bootstrap之daterangepicker---漢化以及擴展
阿新 • • 發佈:2017-06-14
組件 tro div time 事件 r.js 日期 功能 date
一、擴展的功能
1、初始化時,會自動創建一個select標簽;
2、當改變select值時,日期也會自動改變,並且會調用apply按鈕的click事件
3、點擊此處進行預覽
4、github地址:https://github.com/lanleiming/daterangepicker-extend
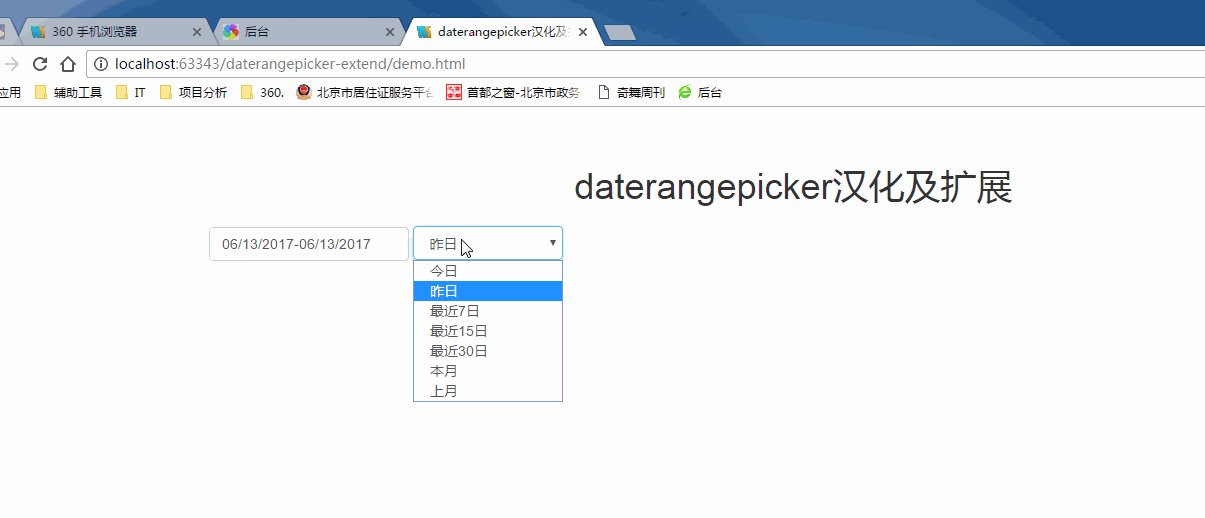
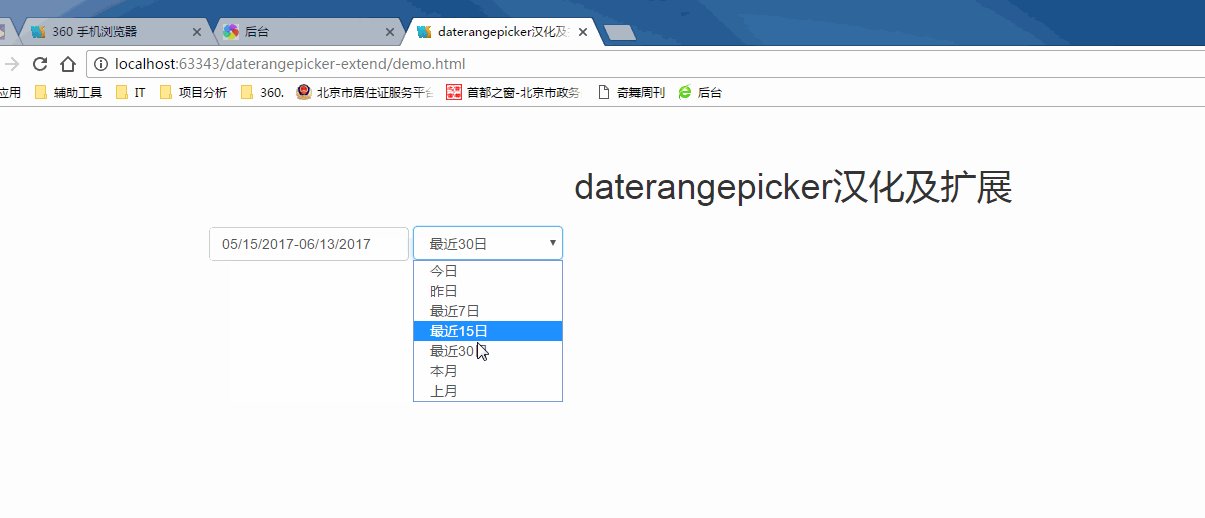
二、效果展示

三、使用方法
1、替換掉原先的 daterangepicker.js 文件。
2、調用方法和原先一樣。 $(‘#config-demo‘).daterangepicker();
四、代碼實現
1 /* 擴展該組件:增加一個select*/ 2 var _this = this; 3 4 var selectItem = ‘<select id="dateranepicker_select" class="form-control width150 inline-block">‘; 5 selectItem += ‘<option>今日</option>‘; 6 selectItem += ‘<option>昨日</option>‘; 7 selectItem += ‘<option selected="selected">最近7日</option>‘;8 selectItem += ‘<option>最近15日</option>‘; 9 selectItem += ‘<option>最近30日</option>‘; 10 selectItem += ‘<option>本月</option>‘; 11 selectItem += ‘<option>上月</option>‘; 12 selectItem += ‘</select>‘; 13 14 this.element.parent().append(selectItem); 15 16 $(document).on(‘change‘,‘#dateranepicker_select‘,function(){ 17 18 function auto0(num){ 19 return num>10?num:‘0‘+num; 20 } 21 22 var val = $(this).val(); 23 var c_start_date = new Date(); 24 var c_end_date = new Date(); 25 if(val==‘今日‘){ 26 27 } 28 else if(val==‘昨日‘){ 29 c_start_date.setDate(c_start_date.getDate()-1); 30 c_end_date.setDate(c_end_date.getDate()-1); 31 } 32 else