Visual stuio Code漢化 以及常用外掛
Visual stuio Code漢化
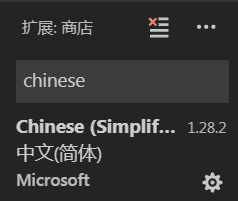
第一種方法:下載語言包 外掛 輸入“Chinese” ,安裝外掛 “Chinese (Simplified) Language Pack for Visual Studio Code”

點選最後一個圖示呀 然後輸入chinese

如果沒有安裝過 會右邊顯示安裝 點選安裝就ok 此時會要我們重啟一下哦 我這個是已經安裝過了呢
沒有漢化好的可以這樣做哦
2、第二種方法:
Ctrl +Shift +P快捷鍵 輸入 “Configure Language” 配置本地語言
將local的值,設定為中文簡體“zh-CN”
儲存 重新啟動 ok
常用外掛說明
一、HTML Snippets
超級使用且初級的H5程式碼片段以及提示
二、HTML CSS Support
讓HTML標籤上寫class智慧提示當前專案所支援的樣式
三、Debugger for Chrome
讓vscode對映chrome的debug功能,靜態頁面都可以用vscode來打斷點除錯、配飾稍微複雜一點
四、jQuery Code Snippets
jquery提示工具
五、Path Intellisense
自動路徑補全、預設不帶這個功能
六、Npm Intellisense
require 時的包提示
七、Document this
Js的註釋模板
八、ESlint
ESlint接管原聲js提示,可以自定製體會規則。這個比較高玩、
九、Project Manager
多個專案之間快速切換的工具
十、beautiful
格式化程式碼的工具
十一、Typings Installer
安裝vscode 的程式碼提示依賴庫,基於typtings的,比如提示angular或者jQuery只能感知、至於什麼是typtings自己去百度。
十二、Bootstrap 3 Sinnpet
常用bootstrap的可以下
十三、Auto Rename Tag
修改html標籤,自動幫你完成尾部閉合標籤的同步修改,和webstorm一樣。
圖示、程式碼樣式外掛
一、JavaScript Atom Grammar
使用atom風格的語法高亮、對於習慣瀏覽atom風格程式碼高亮的人實用。
二、vscode-icon
讓vscode資源目錄加上圖示、必備
