nodejs環境搭建
1、下載nodeJS
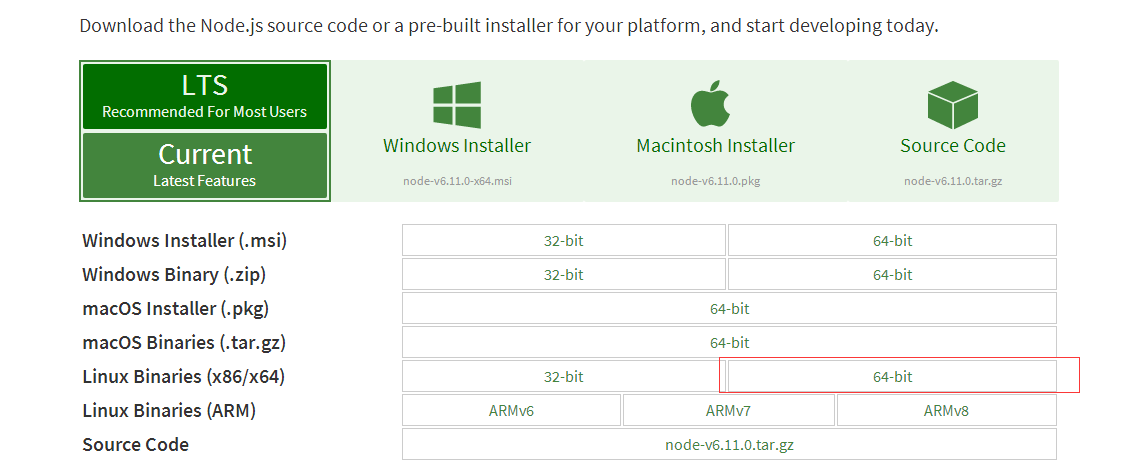
下載地址:https://nodejs.org/en/download/
因為我的系統是Linux 的,所以下載已經編譯好的Linux,nodejs tar包

3、下載完成過後放到/usr/local/下面

4、解壓:因為這個包不是gz的包所以解壓
正確:
# tar -xvf node-v6.11.0-linux-x64.tar.xz
錯誤:
# tar -zxvf node-v6.11.0-linux-x64.tar.xz
5.配置環境:
# vi /etc/profile
加入:
#set node export NODE_HOME=/usr/local/node export PATH=$PATH:$NODE_HOME/bin
退出,刷新環境變量
# source /etc/profile
6、測試

