-webkit-overflow-scrolling 與滾動回彈效果.
參考來源:https://developer.mozilla.org/zh-CN/docs/Web/CSS/-webkit-overflow-scrolling
https://www.w3cways.com/1988.html
-webkit-overflow-scrolling 用來控制元素在移動設備上是否使用滾動回彈效果。
事故の起因
要做有很多列表的頁面,然後並不適用iscroll等滾動的插件,做完也沒按之後,滑動列表卡頓卡頓的,遭啦,這樣子的滑動太讓人不舒服。
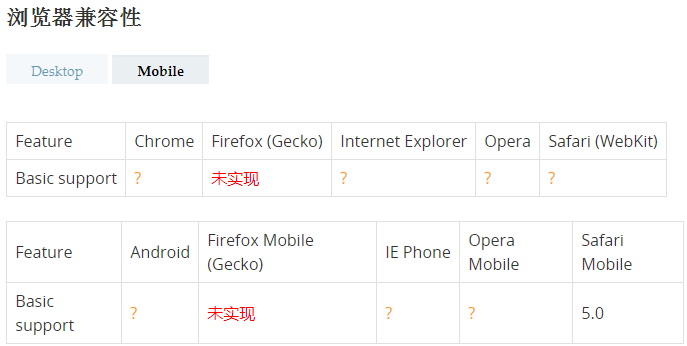
網上搜索了一下,發現了一個新屬性,-webkit-overflow-scroll,專治“該病”。我手快的設置body設置上-webkit-overflow-scrolling: touch,喲西,頁面滾動起來舒服多了,不再是是卡頓卡頓的(測試機iPhone6s)。上MDN搜索了一下該屬性的兼容性,有點失望,目前只是iOS系統得支持了。不過也不影響,至少加上這個體驗可以讓iOS用戶體驗更棒一點。

取值
-webkit-overflow-scrolling: auto | touch;
auto: 普通滾動,當手指從觸摸屏上移開,滾動立即停止
touch:滾動回彈效果,當手指從觸摸屏上移開,內容會保持一段時間的滾動效果,繼續滾動的速度和持續的時間和滾動手勢的強烈程度成正比。同時也會創建一個新的堆棧上下文。
推薦寫法
下面是兼容安卓和iOS的寫法
over-flow: auto; /* winphone8和android4+ */ -webkit-overflow-scrolling: touch; /* ios5+ */
適用範圍
我一般在寫頁面什麽時候用到這個屬性的情況呢。
1、一般就是頁面要滾動,然後不使用一些滾動的插件
2、彈窗內容過長,此時需要滾動顯示,那麽此時加上這個屬性,滾動起來體驗就大大提升了。
使用過程遇到問題
1、我在非body元素,添加這個屬性,竟然沒有效果。如果添加上overflow-y: scroll,就可以優雅的滾動起來了。
2、當一個元素設置過position: absolute|relative,後再增加-webkit-overflow-scrolling: touch;屬性後,會發現,滑動幾次後就滾動區域會卡住,不能在滑動,這時給元素增加個z-index值就可以了。
解決方法:
給元素增加個z-index值
webkit-overflow-scrolling: touch; position:absolute; z-index:1;
-webkit-overflow-scrolling 與滾動回彈效果.
