Datazen圖表創建和公布
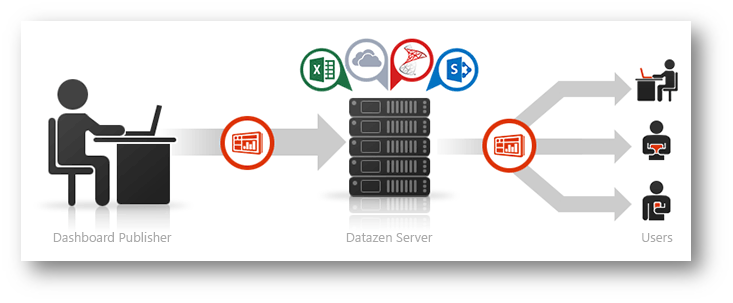
Datazen是被微軟收購的移動端全平臺的數據展現解決方式。此篇主要介紹怎樣創建和公布圖表。
如前面介紹,Datazen圖表的創建和公布是通過Publisher的應用,它是Windows 8應用商店下的一個免費應用。也就是說,想要創建和公布圖表。你須要有一臺Win8的電腦,或者一個Surface。

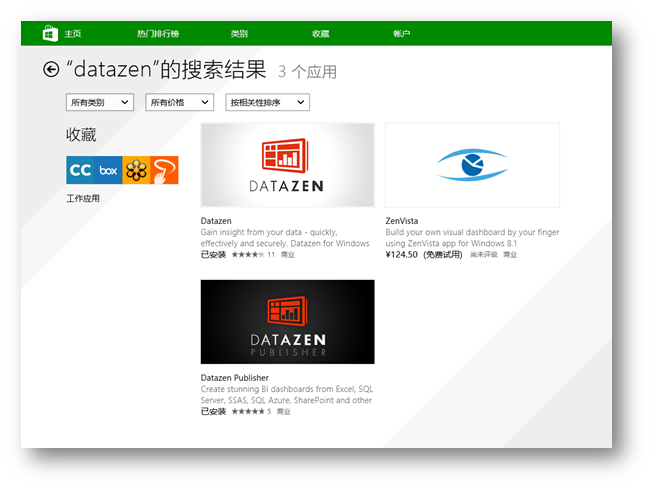
點擊Win8開始屏幕,點擊應用商店搜索Datazen。

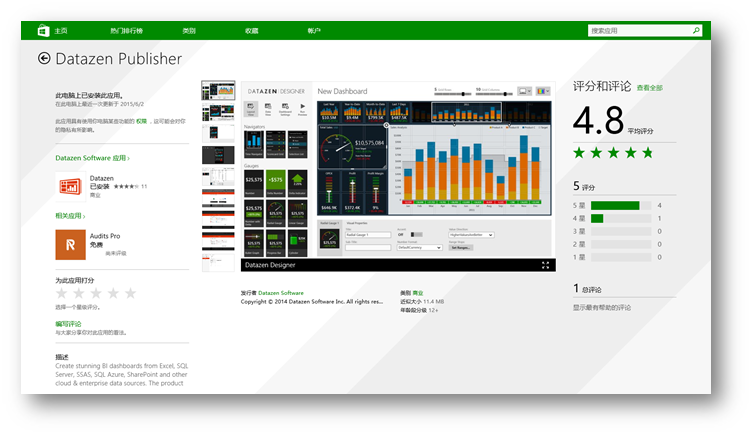
有兩個搜索結果是Datazen的,忽視而且歧視另外那個。以下那個Publisher就是此篇提到的創建和公布圖表用的應用。第一個結果是查看圖表用的。

安裝Publisher。

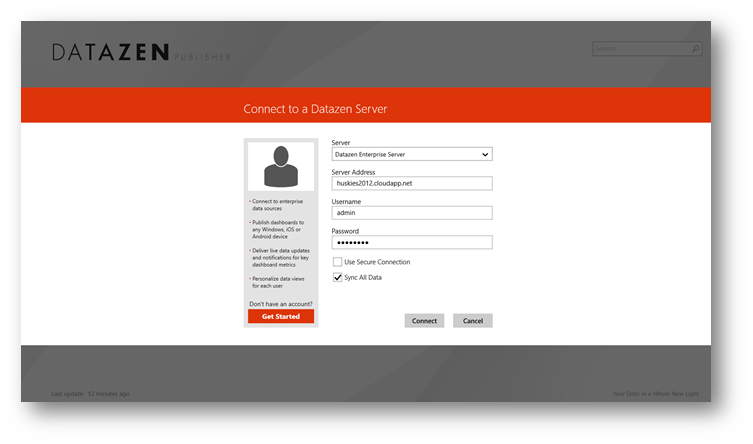
安裝完成後。進入應用,應用會提示輸入server信息。默認系統會連接Datazen的官方演示樣例。大家能夠直接點進去體驗一下。這裏我直接部署在Azure上的Datazenserver。

