轉盤式旋轉抽獎
阿新 • • 發佈:2017-06-25
reat use 坐標 query splay 元素 -a nim flow
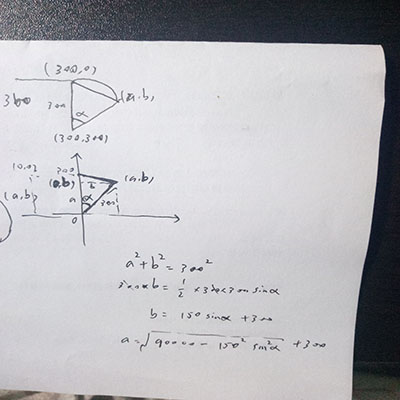
轉盤式抽獎的第一個問題是隨機數個獎品在轉盤上的定位,當然每個點的坐標是可以計算出來的:

不過在js中不需要這麽繁瑣,有n個獎品,一個圓360度,所以每個獎品之間的夾角是 360 / (n - 1)度,也就是說每個獎品相對中心旋轉一定角度就可以了。
如果在canvas中那麽可以自定義中心位置,如果用js的話,我目前為了演示采取的做法是每個點絕對定位在父元素頂部的中部(0, 50%),設置高度和父元素相同,這樣變形原點就在父元素的(50%,50%)處了(不改動transform-origin的話)。
跑馬燈式抽獎效果的實現要簡單許多,因為原理就是將當前的高亮元素重置,並使下一個元素高亮,這樣可以在setInerval()中根據高亮次數(每個元素高亮一次,次數加1)來調整間隔。轉盤式抽獎的問題在於轉盤減速到選中獎品這個過程中角度差異最大達到360度,所以抽獎間隔不是很好控制。所以最終我把減速這段效果給去除了。
給出的代碼裏各位不能自定義獎品的樣式,因為li標簽的樣式是用來保證變形原點的,當然可以在li標簽內加上一個span標簽,在span標簽內自定義獎品樣式或者用圖片,如果這樣實現的話,那麽推薦在操作DOM的時候使用innerHTML,類似innerHTML += ‘xxx‘,然後一次性加到父元素的節點下,我這裏給個演示圖片:

下面給出代碼,目前的抽獎效果不是很好,之後會想想換用animaion來實現。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>lottery</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style"content="black"> <style> /*css reset*/ html{font-family:"Helvetica Neue",Helvetica,STHeiTi,sans-serif;-webkit-text-size-adjust:100%;-moz-text-size-adjust:100%;-ms-text-size-adjust:100%;} body{-webkit-overflow-scrolling:touch;margin:0;} ul{margin:0;padding:0;list-style:none;outline:none;} dl,dd{margin:0;} a{display:inline-block;margin:0;padding:0;text-decoration:none;background:transparent;outline:none;color:#000;} a:link,a:visited,a:hover,a:active{text-decoration:none;color:currentColor;} a,dt,dd{-webkit-touch-callout:none;-webkit-tap-highlight-color:transparent;} img{border:0;} p{margin:0;} input,button,select,textarea{margin:0;padding:0;border:0;outline:0;background-color:transparent;} /*css*/ body { height: 100vh; text-align: center; } .wrapper { margin: 0 auto; padding: 40px 0; max-width: 750px; } .wrapper .lottery { position: relative; display: inline-block; width: 600px; height: 600px; border: 1px solid #f0f0f0; border-radius: 50%; background-color: #f0f0f0; box-sizing: border-box; } .wrapper .lottery .list { position: absolute; top: 0; left: 300px; width: 0; height: 600px; } </style> </head> <body> <div class="wrapper"> <ul class="lottery"> </ul> </div> <script> var doc = document, fragment = doc.createDocumentFragment(), $ = function(node) { return doc.querySelector(node); }; var lotteryList = [0, 1, 2, 3, ,4], length = lotteryList.length, averRotate = 360 / (length - 1); lotteryList.forEach(function(i) { var node = doc.createElement(‘li‘); node.setAttribute(‘id‘, ‘list‘ + i); node.setAttribute(‘class‘, ‘list‘); node.innerHTML = i; fragment.appendChild(node); }) $(‘.lottery‘).appendChild(fragment); lotteryList.forEach(function(i) { $(‘#list‘ + i).style.transform = ‘rotate(‘ + i * averRotate + ‘deg)‘; }) var speed = 40, i = 0, angle = 0, drawn = Math.floor(Math.random() * length); lotteryTimer = setInterval(lotterFunc, speed); function lotterFunc() { $(‘.lottery‘).style.transform = ‘rotate(‘ + ++angle + ‘deg)‘; if (angle % 360 == 0) { i++; } if ((angle % 5 == 0) && speed > 10) { clearInterval(lotteryTimer); speed -= 1; lotteryTimer = setInterval(lotterFunc, speed); } else if (angle == (720 + drawn * averRotate)) { clearInterval(lotteryTimer); } } </script> </body> </html>
轉盤式旋轉抽獎
