Windows環境搭建VUE前端開發環境-安裝NodeJS
因為前端框架依賴於NodeJS,因此Windows環境搭建VUE前端開發框架,首先需要安裝Node.js。
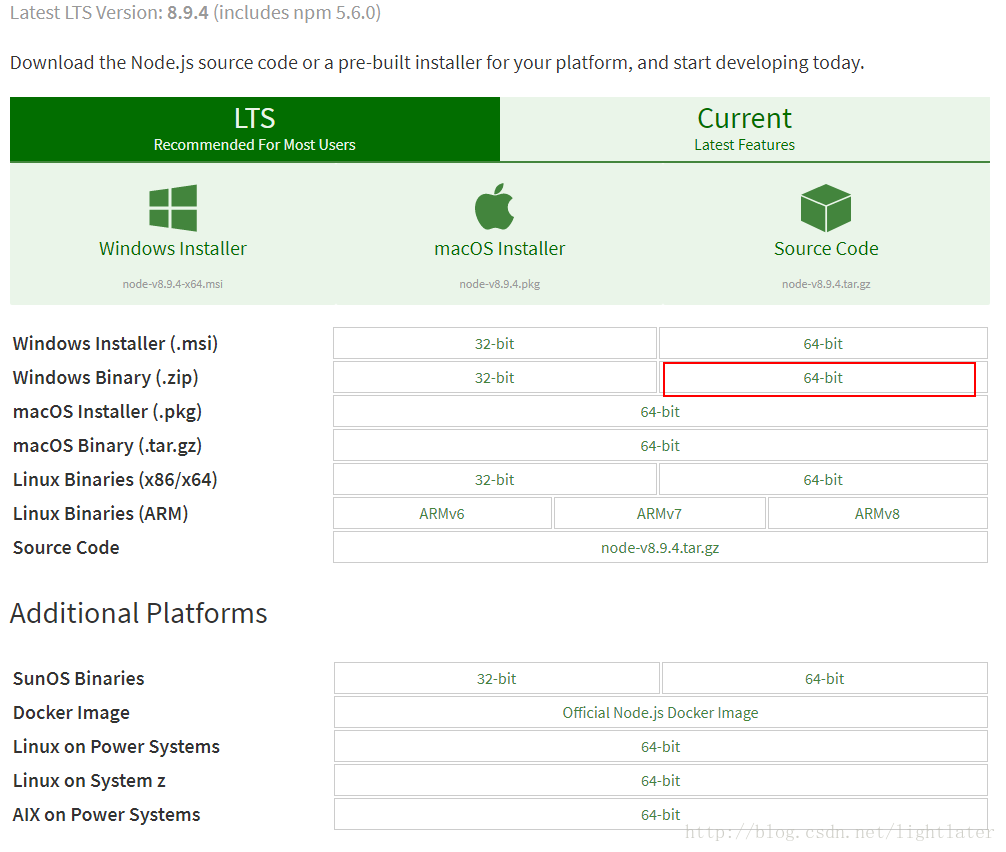
1、進入官網 https://nodejs.org/en/download/ 下載Node.js。
頁面如下(根據系統的實際配置選擇版本,我這裡選擇Windows 64位二進位制包)
2、下載完成後,解壓到相關的目錄,我這裡解壓到 D:\Program Files\Java\node-v8.9.4-win-x64 目錄。
3、在環境變數中設定PATH=D:\Program Files\Java\node-v8.9.4-win-x64,並重啟機器(確保環境變數有效)。
4、環境驗證。
開啟命令視窗,輸入node --version 和 npm -v,看到如下輸出,則說明nodejs和npm都已經安裝成功了。
至此,大功告成,可以進行後續設定了。
相關推薦
Windows環境搭建VUE前端開發環境-安裝NodeJS
因為前端框架依賴於NodeJS,因此Windows環境搭建VUE前端開發框架,首先需要安裝Node.js。1、進入官網 https://nodejs.org/en/download/ 下載Node.js。頁面如下(根據系統的實際配置選擇版本,我這裡選擇Windows 64位二
在window下搭建Vue.Js開發環境(轉)
圖片 需要 int alt first .html ron 接下來 post nodejs官網http://nodejs.cn/下載安裝包,無特殊要求可本地傻瓜式安裝,這裏選擇2017-5-2發布的 v6.10.3 cmd命令行: node -v //顯示
Windows 平臺搭建 PHP 整合開發環境
Windows 平臺搭建 PHP 整合開發環境 安裝xampp XAMPP 是一個易於安裝且包含 MySQL、PHP 和 Perl 的 Apache 發行版。XAMPP 的確非常容易安裝和使用:只需下載,解壓縮,啟動即可。 官網地址 點選下載window版本的安
windows下搭建nginx+php開發環境
windows下搭建nginx+php開發環境 1.前言 windows下大多我們都是下載使用整合環境,但是本地已經存在一個整合環境,但不適合專案的需求。因此準備再自己搭建一個環境。 2.準備 工具: 下載 nginx1.14.0(版本根據自己需要下載,本教程使用1.
