移動端地區選擇mobile-select-area插件的使用方法
顧名思義,mobile-select-area插件就是使用在移動端上的進行地區選擇的插件,而且使用方法簡單,我就說我是怎麽用的吧
一、準備工作
首先肯定要下載插件對應的css+js文件,


當你下載好這些東西之後就是萬事俱備只欠東風->寫代碼。。。。首先這個是使用在移動端上的插件,就必須把視角控制在移動端上,不然可能在瀏覽器上看的舒舒服服,變成手機端怎麽就不好看了
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no,minimal-ui">
然後按順序引入你下載好的文件,這個我就截圖一下好了

可能有朋友會有疑問這個dialog.js是幹嘛的?這個也是必須的,他是用來實現在你點擊文本框時候的出現彈窗內容,讓你能選擇地區;
二、實現方法+效果
插件API的一些介紹,API的介紹轉自這裏;裏面也有GitHUb地址可以下載資源
default:0||1
0為空,true時默認選中第一項,默認1
trigger:
觸發彈窗的DOM元素 ,可以是input或其他
value:
初始值,
level: int
級別數,默認是3級的
separator: ,
id值分隔符
eventName:tap|click
觸發事件名稱,默認click,使用zeptojs的可以用tap事件
data:
當data為json對象時可以直接解析,此時直接接收數組
當data為string發送ajax請求後返回json,格式如下:
{
"data": [{
"id": 1,
"name": "浙江省",
"child": [{
"id": "1",
"name": "杭州市",
"child": [{
"id": 1,
"name": "濱江區"
}]
}]
}, {
"id": 2,
"name": "江蘇省",
"child": [{
"id": "1",
"name": "南京",
"child": [{
"id": 1,
"name": "解放區"
}]
}]
}, {
"id": 3,
"name": "湖北省"
}]
}
callback:function(scroller,text,value)
第一個是容器,第二個是選中後的text值,第三個參數是選中後的id。 並且this指向當前對象。 選中後的回調,默認有填充trigger的value值,以及賦值它後面緊跟著的hidden的value值,以逗號分隔id,空格分隔文字
我就放前端核心代碼,基本復制了就能使用,想做成什麽樣式,就需要自己去設計和實現,我就不提供了
<div class="shopaddress spaing">
<i></i>
<input type="text" placeholder="地址:請選擇省市區" id="check_area" >
<span id="_check" class="check"><i></i></span>
<script>
var selectArea = new MobileSelectArea();
selectArea.init({trigger:‘#check_area‘,data:‘js/data.json‘,default:1,level:3});
</script>
</div>
大家應該看到js那段了,使用方法就是這麽簡單,新建一個對象,然後通過API進行設置,我這段代碼是通過input裏面的id控制輸出位置,通過trigger設置ID值確認地區輸出位置,data是放置彈窗出來時候的地區信息,default:0或者1,就是是否默認選擇第一行,level就是輸出地區等級,3:省-市-區;2:省-市;1:市;
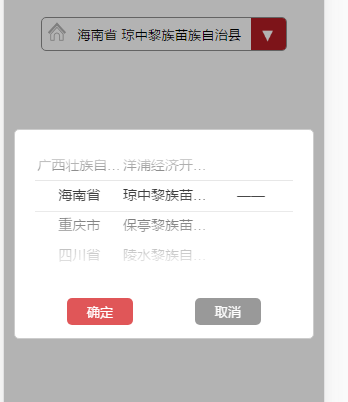
以下就是具體的實現效果

移動端地區選擇mobile-select-area插件的使用方法