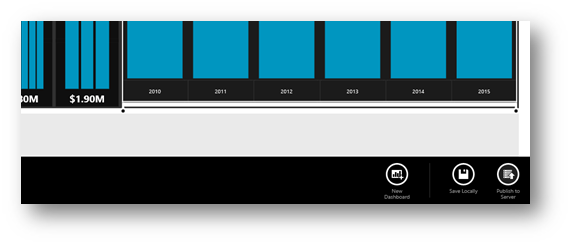
Publisher是為標準觸控界面設計的,當然鼠標也能夠。右鍵單擊屏幕。能夠看到以下的功能button。

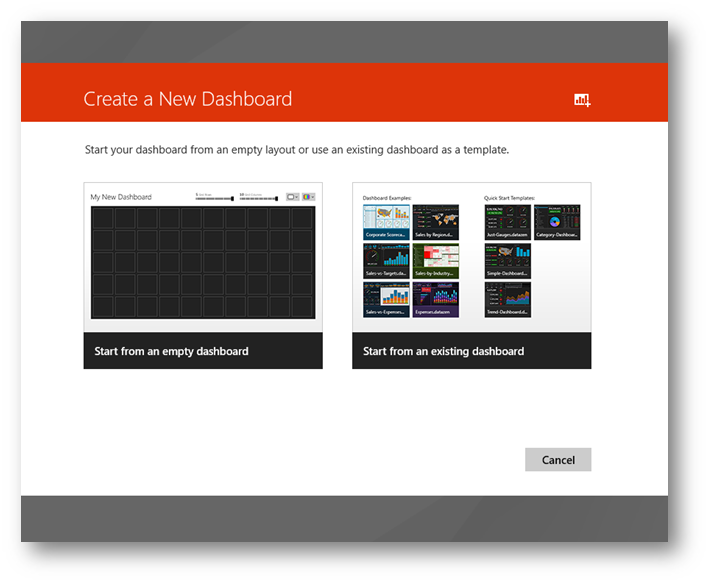
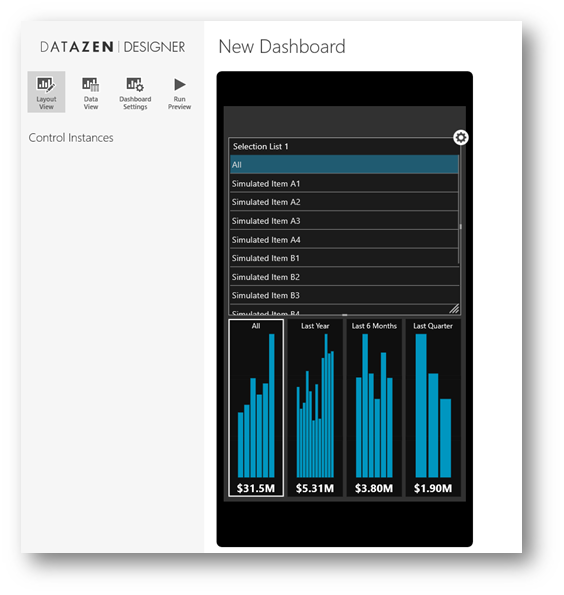
點擊Createbutton,進入到創建新圖表界面。選擇左邊新創建一個圖表。

