit-overflow-scrolling:touch屬性導致頁面卡住
http 解決方案 普通 overflow 區域 真的是 我們 一個 llb 起因 起因 -webkit-overflow-scrolling 問題 解決方案: 方案一 方案二 思考為什麽會出現這個問題 總結 故事的起因是,在一個多列表的頁面上,
-webkit-overflow-scrolling:touch;在本身沒有滾動,動態加入內容撐大後不滾動的bug
使用weui 1.0開發時,專案列表的div在ajax填充後,頁面無法滾動,真的傷腦筋啊!研究了好久終於解決了 When working with the overflow: scroll; attribute, the -webkit-overflow-scrolli
網頁在Safari快速滾動和回彈的原理: -webkit-overflow-scrolling : touch;的實現
現在很多for Mobile的HTML5網頁內都有快速滾動和回彈的效果,看上去和原生app的效率都有得一拼。 要實現這個效果很簡單,只需要加一行css程式碼即可: -webkit-overflow-scrolling : touch;可用以下網頁測試: <!DO
MUI在Android與IOS上的一些小問題以及一些框架的用法
我費話少說,上正文; 區域滾動與下拉重新整理、上拉載入在安卓上有衝突,一但呼叫了區域滾動也就是: <div class="mui-scroll-wrapper"> <div class="mui-scroll"> <!--這裡放置真實顯示的DOM內容--> <
解決頁面使用overflow: scroll在iOS上滑動卡頓的問題
http://www.jianshu.com/p/1f4693d0ad2d 以下程式碼可解決這種卡頓的問題:-webkit-overflow-scrolling: touch;,是因為這行程式碼啟用了硬體加速特性,所以滑動很流暢。 實際上,Safari真的用了原生控制元
(0015)iOS 開發之Mac上安裝MySQL服務與建立資料庫的基本步驟
補充:檢視mac下的mysql安裝目錄 前往資料夾 處輸入 /usr/local/mysql 跳到mysql 1.安裝MySQL (免費) 點選download 會跳轉到另外一個介面,這個介面是提示你需不需要註冊的,直接選擇最下面的“No thanks,jus
iOS原生流暢滾動屬性overflow-scrolling:touch
屬性。 china html over https 開發 效果 rdquo pan 在移動端中,現在使用系統的滾動條已經體驗很好了,但發現對某個元素使用了overflow:scroll時,如果有滾動條,在裏面滑動內容時會卡頓不流暢。· 今天推薦的這個CSS屬
OpenCV-iOS框架的導入與配置
targe imp lan 文件 3.2 註意 nbsp ifd 官方文檔 最近在研究OpenCV,在導入的時候遇到了問題,查了官方文檔,又在網上找了幾圈,沒有合適的。自己整理一下! ---------------------------------------------
【iOS】代理傳值與塊代碼傳值
ring 方法 nslog 設置代理 轉載 adf delegate alloc 代理傳值 主線程與子線程常常須要進行數據的傳遞。不同的類之間,不同的控制器之間都須要。 並且常常須要監聽一個動作的完畢。而後才去做對應事件。(代理是一對一的關系)。 一、代理傳值 代理
h5 網絡斷網時,返回上一個頁面 demo (與檢測網絡代碼相結合,更直觀看到結果)
oct width 加載 doctype lin 測試 htm mini offline 頁面一: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">
解決ios手機頁面overflow scroll滑動很卡的問題
沒有 repo 發現 container rep jpg bug head 上下 解決ios手機頁面overflow scroll滑動很卡的問題 今天在IOS系統上測試 webAPPApp的時候發現使用了position:fixed/absolute時,DIV
接收IOS上傳的圖片
sys 控制器 base 移動端 參數 array request clas div 感謝我的ABP群的大佬。提供的寶貴提醒。 這雞掰煩了我幾周了。 起因,我的前端先DTO接收方式的參數要的太多(直接索要HttpPostedFileBase類型數據),要我精簡。ABP的AP
qt-qml移動開發之在ios上開發和部署app流程簡單介紹
mod target auto 100% rda 自己 color ans ora qt5.3已經全面支持移動開發,除了mac,windows,linux。還支持ios,android,wp,meego等移動平臺,本教程是作者依據自己的經驗,從頭講怎麽樣在ios上公布
IOS 上傳下載
cor and etc patch sof 網絡文件 bmp time sar 下載地址:https://github.com/samsoffes/ssziparchive 註意:需要引入libz.dylib框架 // Unzipping NS
