用PHP和Ajax進行前後臺數據交互——以用戶登錄為例
阿新 • • 發佈:2017-06-17
serial click ots 多網站 頁面 用戶註冊 index -s password
很多網站中都有用戶登錄系統,要完成用戶的註冊和登陸,就一定要用到前後臺的數據交互。在這裏以簡單的用戶註冊和登陸為例介紹一下前後臺交互的大致流程。
首先,我們來做一個簡單的登陸界面。

這裏為了方便我使用了bootstrap插件
<form class="form-horizontal"> <div class="form-group"> <label>用戶名</label> <input type="text" class="form-control" name="userName"/> </div> <div class="form-group"> <label>密碼</label> <input type="password" class="form-control" name="pwd"/> </div> <div class="form-group btns"> <input type="button" class="btn btn-primary" value="登錄系統" id="submit"/> <a type="button" class="btn btn-success" href="reg.php"/>註冊賬號</a> </div> </form>
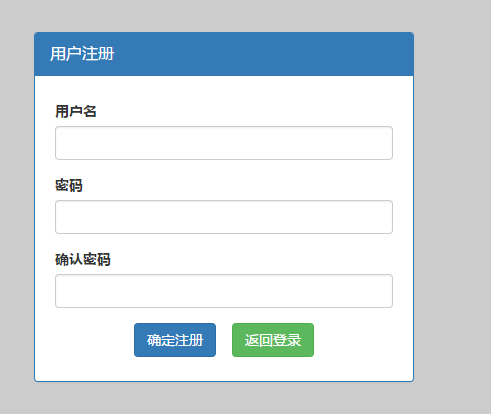
先做一個註冊的功能,點擊註冊賬號跳轉到註冊的頁面。註冊的頁面跟登錄頁面類似,點擊返回登陸能回到登錄頁。

給幾個input添加name
<input type="text" class="form-control" name="userName"/> <input type="password" class="form-control" name="pwd" /> <input type="password" class="form-control" name="rePwd" /> <input type="button" class="btn btn-primary" value="確定註冊" id="submit"/>
接下來開始寫JS代碼,點擊註冊按鈕,觸發click事件。
1、我們把form表單傳遞的信息通過serialize()將轉為字符串。
2、通過post()將數據提交給後臺處理,第一個參數為提交的文件,第二個參數是傳遞的數據,這裏我們寫為對象的形式。
$(function(){ $("#submit").on("click",function(){ var str = $("form").serialize(); $.post("doReg.php",{"formData":str},function(data){ if(data=="true"){ alert("註冊成功!即將跳轉登陸頁!"); location = "login.php"; }else{ alert("註冊失敗!因為啥我不知道!"); } }); }); });
然後我們轉到後臺腳本
1、將接收的數據以"[;]"分隔,便於我們到時候分隔字符串。
$str = $_POST["formData"]."[;]";
2、這裏我們先將數據寫入一個txt文件,返回新增字段的長度,後期可以將數據保存到數據庫。
$num = file_put_contents("user.txt", $str,FILE_APPEND);
3、 然後給前臺發送一個數據,當$num>0說明文件寫入了內容。
if($num>0){ echo "true"; }else{ echo "false"; }
這樣我們就完成了一個簡單的前後臺數據交互。
完成註冊以後我們可以回到登陸頁面。
登陸頁面的JS代碼也是類似的
$(function(){ $("#submit").on("click",function(){ var str = $("form").serialize(); $.post("doLogin.php",{"formData":str},function(data){ if(data=="true"){ location = "index.php?name="+$("input[name=‘userName‘]").val(); }else{ alert("用戶名或密碼錯誤!!!"); } }); }); });
接下來我們來進行後臺操作
1、首先取到前臺發來的數據
$str = $_POST["formData"];
2、然後將接收到的數據按照"&"符號進行分隔,因為我們存入的數據都是中間以&分隔,最後以[;]結尾

list()的用法是可以將分隔之後的各段的字符串分別賦予不同的變量。
list($userName) = explode("&", $str); list(,$pwd) = explode("&", $str);
3、然後我們要取到存數據的文件
$users = file_get_contents("user.txt");
4、然後將每個用戶區分,這次我們用[;]分隔
$userArr = explode("[;]", $users);
5、然後輸入的登陸信息是不是跟我們文件裏註冊的用戶信息一致,一致說明輸入的信息正確,就可以結束腳本並給前臺傳回true
foreach ($userArr as $user) { list($realName) = explode("&", $user); list(,$realPwd) = explode("&", $user); if($userName==$realName&&$pwd==$realPwd){ echo "true"; die(); } }
echo "false";
然後在前臺判斷如果傳回的是true就可以跳轉頁面了。
用PHP和Ajax進行前後臺數據交互——以用戶登錄為例
