移動端日期選擇外掛
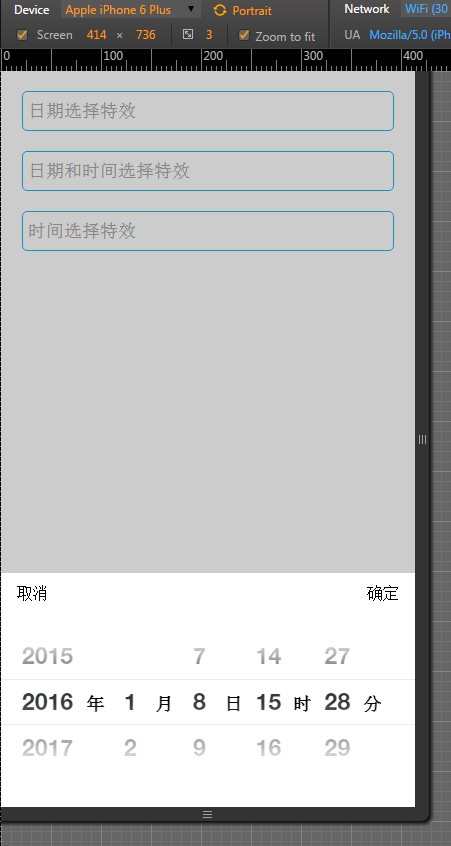
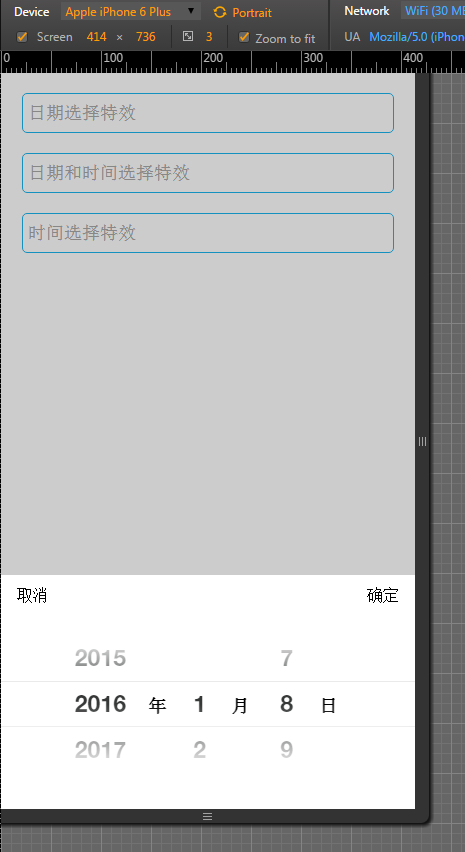
移動端的日期選擇外掛相比PC端比較少,主要原因是不同手機瀏覽器的效果不一樣,mobiscroll 太臃腫了,而且不是免費的,一個字:醜
QQ 瀏覽器:

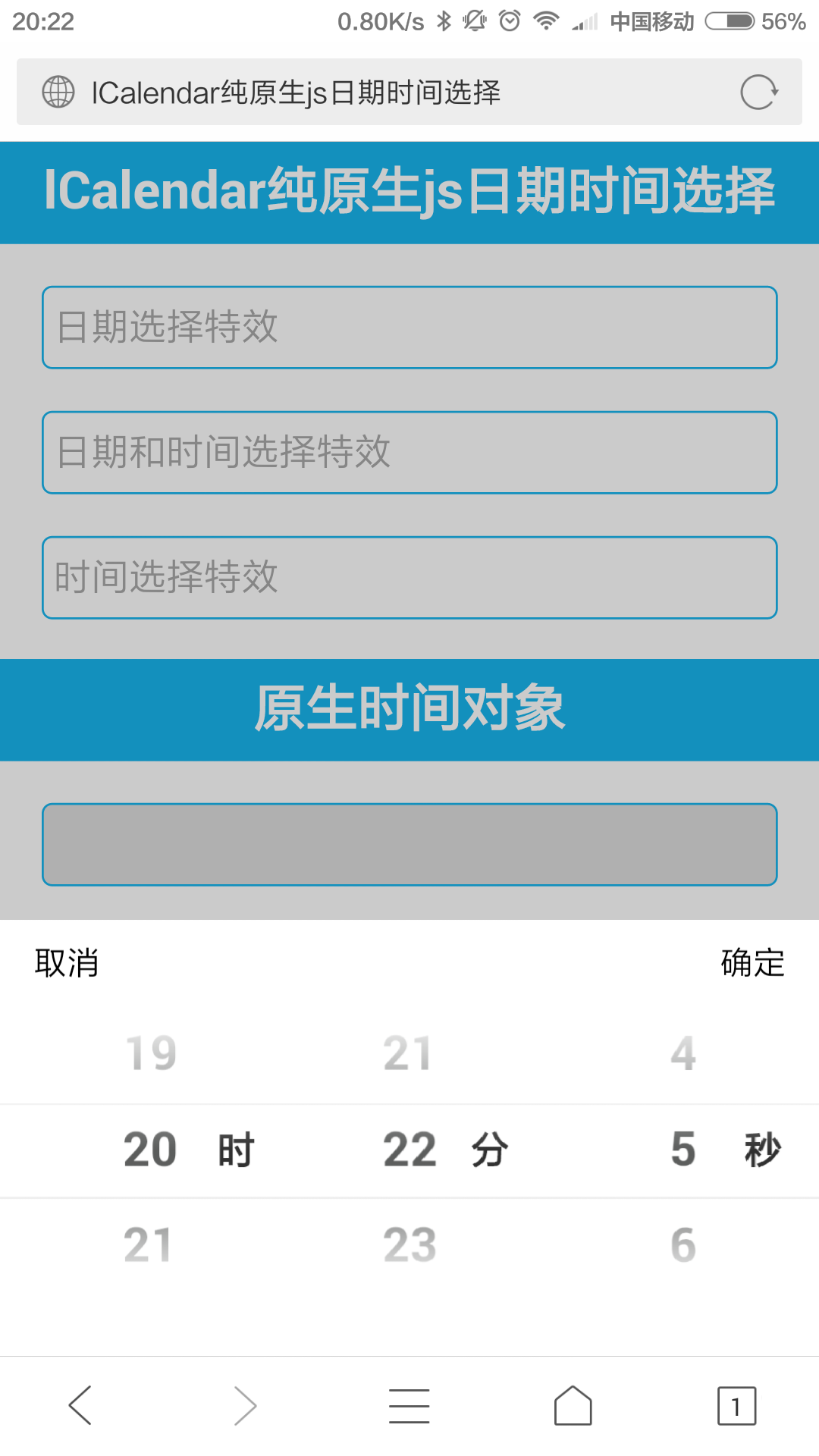
小米note 自帶瀏覽器測試
原始碼:
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui" - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
CSS檔案:
.gearDate,
.gearDatetime,
.gearTime {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 10px;
background-color: rgba(0, 0, 0, 0.2);
display: block;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9900;
overflow: hidden;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
.date_ctrl {
vertical-align: middle;
background-color: white;
color: #363837;
margin: 0;
height: auto;
width: 100%;
position: absolute;
left: 0;
bottom: 0;
z-index: 9901;
overflow: hidden;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
}
.slideInUp {
animation: slideInUp .3s ease-in;
-webkit-animation: slideInUp .3s ease-in
}
@-webkit-keyframes slideInUp {
from {
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0)
}
to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
}
}
.date_roll,
.datetime_roll,
