iOS 裁剪圓形圖像並顯示(類似於微信頭像)
本文主要講解如何從照片庫選擇一張照片後將其裁剪成圓形頭像並顯示,類似於微信頭像那種模式。
本文的方法也適用於當時拍照獲取的圖像,方法類似,所以不再贅述。
本文主要是在iOS 10環境下使用,此時如果要使用使用系統照片庫、照相機等功能需要授權,授權方法如下:
右鍵點擊工程目錄中的“Info.plist文件——>Open As ——>Source Code”,打開復制以下你在應用中使用的隱私權限設置(描述自己修改):
<key>NSVideoSubscriberAccountUsageDescription</key>
<string></string>
<key>NSBluetoothPeripheralUsageDescription</key>
<string>藍牙權限</string>
<key>NSSpeechRecognitionUsageDescription</key>
<string>語音識別權限</string>
<key>NSSiriUsageDescription</key>
<string>Siri權限</string>
<key>NSRemindersUsageDescription</key>
<string></string>
<key>NSPhotoLibraryUsageDescription</key>
<string>相冊權限</string>
<key>kTCCServiceMediaLibrary</key>
<string></string>
<key>NSMotionUsageDescription</key>
<string>運動權限</string>
<key>NSMicrophoneUsageDescription</key>
<string>麥克風權限</string>
<key>NSAppleMusicUsageDescription</key>
<string>音樂權限</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>地理位置權限</string>
<key>NSLocationUsageDescription</key>
<string>地理位置權限</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>地理位置權限</string>
<key>NSHomeKitUsageDescription</key>
<string></string>
<key>NSHealthUpdateUsageDescription</key>
<string>健康權限</string>
<key>NSHealthShareUsageDescription</key>
<string>健康權限</string>
<key>NSContactsUsageDescription</key>
<string>通訊錄權限</string>
<key>NSCameraUsageDescription</key>
<string>攝像頭權限</string>
<key>NSCalendarsUsageDescription</key>
<string>日歷權限</string>
下面,正式進入本文要實現的功能的代碼編寫。
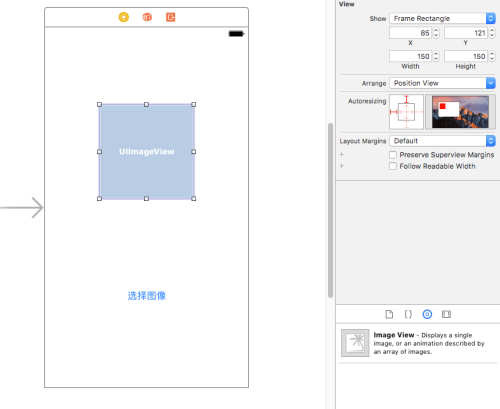
1. 使用Xcode的storyboard創建一個button和一個imageView
創建後的效果如下圖1所示。其中,imageView的尺寸影響最終顯示的效果尺寸,請根據實際情況設置。

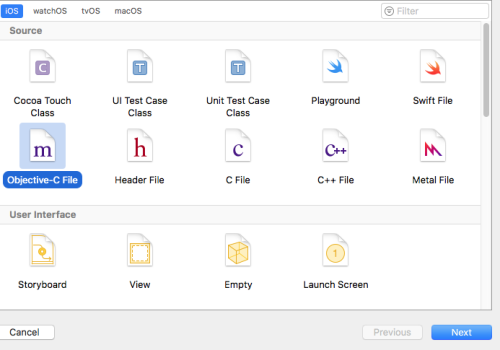
2. 創建一個UIImage的類別(Category)
創建新文件,選擇“Objective-C File”,如下圖2所示:

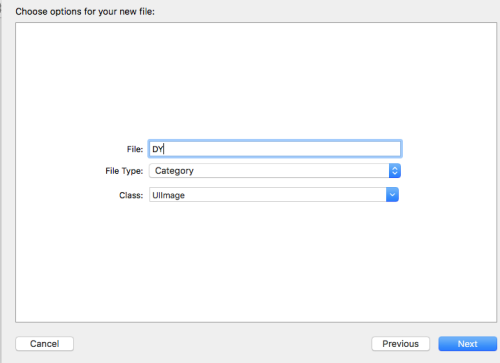
在彈出的如圖3所示的對話框中,“File”寫入類別的名稱(本例中是DY),“File Type”選擇Category,“Class”選擇UIImage。然後點擊“Next”按鈕,將新文件保存。

