淺談angular2與angularJS的區別
| 簡介 |
大家好,今天給大家介紹一下angular,相信做過前端的小夥伴們都知道angular的大名,angularJS自2012年發布起就受到了大家的廣泛關註。他首次提出了雙向綁定概念讓所有人都耳目一新,2016年angular2正式被發布,那麽angular2到底有什麽值得期待的地方呢,接下來講一下angular2吸引人的地方。
1.1.1 angularJS的困境以及angular2的新特性
首先呢我們討論一下angularJS的一些不足之處:
1、飽受詬病的性能問題
通過檢查進行數據更新,當數據不斷增加時,檢查的效率就不斷降低。頁面加載速度也會變慢。
2、落後於當前web發展理念(如組件式的開發)
3、對手機端的支持不是太友好
由於angularJS是09年誕生的,因此並沒有考慮到手機端的適配,首先是性能問題,手機平臺的硬件資遠遠比不上電腦平臺。
Angular2的新特性:
1、移除了 controller +$scope的設計,改用組件式開發。(更容易理解和上手)
2、性能更好(渲染更快,變化檢測效率更高)
3、優先為移動應用設計(Angular Mobile Toolkit )
4、更加貼合未來的標準(如es6/7、WebComponent)
》》》》》核心內容是組件!
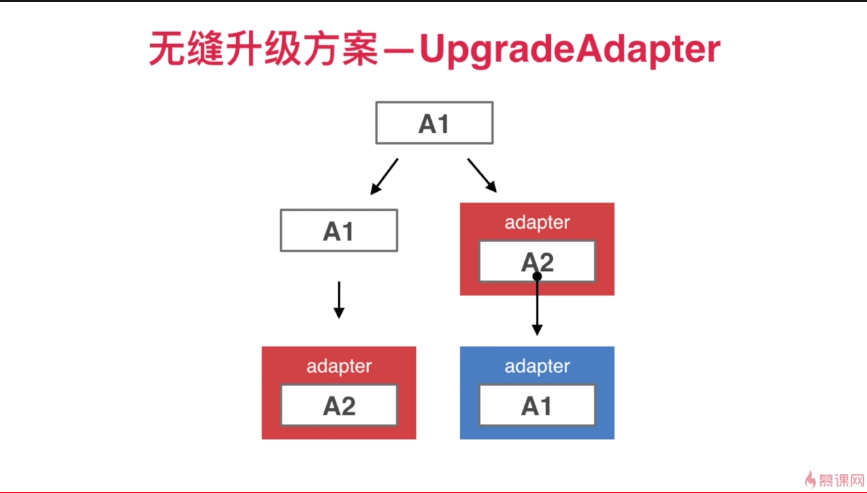
UpgradeAdapter適配器:由於angularJS並沒有上下兼用angular2代碼,所以推出了Adapter適配器,用於將angular2的新特性加載到angularJS的模板中。這樣的一種實現方式既沒有對原有的代碼進行破壞性的影響,通話也能及時使用angular2的新特性。

| 兩者之間的區別 |
1.從移動app開發上面分析:
Angular 1.x 專註於web開發,沒有涉及到移動這方面的內容,還好後來殺出個程咬金IONIC移動app開發框架,讓angularjs1.x很好的支持了移動開發
Angular 2目標:原生移動支持 – iOS 和 Android
Angular 2 會有兩層,應用層和渲染層。例如一個組件可以用不同的 @View 修飾器修飾,根據運行環境可以在運行時生效。
與 React Native 一樣,Angular 2 支持:
一次學習,到處書寫。
這意味著創建原生應用時可以重用你在創建 web 應用時學習的知識。盡管總是有些區別。
2.從服務器端渲染提供支持分析:
支持服務器端的渲染對於搜索引擎的優化和用戶感知體驗來說是非常重要的;在一個比較大型的Angular 1 的應用中,即使使用了預先定義的緩存模塊,我們可以清楚地看到當應用開始啟動
時,頁面的加載過程。
這時候看來 Angualr2 的這部分特征不是很清晰明朗,但是這種思路或許可以從以下幾個方面得到體現:
啟動開始, 同時所有的組件都被綁定
而渲染沒有實現
一個頁面在服務器被渲染後,然後發送到客戶端
Angular 將會把它解析 ,接著會吧解析後的頁面註入到 DOM 中,這樣就避免了出現閃爍的效果
3.從依賴註入分析
在Angular 1 的世界裏,依賴註入在構建多模塊應用時是一項技術的飛躍, 但是在一些極端的案例中,如果不做出一些重要的變化是不能解決這些問題的。
Angular 1.x 包含對象全局池
Angular 1 其中一個 DI 案例中每個應用僅有一個對象全局池。這就意味著,如果說主路由 loadsbackendService 我們導向了路由 B,可以延遲加載其他服務指定到這個路由。