if(val==‘最近7日‘){ 33 c_start_date.setDate(c_start_date.getDate()-7); 34 c_end_date.setDate(c_end_date.getDate()-1); 35 } 36 else if(val==‘最近15日‘){ 37 c_start_date.setDate(c_start_date.getDate()-15); 38 c_end_date.setDate(c_end_date.getDate()-1); 39 } 40 else if(val==‘最近30日‘){ 41 c_start_date.setDate(c_start_date.getDate()-30); 42 c_end_date.setDate(c_end_date.getDate()-1); 43 } 44 else if(val==‘本月‘){ 45 var cyear = c_start_date.getFullYear(); 46 var cmonth = c_start_date.getMonth(); 47 48 c_start_date = new Date(cyear,cmonth,1); 49 c_end_date =new Date(cyear+‘-‘+ (cmonth+1) +‘-‘+new Date(cyear,cmonth+1,0).getDate()); 50 51 } 52 else if(val==‘上月‘){ 53 var cyear = c_start_date.getFullYear(); 54 var cmonth = c_start_date.getMonth()-1; 55 c_start_date = new Date(cyear,cmonth,1); 56 c_end_date =new Date(cyear+‘-‘+ (cmonth+1) +‘-‘+new Date(cyear,cmonth+1,0).getDate()); 57 } 58 _this.setStartDate(c_start_date); 59 _this.setEndDate(c_end_date); 60 61 timespanStr =auto0(c_start_date.getMonth()+1)+‘/‘+ auto0(c_start_date.getDate()) + ‘/‘+c_start_date.getFullYear()+‘-‘+ auto0(c_end_date.getMonth()+1) + ‘/‘ +auto0(c_end_date.getDate()) + ‘/‘ +c_end_date.getFullYear(); 62 63 _this.element.val(timespanStr); 64 _this.hide(); 65 _this.element.trigger(‘apply.daterangepicker‘, _this); 66 /* 擴展該組件 end */ 67 68 69 70 });
bootstrap之daterangepicker---漢化以及擴展
