用php+mysql+ajax實現淘寶客服或阿裏旺旺聊天功能 之 前臺頁面
阿新 • • 發佈:2017-06-16
group -a com 現在 中間 數據 bottom margin -m
首先來看一下我已經實現的效果圖:
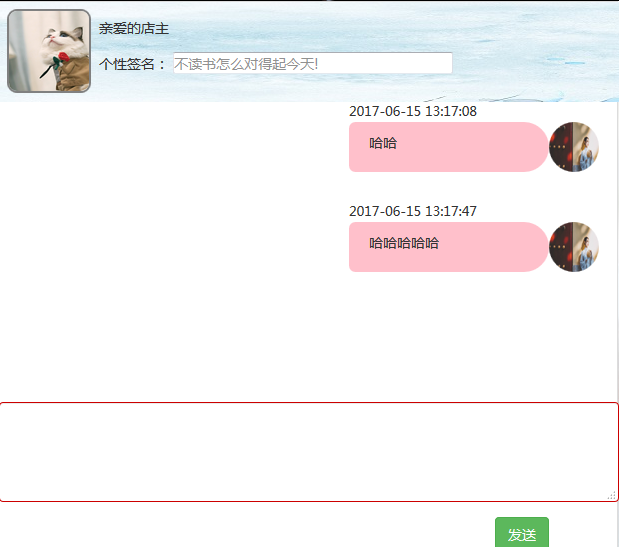
消費者頁面:(本篇隨筆)
(1)會顯示店主的頭像
(2)當前用戶發送信息顯示在右側,接受的信息,顯示在左側

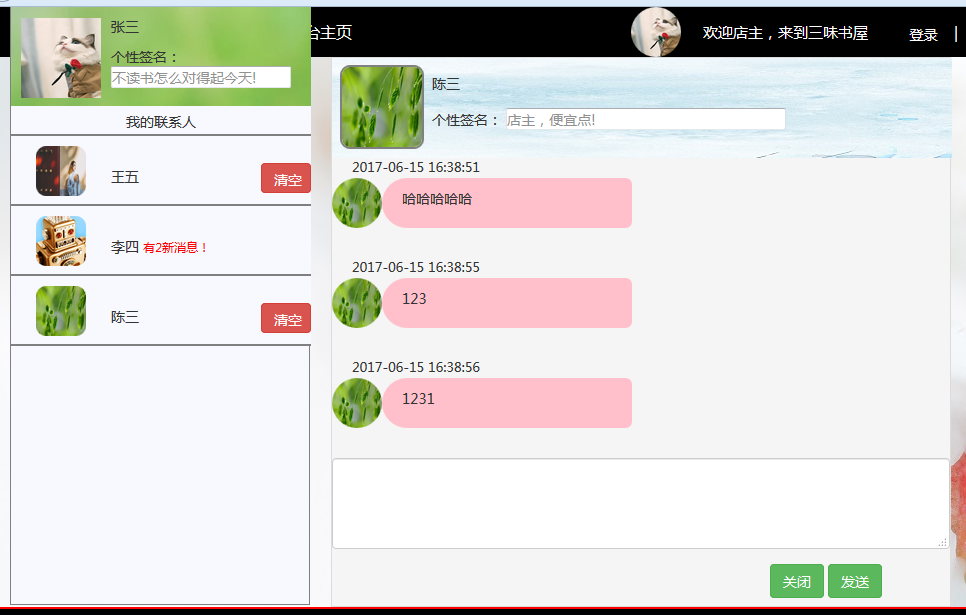
店主或客服頁面:(下一篇隨筆)
(1)在左側有一個列表 ,會顯示所有與店主對話的顧客;該列表可以移動;有新消息時會提示;也可以清空該聊天記錄
(2)點擊列表裏的顧客進入右邊的對話框界面,顯示與該顧客的聊天信息

