ES6學習筆記(一)
阿新 • • 發佈:2017-06-23
message 提升 java syn log mes scrip 默認值 script
1.ES6學習之let、const
(1).var、let、const 變(常)量聲明
ES5 只有全局作用域和函數作用域,沒有塊級作用域,這帶來很多不合理的場景。
在ES6中let就誕生了,實際上它為javascript新增了塊級作用域。
let只在變量聲明時 ,所在的代碼塊中有效。
由於這一特性,let很適合在for循環中使用。
如下圖是一個demo:

let聲明變量的特點:
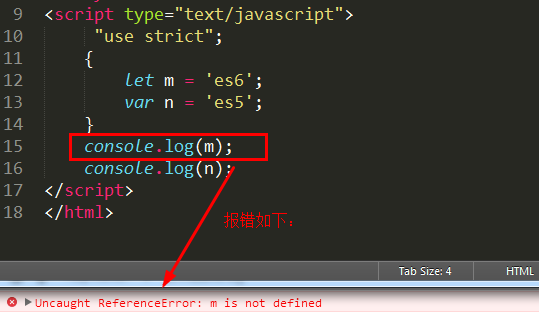
a:不存在變量提升;
console.log(m);//Uncaught ReferenceError: m is not defined let m = ‘es6‘; console.log(n);var n = ‘es5‘;
b:不允許重復聲明;
let m = ‘es6‘; let m = ‘new-es6‘; console.log(m);//Uncaught SyntaxError: Identifier ‘m‘ has already been declared var n = ‘es5‘; var n = ‘new-es5‘; console.log(n);
c:暫時性死區;
只要塊級作用域內存在let命令,它所聲明的變量就“綁定”(binding)這個區域,不再受外部的影響。
var a = 666;if(true){ a = ‘abc‘;//Uncaught ReferenceError: a is not defined let a; }
(2)小栗子:
正確:
var a = 666; { let a = 456; } alert(a);//666 let b = 777; { b = 567; } alert(b);//567
報錯:
let c = 888; { var c = 678;//Uncaught SyntaxError: Identifier ‘c‘ has already been declared} alert(c);
2.變量的解構賦值
解構適用於:數組、對象、字符串、數值、布爾值和函數的參數等。
(1)完全解構
即:等號左邊的模式,完全匹配等號右邊的內容。
:) 解構成功:
a.數組解構:
let [m, [[n], k]] = [1, [[3], 6]]; console.log(m); // 1 console.log(n); // 3 console.log(k); // 6 let [ , , c] = ["aaa", "bbb", "ccc"]; console.log(c); // "ccc" let [x, , y] = [1, 2, 3]; console.log(x); // 1 console.log(y); // 3 let [f, ...s] = [1, 2, 3, 4]; console.log(f); // 1 console.log(s); // [2, 3, 4]
b.對象解構:
var { foo: baz } = { foo: ‘aaa‘, bar: ‘bbb‘ }; baz // "aaa" let obj = { first: ‘hello‘, last: ‘world‘ }; let { first: f, last: l } = obj; f // ‘hello‘ l // ‘world‘
對象可以嵌套解構:
下面代碼中,只有line是變量,loc和start都是模式,不會被賦值。
var node = { loc: { start: { line: 1, column: 5 } } }; var { loc: { start: { line }} } = node; line // 1 loc // error: loc is undefined start // error: start is undefined
對象的解構也可以指定默認值。代碼如下:
var {x = 3} = {}; x // 3 var {x, y = 5} = {x: 1}; x // 1 y // 5 var {x:y = 3} = {}; y // 3 var {x:y = 3} = {x: 5}; y // 5 var { message: msg = ‘Something went wrong‘ } = {}; msg // "Something went wrong"
:( 解構失敗:會輸出undefined
let [a, b, ...e] = [‘hello‘]; console.log(a); // "hello" console.log(b); // undefined console.log(e); // []
(2)不完全解構
即:等號左邊的模式,只匹配一部分的等號右邊的內容。
:) 解構成功:
let [x, y] = [1, 2, 3]; console.log(x); // 1 console.log(y); // 2
:( 解構失敗:
嚴格地說,如果等號的右邊不是數組,或者說不是可遍歷的結構,將會報錯。
// 報錯 let [foo] = 1; let [foo] = false; let [foo] = NaN; let [foo] = undefined; let [foo] = null; let [foo] = {};
友情鏈接:http://es6.ruanyifeng.com/#docs/destructuring
ES6學習筆記(一)