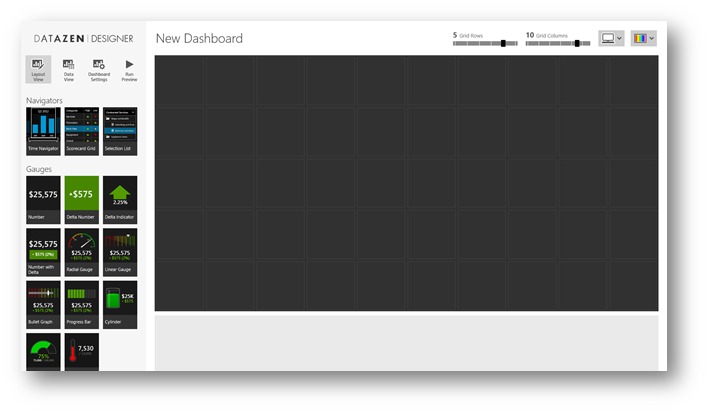
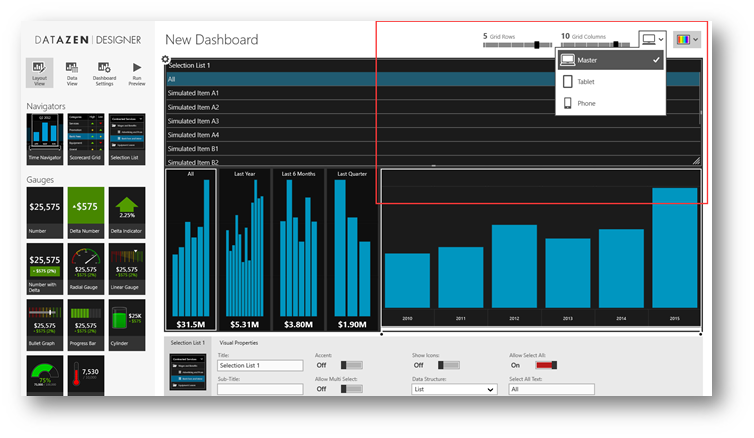
能夠看到設計界面是基於網格設計的,在桌面下被劃分成10乘5的網格,從左側拖拽過來的圖表能夠依據這些網格隨意安排布局和大小。
左側是系統支持的圖表類型供我們選擇。頂端能夠切換到數據視圖以及對圖表進行預覽。

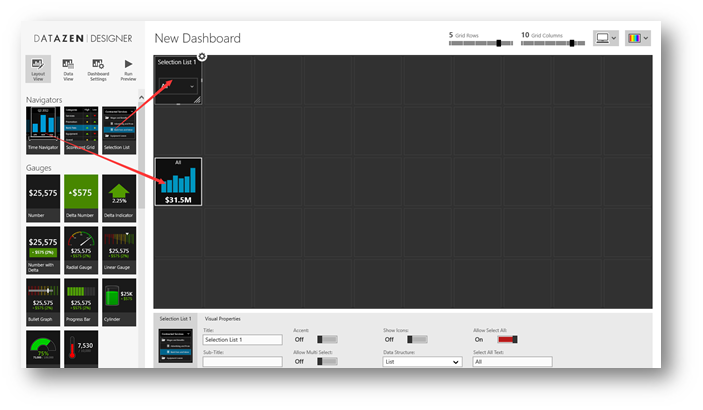
從左側能夠將Chart拖拽到圖表上。

拖拽其邊框能夠定義其大小。

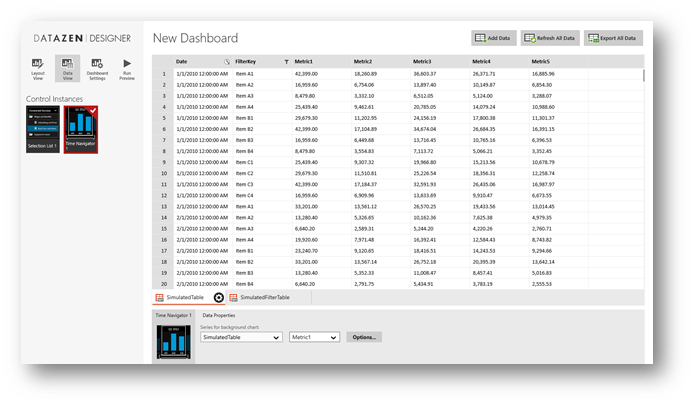
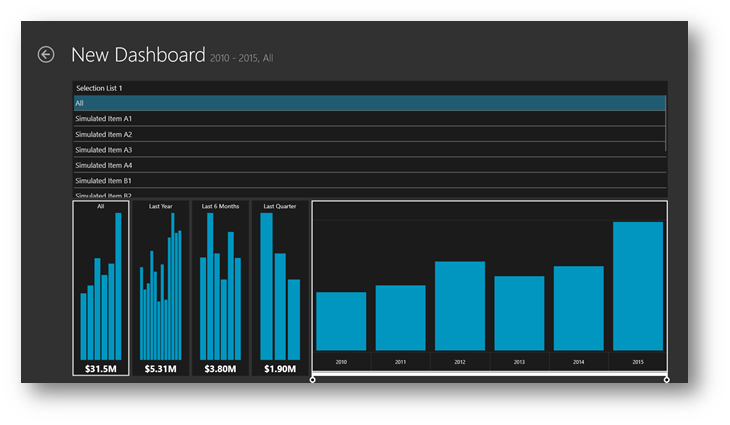
點擊Data View切換到數據視圖,能夠看到先前配置的數據視圖,左側能夠看到已經定義的Chart。右側為這些Chart配置針對這個數據視圖對應的信息。主要是Chart裏的某些特性屬性映射到數據視圖上的哪一列。