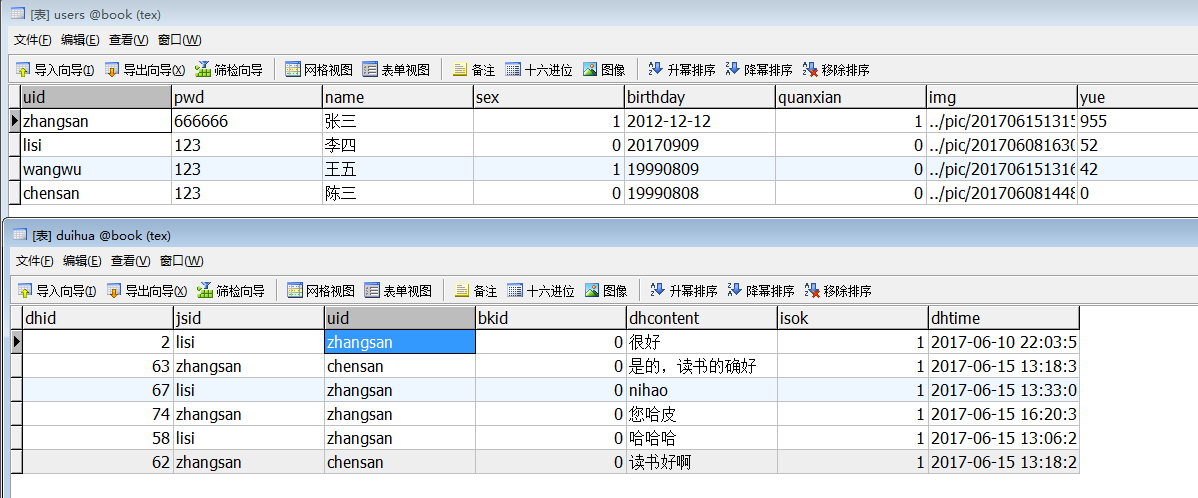
在實現功能之前,來說一下我用到的兩張表:

解釋一下:bkid在此處沒有用到;isok列是用來判斷消息是否已讀,未讀為0;
現在,來說一下步驟:(分前臺和後臺兩部分)
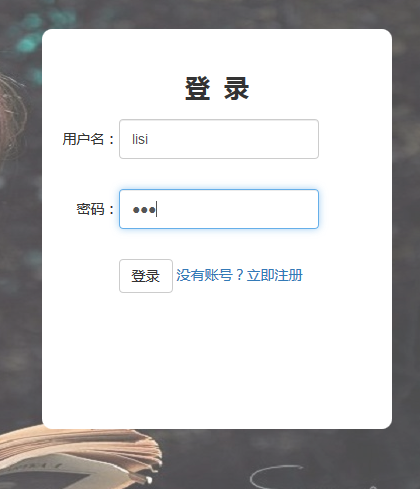
在這篇隨筆中我們首先來說一下前臺頁面是如何實現的:(李四登錄)