成功!!!!!!!!!!!!!
nodejs環境搭建
相關推薦
nodejs環境搭建
href node span nod blank .cn linux org logs 1、下載nodeJS 下載地址:https://nodejs.org/en/download/ 因為我的系統是Linux 的,所以下載已經編譯好的Linux,nodejs tar包 3
Sublime Text 3 搭建nodejs環境
文件 name 知識 hello port ive code tin err 1.Node Js 安裝(windows環境下) 下載node.js官網下載包https://nodejs.org/en/download/,或者在國內的http://nodejs.cn/do
Ubuntu 16.04 64位 搭建 node.js NodeJS 環境
命令 放心 模塊 code tails 4.4 包名 oca ase 我的系統環境: Ubuntu 16.04 64位 本文內容親測可用, 請放心食用 使用淘寶鏡像 淘寶鏡像官網是https://npm.taobao.org/ 使用淘寶鏡像前請自行安裝好 npm 和 nod
NodeJS React 開發環境搭建
安裝 image 好運 框架 con 訪問 啟動 view server 1、首先需要安裝NodeJS環境,下載NodeJS安裝程序安裝即可。 NodeJS下載地址: https://nodejs.org/en/download/ 2、安裝NodeJS的web
NodeJS入門--環境搭建 IntelliJ IDEA
1、首先 下載安裝NodeJS,下載安裝IntelliJ IDEA 2、接下來我們詳細介紹在IDEA中配置NodeJS 預設安裝好了IDEA,在IDEA的file -> setting ->Plugins,右邊預設是沒有這個元件的需要你手動點選Browe repositori
Ubuntu18.04搭建nodejs環境
首先安裝sudo apt install curl 然後安裝命令(當前最新版本是0.33.2,最新版本可以在https://github.com/creationix/nvm檢視): curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.
阿里雲CentOS伺服器環境搭建php+nginx+mysql+java+git+nodejs
阿里雲CentOS伺服器環境搭建 CentOS 安裝php 1. 下載php 7.2.11 wget http://sg2.php.net/distributions/php-7.2.11.tar.gz
如何在 NodeJs 上搭建 React 開發環境
步驟: 1. 安裝 nodejs :根據你的 Windows 型別(x86或x64)下載相應的安裝包,安裝完成後,在任一目錄下開啟 cmd 視窗並執行 node -v 命令,則會輸出 node 的版本資訊。 --注:在 windows 作業系統中,如果把 nodej
nodejs安裝環境搭建--gulp安裝
原文:3w.ydcss.co*m/archives/18#lesson6 1. 下載nodejs安裝包 2. 安裝Nodejs Window:直接下一步下一步式安裝。安裝好後WIN+R輸入cmd調出DOS視窗,輸入node看是否有互動,如果沒有則檢視系統變數Pat
nodejs環境快速搭建(centos,nvm)
node.js 環境搭建方式比較快的通常有兩種: 1.直接安裝官方映象,手動修改環境變數 2.如果你需要隨時切換node.js版本的話,可以使用nvm進行版本控制, 以centos為例: 1.首先需要有git yum install git 有
“mac os + intellij idea 13 + nodejs開發環境搭建教程(附詳細圖解)
最近剛搭建這套環境,現將其記錄如下: 此時,預設已經裝好node.js和IntelliJ IDEA。 1、開啟IntelliJ IDEA ,點選Configure,再點選Plugins,會出現如圖視窗。 選擇Browse repositories...,。 2此時會彈出
nodejs之以太坊truffle-contract 和web3 環境搭建之實現web寵物原始碼
package.json配置檔案依賴包! "dependencies": { "bootstrap": "^4.2.1", "jquery": "^3.3.1", "popper.js": "^1.14.6", "truffle-contract"
nodejs/npm安裝truffle-contract和web3 失敗的根本原因(以太坊開發環境搭建!!!)
npm安裝軟體很方便,可是會發現在安裝某些js框架的時候,總是提示一大推錯誤,網上查了很多別人的經驗,總沒有講的很具體,今天在此和大家分享一下我的解決方案: 如果你的nodejs安裝正常的情況下,安裝js框架不正常,很大一種可能就是你選擇安裝的版本可能不行! 預設情況下 &nbs
React+NodeJS+Express 環境搭建與部署
1 連結 前面 2-8 章都是將本地開發設定 第 10 章 是部署到外網伺服器上 2 Mac安裝node.js和npm Mac下通過brew安裝 brew install node 當前官網推薦版本為 v6.11.0 LT
intellij IDEA建立nodejs專案---環境搭建
前提是在你的系統下已經對nodejs安裝成功並環境配置,這個可以見本人的前一篇博文http://blog.csdn.net/stubbornaccepted/article/details/71374489然後就可以繼續啦。 1.預設安裝好了IDEA,在IDE
Angularjs學習---angularjs環境搭建,ubuntu 12.04下安裝nodejs、npm和karma
1.下載angularjs 2.示例1 HelloWorld ! 新建一個helloworld.html <!doctype html> <html ng-app> <head> <script src><
Windows下 前端 nodejs -> @vue/cli 環境搭建
Windows 下 前端node環境搭建全過程 nodejs -> @vue/cli 點選系統對應位數版本進行下載。 2. 下載完畢進行解壓 解壓完畢是這種樣子的 4. 將上圖資料夾中的 “node-v8.11.4-win-x64” 資料夾進行
nodejs開發環境搭建
最近nodejs很流行,可能未會更流行,因為一種開發語言可以把伺服器和客戶端同時搞定,作為指令碼語言,相比python來說,nodejs作為伺服器端開發語言在效能上會更有優勢一些。 另一個就是,javascript在基於html5的瀏覽器上可以實現五端通用,w
nodejs-express環境搭建
1. 環境說明 OS: windows10-x64 node-v0.12.6-x64.msi 2.搭建步驟 先安裝node-v0.12.6-x64.msi,在安裝過程中指定安裝目錄,如我安裝的目錄為D:\nodejs。安裝完成後,可以新起cmd,測
Windows環境搭建VUE前端開發環境-安裝NodeJS
因為前端框架依賴於NodeJS,因此Windows環境搭建VUE前端開發框架,首先需要安裝Node.js。1、進入官網 https://nodejs.org/en/download/ 下載Node.js。頁面如下(根據系統的實際配置選擇版本,我這裡選擇Windows 64位二