.time_roll {
display: -webkit-box;
width: 100%;
height: auto;
overflow: hidden;
font-weight: bold;
background-color: transparent;
-webkit-mask: -webkit-gradient(linear, 0% 50%, 0% 100%, from(#debb47), to(rgba(36, 142, 36, 0)));
-webkit-mask: -webkit-linear-gradient(top, #debb47 50%, rgba(36, 142, 36, 0))
}
.date_roll>div,
.datetime_roll>div,
.time_roll>div {
font-size: 2.3em;
height: 6em;
float: left;
background-color: transparent;
position: relative;
overflow: hidden;
-webkit-box-flex: 4
}
.date_roll_mask {
-webkit-mask:
相關推薦
移動端日期選擇外掛
移動端的日期選擇外掛相比PC端比較少,主要原因是不同手機瀏覽器的效果不一樣,mobiscroll 太臃腫了,而且不是免費的,一個字:醜
QQ 瀏覽器:
小米note 自帶瀏覽器測試
原始碼
移動端日期選擇控件
滑動 format minute scale speed erro 圖片 其它 image <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta n
vue 移動端日期選擇組件 vue-mobile-calendar
日期 tar blank size end https hang fault from vue-mobile-calendar
cnpm install vue-mobile-calendar -S
import Vue from ‘vue‘
impo
自己動手豐衣足食之移動端城市選擇外掛
下載地址:http://download.csdn.net/detail/cometwo/9436021
接著上一篇純js移動端日期選擇外掛,話說今天同事又來諮詢省市縣聯動的效果在移動端中如何實現,還是老樣子,百度上一搜,誒~又全是基於jquery、zepto的,更加可恨的
開源,免費的移動端觸控滑動外掛------swiper介紹----淘搶購時間選擇載入產品
一 :為什麼選擇swiper?