問題就是,我們說可以延遲加載一個 secondbackendService,使用完全不同的實現:這就會重寫第一個!當前還沒有辦法同一名字有兩個不同實現的兩個服務,這就會阻止用一個安全的方式
從 Angular 1 實現延遲加載。
Angular 1 會靜默重寫模塊,當他們有相同的名字,這是一個特性,允許在測試的時候模擬替換服務層的服務,但是如果恰巧在同一模塊加載了兩次就會發生問題。
Angular 1.x 的多重依賴註入機制
在 Angular 1 中, 我們可以使用在多重地方使用不同的方法進行註入:
在鏈接方法中通過位置註入
在直接定義中通過名字註入
在controller方法中通過名字,等等。
Angular 2 將會作出怎樣的該進
而在 Angular 2 中有且僅有一種依賴註入機制: 在構造函數中通過類型註入。
constructor(keyUtils: KeyboardUtils) {
this.keyUtils = keyUtils;
}
});
事實上,如果只有一種機制,那麽它將變得更加容易學習。同時這種依賴註入器是類似層級結構,在不同層次的組件樹,有可能實現對相同類型的不同實現。
如果一個組件沒有定義依賴,它會代理給上層註入器查找依賴,依次往上。這讓 Angular 2 提供原生的懶加載成為可能
4.從主要目標分析
Angular 2 的主要目標是創建一個簡單易用並且快速工作的 web 框架。讓我們看看這是如何達到的:
目標:更易於推論
在當前版本的 Angular 中,我們有時不得已對應特定的使用場景推論框架內部構建,比如必須推論應用事件初始化和摘要循環:
在 Angular 1 中沒有摘要循環結束事件 (查看原因),因為這種事件可能會促發更多的變化,以至於使摘要循環持續下去
我們必須推論何時調用 $scope.apply 或 $cope.digest,而這並不總是容易的
有時我們必須調用 $timeoutto讓Angular 結束摘要循環,當 DOM 穩定時再做一些操作
話說:Angular1.x顯然非常成功,那麽,為什麽要劇烈地轉向Angular2?
1.性能的限制
AngularJS當初是提供給設計人員用來快速構建HTML表單的一個內部工具。隨著時間的推移,各種特性 被加入進去以適應不同場景下的應用開發。然而由於最初的架構限制(比如綁定和模板
機制),性能的 提升已經非常困難了。
2.快速變化的WEB
在語言方面,ECMAScript6的標準已經完成,這意味著瀏覽器將很快支持例如模塊、類、lambda表達式、 generator等新的特性,而這些特性將顯著地改變JavaScript的開發體驗。
在開發模式方面,Web組件也將很快實現。然而現有的框架,包括Angular1.x對WEB組件的支持都不夠好。
3.移動化
想想5年前......現在的計算模式已經發生了顯著地變化,到處都是手機和平板。Angular1.x沒有針對移動 應用特別優化,並且缺少一些關鍵的特性,比如:緩存預編譯的視圖、觸控支持等
。
4.簡單易用
相信隨著時間推移,簡潔而生動的Angular一定會得到很好的發展。目前我只自學了Angular,體驗到了它的優勢,說實話,Angular1.x太復雜了,學習曲線太陡峭了但畢竟如今火爆異常的Bootstrap是基於它的...對於Angular2,個人感覺可以等等版本穩定了、文檔完了善再研習。
淺談angular2與angularJS的區別