設計完桌面視圖,點擊屏幕右上方的平臺切換button,能夠切換到Tablet和手機視圖,點擊手機視圖。

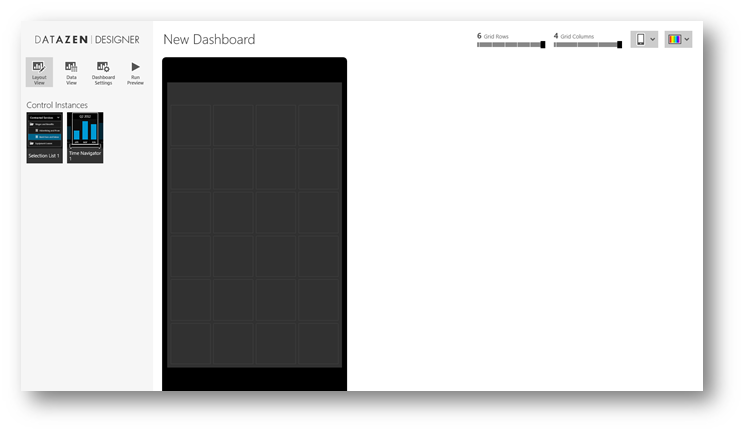
能夠看到針對手機界面的設計器。左側是剛剛在桌面端定義的Chart,右側是設計界面。跟桌面版不同。手機版是4乘6的網格,因為空間小了,所以能夠選擇性的針對手機視圖進行定義。

盡管比較緊湊(有1520和Iphone 5 plus以及Note *的能夠無視)。但跟桌面視圖保持了一致。

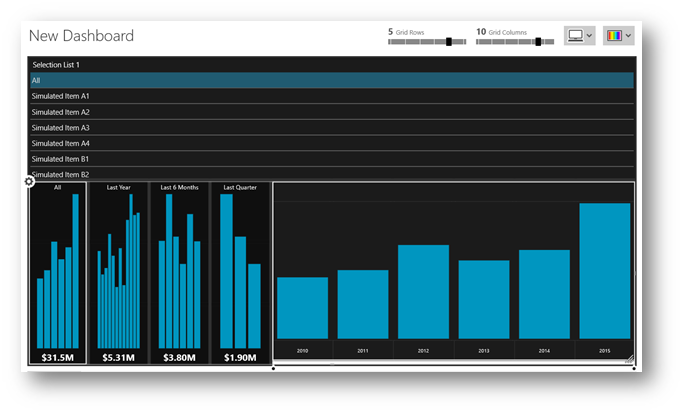
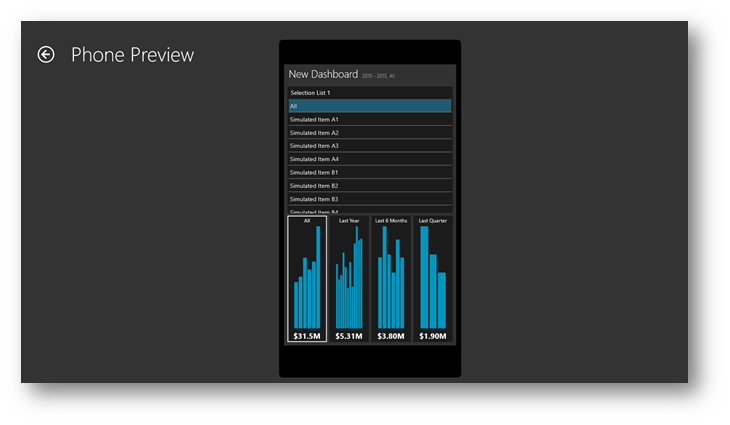
點擊預覽button,能夠看到桌面版的預覽效果。