用session存取一下lisi;便於後面從user表中取數據
1、布局頁面代碼以及讀取數據代碼:
<!--中間內容--> <div id="zhongjian"> <div id="kuangjia" style="height: 550px;width: 620px; margin: 0px auto;border: 1px solid gainsboro;background-color: white;"> <div id="neirong" style="height: 400px;width: 600px;"> <div style="height: 100px;width: 620px;background-image: url(../img/bj4.jpg);"> //取店主用戶名,顯示店主的頭像和姓名
<?php $uid = $_SESSION["uid"]; $sql = "select * from users where uid=‘zhangsan‘"; $arr = $db->query($sql); foreach($arr as $v) { echo " <div style=‘height:100px;float:left;width:100px;float:left;‘> <div style=‘border:2px solid grey;height:84px;width:84px;margin:7px auto; border-radius:10px;overflow:hidden‘> <img src=‘{$v[6]}‘ height=‘80px‘ width=‘80px‘/> </div> </div> <div style=‘height:100px;width:500px;float:left;‘> <div style=‘height:50px;width:500px;text-align:left;line-height:50px‘> 親愛的店主 </div> <div style=‘height:50px;width:500px;text-align:left;‘>個性簽名: <input type=‘text‘ placeholder=‘不讀書怎麽對得起今天!‘ style=‘width:280px‘> </div> </div> "; } ?> </div> <div style="height: 300px;width: 620px;overflow: auto;overflow-x:hidden ;">
//獲取session裏存取的uid; <?php $uid = $_SESSION["uid"]; $sql3 = "select * from users where uid=‘{$uid}‘"; $arr3 = $db->query($sql3);
//從對話表裏讀取店主張三和李四所有的對話信息,並按對話時間順序排序 $sql2="select * from duihua where uid=‘{$uid}‘ or jsid=‘{$uid}‘ order by dhtime"; $arr2= $db->query($sql2); foreach($arr2 as $n) {
//如果是店主,則信息要顯示在左側 if($n[2]==‘zhangsan‘) { echo "<div style=‘height:100px;width:600px;‘> <div style=‘height:100px;width:250px;float:left‘> <div style=‘height:20px;width:250px;font-size:13px;padding-left:20px‘> {$n[6]}</div> <div style=‘height:80px;width:50px;float:left‘> <div style=‘height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;‘> <img src=‘{$v[6]}‘ height=‘50px‘ width=‘50px‘/> </div> </div> <div style=‘min-height:40px;width:200px;float:left;background-color:cornflowerblue; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;‘> <p style=‘padding-left:20px; line-height:40px‘> {$n[4]}</p> </div> </div></div>"; }
//如果是李四,則顯示在右側 if($n[2]==$uid) { echo "<div style=‘height:100px;width:600px;margin-right:20px‘> <div style=‘height:100px;width:250px; float:right‘> <div style=‘height:20px;width:250px;font-size:13px;padding-right:20px‘> {$n[6]}</div> <div style=‘height:80px;width:50px;float:right‘> <div style=‘height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;‘> <img src=‘{$arr3[0][6]}‘ height=‘50px‘ width=‘50px‘/> </div> </div> <div style=‘min-height:40px;width:200px;float:right;background-color:pink; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;‘> <p style=‘padding-left:20px; line-height:40px‘> {$n[4]}</p> </div> </div></div>"; } } ?> </div> </div> <!--id="neirong"-->
<form role="form"> <div class="form-group"> <textarea class="form-control" rows="3" id="words"></textarea> //輸入發送內容 </div> </form> <div id="fs" style="height: 50px; width: 600px;text-align: right; padding-right: 50px;"> <button type="button" class="btn btn-success fasong">發送</button> //點擊按鈕發送 </div> </div> </div> <!--id=zhongjian-->
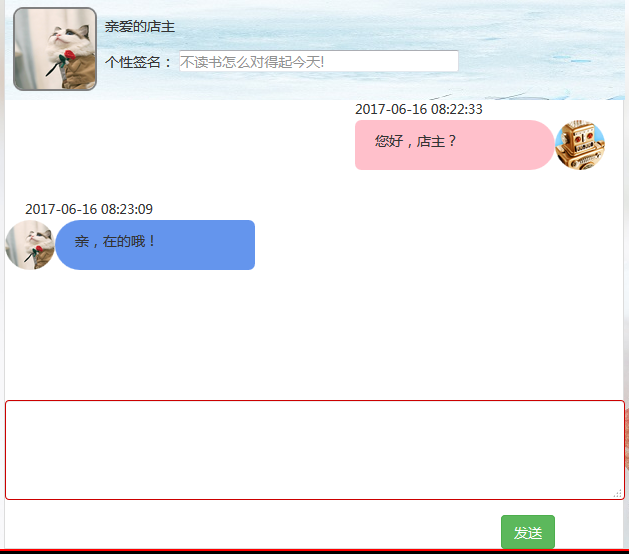
實現效果:

2、點擊發送時的ajax代碼:
<script>
$(".tc").click(function(){
$("#kuangjia").show();
})
$(".fasong").click(function(){
var nr=$("#words").val();
$.ajax({
url:"qt-speak-cl.php",
data:{words:nr},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data==1)
{
window.location.href="qt-dh.php";
}
else{
alert("發送內容不能為空!");
}
}
})
})
$("#dh").click(function(){
$.ajax({
url:"qt-yidu-cl.php",
dataType:"TEXT",
success: function(data){
// alert(data);
window.location.href="qt-dh.php";
}
})
})
</script>
3、qt-speak-cl.php頁面:
<?php
session_start();
require "DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$words =$_POST["words"];
$chtime=date("Y-m-d H:i:s",time());
$jieshou = "zhangsan";
if(!empty($words))
{
$sql="insert into duihua values (‘‘,‘{$jieshou}‘,‘{$uid}‘,‘‘,‘{$words}‘,0,‘{$chtime}‘)";
echo $db->query($sql,0);
}
else
{
echo "發送內容不能為空!";
}
?>
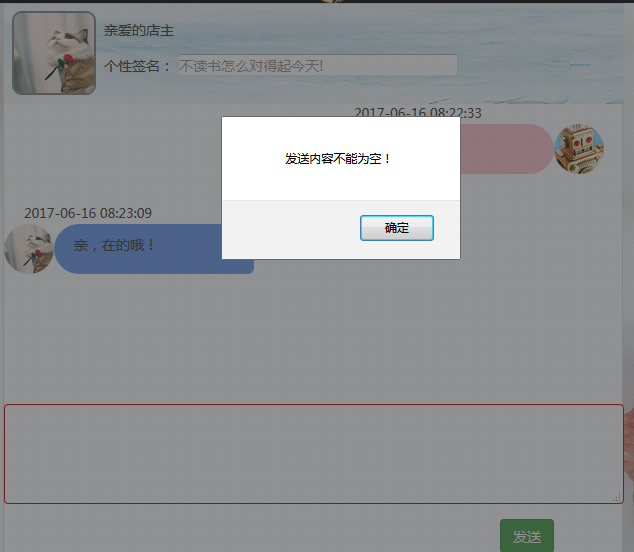
如果發送內容為空,則會提示“發送內容不能為空!”

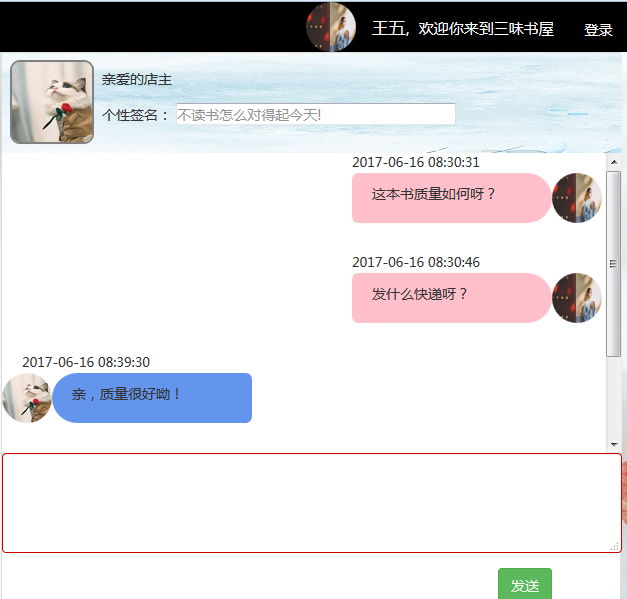
前臺頁面會隨不同用戶登錄顯示不同的信息;讓王五登錄看看:

未完待續,後臺頁面的實現看下一篇隨筆中~~~
用php+mysql+ajax實現淘寶客服或阿裏旺旺聊天功能 之 前臺頁面