在windows下搭建hadoop+eclipse開發環境
1.去官網下載hadoop-eclipse-plugin-2.7.3.jar(與你Hadoop版本一致) 2.把jar包匯入在eclipse安裝路徑的plugins中
Panda_01_開發環境搭建(一)_開發軟體安裝
一、前言 Panda的開發環境搭建主要涉及到以下內容 開發軟體安裝 Idea相關配置 Panda專案匯入 Idea外掛安裝 這一節,我們來看下開發軟體的安裝 二、開發工具及版本資訊 JDK 1.8 及以上 maven 3.3 及以上 Tomcat 8
【React Native系列教程】Windows平臺搭建React Native開發環境
尊重版權,未經授權不得轉載 本文出自:賈鵬輝的技術部落格(http://blog.csdn.net/fengyuzhengfan/article/details/72454037) 告訴大家一個好訊息,為大家精心準備的React Native視訊教程釋出了,大家
webpack搭建vue專案開發環境【文件向學習】
為何有這篇文章 各個社群已經有無數篇帖子介紹如何使用webpack搭建前端專案,但無論是出於學習webpack的目的還是為了解決工作實際需要都面臨著一個現實問題,那就是版本更新。別人的帖子可能剛寫好版本就更新了,又要對著帖子找文件。 但這個過程十分重要,因為你想要的一切早已都在文件中
Window環境下搭建Vue.js開發環境
筆者最近在進行前端的學習,在點完了HTML5、CSS3、JavaScript等技能樹之後,是時候開始框架的學習了。目前為止前端框架呈現出React、Angular、Vue三足鼎立的局面,在
Objective C 學習心得 (一):--Windows下搭建objective C開發環境
最近打算針對iPhone、iPod touch和iPad開發一些應用,所以,需要開始學習Objective C(蘋果推出的類似C語言的開發語言)。由於蘋果的自我封閉的產業鏈發展模式(從晶片、機器、開發語言、終端產品、服務)的限制,要想開發針對蘋果iPhone等產品
Windows上搭建React-Native開發環境
技術是進步的,如果你還在為糾結學習Android還是IOS,那麼你已經OUT了,這是網友說的。React-Native怎麼樣我還不知道,只知道要學習這個東西。今天給大家說一說,如何在Windows上搭建React-Native的開發環境。 第一步:如果你是An
Windows下搭建react-native開發環境
最近公司沒有什麼事情,所以決定研究一下react-native.react-native是Facebook研發的一種用於移動端研發hybrid app 的技術(研究的不深,目前只知道這個作用),那麼對於react-native的環境搭建卻是有些複雜.那麼對於剛剛完成環境搭建的
express 搭建簡單前端開發環境
1,用express做靜態資源伺服器2,用http-proxy-middleware實現請求轉發,解決開發中前端介面跨域的問題實現步驟:1,新建app.js內容如下:var express = require('express');var proxy = require("h
開發環境-Windows下搭建JAVA Web開發環境(含Tomcat+MySQL)-過程記錄
一、新建雲伺服器 (請注意,文中連結均在“http”中“h”後和“www”第一個“w”後多加一“ ”) 1、在"teng xun 雲",新建雲伺服器:Windows Server 2012 R2 標準版 64位中文版 2、登入雲伺服器:h ttps://w
在window下搭建Vue.Js開發環境
cmd命令列: node -v //顯示node版本 v8.1.2 npm -v //顯示npm包管理器版本 5.0.3 由於有些npm有些資源被遮蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內映象---cnpm Cmd命令列中輸入npm install
windows下搭建hadoop+eclipse開發環境
我的環境:windows8+hadoop1.1.2+eclipse4.3(linux為centerOS6.4) 實現步驟 下載eclipse、hadoop,提取hadoop中的hadoop-ecli
Windows下搭建go語言開發環境 以及 開發IDE (附下載連結)
輸入以下內容,並回車: import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) e
最全Windows下搭建go語言開發環境以及開發IDE
原文連結: https://mp.weixin.qq.com/s?__biz=MzI0NDgyODEwMw==&tempkey=OTQxX0hUUXZ2RlRhZko3cHBlOTBIWGFa
快速搭建vue+webpack開發環境
1.安裝node.js與npm 首先,你需要安裝node.js與npm,如果沒有安裝,可以去官網安裝,node.js官網地址:https://nodejs.org/en/,一般node.js都自帶npm。安裝完node.js後,在終端輸入node -v以及npm -v檢視是
Phpstorm+XAMPP+Xdebug搭建斷點除錯環境 搭建php除錯開發環境
開發環境 php整合工具:xampp v3.2.2 PHP Version: 7.2.11 PhpStorm:2017.3.4 一、下載安裝Xdebug軟體 可去官方網站下載 http://xdebug.org/ 注意下載的版本一定要與你本地的php版本一