以及手機端的預覽效果。

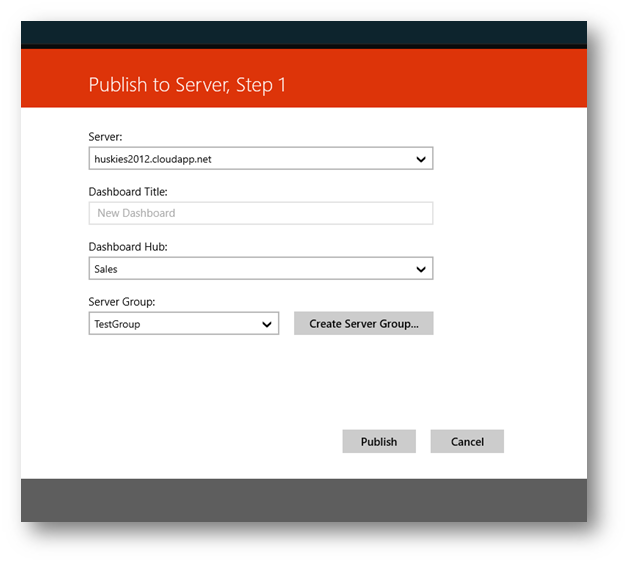
回到設計視圖,右鍵點擊屏幕。點擊Publish to Server將圖表公布到server。

填寫圖表信息。第一次創建須要給圖表創建一個分組。

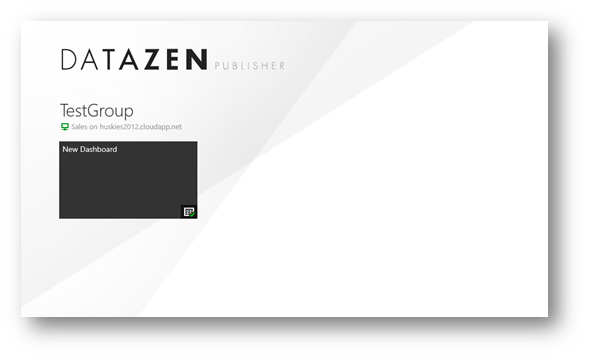
公布成功後,打開應用商店裏的另外一個應用Viewer,配置相同的連接信息。就能夠看到已經公布上來的圖表。

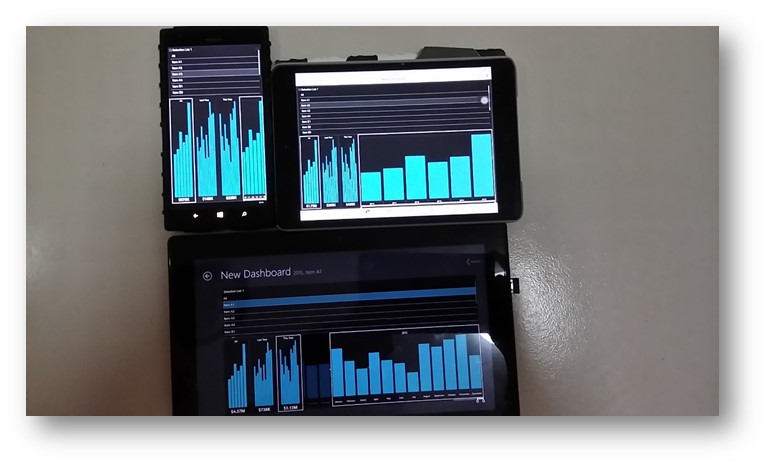
接下來看一下各平臺的預覽效果。
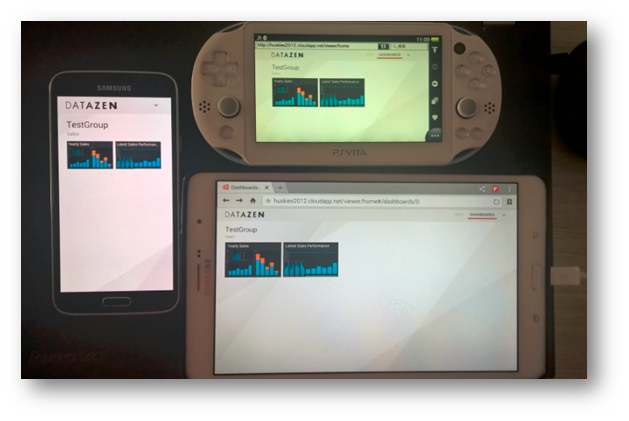
第一張全家福,動用了手頭上的全部設備,殘就殘在於手頭上的 Android設備都是國行的,所以無法下載相應的應用,而Android的應用包在網上如今還下載不到。

只是。能夠在Android中用瀏覽器查看HTML5的版本號,例如以下圖。能夠看到連psv都支持,這就是HTML5的魅力。


Datazen圖表創建和公布