免費,開源,穩定,應用廣泛。可單獨使用無需jquery,也可以結合jquery一起使用。簡單配置即可實現手機,平板網站的大部分觸控功能。包括焦點圖,tab,觸控滑動導航等。
swiper是純javascript打造的滑動
移動端地區選擇mobile-select-area插件的使用方法
lba 方法 會有 width images 元素 hold inpu ges 顧名思義,mobile-select-area插件就是使用在移動端上的進行地區選擇的插件,而且使用方法簡單,我就說我是怎麽用的吧
一、準備工作
首先肯定要下載插件對應的css+js文件,
當
移動端日期控件
.com log hub logs images live ges blank 日期控件 一、所需引用文件
在線DEMO:戳這裏
二、參數說明
移動端日期控件
手機端移動端的選擇框mobileSelect.js使用
ive http js 函數 ++ del ava res 部分 手機端 手機端移動端的選擇框mobileSelect.js使用
文件地址:https://github.com/onlyhom/mobileSelect.js
請感興趣的自行下載
使用過程
1 引入標簽
基於canvas的移動端手寫外掛
mobile-graphics
基於canvas的移動端手寫外掛
github地址:https://github.com/fisher-zh/graphics[https://github.com/fisher-zh/graphics]
安裝
模組化安裝
npm in
vue實現移動端圓形旋鈕外掛
最近公司有一個專案的需要做出旋鈕的效果,旋鈕有十個檔,根據手指旋轉切換,旋轉時接近最近的檔會有吸附效果,具體效果如下:
html部分程式碼:
<div class="_touch">
<div class="round_box" ref="box" @touchstart
移動端使用swiper外掛後,產生了橫向滾動條
使用swiper外掛後,導致豎向頁面內容增多,產生了橫向滾動條 解決程式碼如下:
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
pos
移動端截圖外掛
移動端截圖外掛
本來想小程式用無奈,小程式不支援jq
<!DOCTYPE html>
<html>
<head >
<meta http-equiv="Content-Type" content="text/html; char
H5 移動端 時間選擇器
本選擇器,自己填充內容(li的文字),只是做了一個大概的樣式,其它的有需要者自己去改
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=
一個很好用的移動端Lightbox特效外掛(二)
上一篇部落格本人主要是介紹了Lightbox外掛的一些語法,這篇文章主要是介紹本人用Lightbox外掛編寫的一個例項,讓大家更深入地瞭解這個Lightbox外掛。
首先,看一下這個例項最終的效果:
接下來,我們就看看這個效果是怎樣實現的吧。
程式碼的
一個很好用的移動端Lightbox特效外掛(一)
Lightbox特效,即燈箱特效,類似於相簿預覽的效果,說得直白一些就是滑鼠點選圖片,這個圖片會浮起來全屏顯示。這個是在網頁開發中非常常見的一種特效。這種特效在網上有比較多的外掛可以使用,在PC端中有lokesh寫的lightbox2外掛,在移動端中有Photo
LArea移動端城市選擇控制元件的使用
寫在前面:
大神寫的js控制元件,專案需要拿來使用,記錄下使用方法。
使用方法:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<
簡單粗暴的移動端圖片瀏覽外掛demo
使用方法:
首先引入 jQuery
<script src="./fly-zomm-img.min.js"></script>
再引入 圖片瀏覽外掛
<script
jQuery日期選擇外掛WdatePicker使用方法.日期範圍限制
1. 跨無限級框架顯示
無論你把日期控制元件放在哪裡,你都不需要擔心會被外層的iframe所遮擋進而影響客戶體驗,因為My97日期控制元件是可以跨無限級框架顯示的
示例2-7 跨無限級框架演示
可無限跨越框架iframe,無論怎麼巢狀框架都不必擔心了,即使有滾動條也不怕
2. 民國年日曆和其他特殊日曆
當年份
vue-quick-cropper ------------一個vue移動端截圖外掛
export default {
el: '#app',
data: {
imgSrc: "", // 圖片資料
visible:false, // 剪下框展示
},
methods: {
// 獲得頭像的base64和二進位制
finish(
Bootstrap的日期選擇外掛DateTime Picker增強版
之前的一個日期外掛雖然可以選擇時間,但存在著一點小bug,所以又去找其他的,於是乎在Bootstrap的專案推薦裡看到了一個日期選擇外掛(別問我為什麼之前沒看見(╯‵□′)╯︵┻━┻)
先上個例子:
一、準備工作
從官網上下載外掛。
匯入樣式檔案:
<link rel="stylesheet" hr