3. 編寫類別中的代碼
UIImage+DY.h文件中
#import <UIKit/UIKit.h> @interface UIImage (DY) + (instancetype)circleOldImage:(UIImage *)originalImage borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor; @end
UIImage+DY.m文件中
#import "UIImage+DY.h"
@implementation UIImage (DY)
+ (instancetype)circleOldImage:(UIImage *)originalImage borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor
{
// 1.加載原圖
UIImage *oldImage = originalImage;
// 2.開啟上下文
CGFloat imageW = oldImage.size.width + 2 * borderWidth;
CGFloat imageH = oldImage.size.height + 2 * borderWidth;
CGSize imageSize = CGSizeMake(imageW, imageH);
UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0);
// 3.取得當前的上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 4.畫邊框(大圓)
[borderColor set];
CGFloat bigRadius = imageW * 0.5; // 大圓半徑
CGFloat centerX = bigRadius; // 圓心
CGFloat centerY = bigRadius;
CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0);
CGContextFillPath(ctx); // 畫圓
// 5.小圓
CGFloat smallRadius = bigRadius - borderWidth;
CGContextAddArc(ctx, centerX, centerY, smallRadius, 0, M_PI * 2, 0);
// 裁剪(後面畫的東西才會受裁剪的影響)
CGContextClip(ctx);
// 6.畫圖
[oldImage drawInRect:CGRectMake(borderWidth, borderWidth, oldImage.size.width, oldImage.size.height)];
// 7.取圖
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 8.結束上下文
UIGraphicsEndImageContext();
return newImage;
}
@end+(instancetype)circleOldImage:(UIImage *)originalImage borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor方法的說明:
1. 這是一個類方法,最終返回的是一個UIImage的類;
2. 方法中originalImage參數指的是從照片庫或者拍照後選中的照片(可能是經過系統裁剪的);
3. 方法中borderWidth參數指的是最終顯示的圓形圖像的邊框的寬度,可以可以根據自己的需要設置寬度;
4. 方法中的borderColor參數指的是最終顯示的圓形圖像的邊框的顏色,可以可以根據自己的需要設置顏色。
4. 實現裁剪成圓形圖像並顯示
ViewController.h文件
#import <UIKit/UIKit.h> #import "UIImage+DY.h" //加載類別 @interface ViewController : UIViewController<UINavigationControllerDelegate, UIImagePickerControllerDelegate> //一定要添加這兩個Delegate @property (strong, nonatomic) UIImagePickerController *imagePickerController; - (IBAction)btnPressed:(id)sender; @property (strong, nonatomic) IBOutlet UIImageView *ablumImageView; @end
ViewController.m文件
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)btnPressed:(id)sender {
if([UIImagePickerController isSourceTypeAvailable: UIImagePickerControllerSourceTypePhotoLibrary]) {
//首先判斷是否支持照片庫,這個方法中的參數要和_imagePickerController.sourceType的值保持一致
//如果支持
_imagePickerController = [[UIImagePickerController alloc]init];
_imagePickerController.view.backgroundColor = [UIColor orangeColor];
_imagePickerController.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
_imagePickerController.delegate = self;
_imagePickerController.allowsEditing = YES; //該參數默認是NO,建議設置為YES,否則裁剪成圓形圖片的方法將獲取到的是橢圓形的圖片,與你的預想大相徑庭
[self presentViewController:_imagePickerController animated:YES completion:nil];
}
}
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info {
_ablumImageView.image = [UIImage circleOldImage:[info objectForKey:UIImagePickerControllerEditedImage] borderWidth:30.0f borderColor:[UIColor orangeColor]];
//該方法中Info的Key值“UIImagePickerControllerEditedImage”表示的是選擇裁剪後的圖片,如果使用這個Key值,則_imagePickerController.allowsEditing的值需要設置為YES。
//如果_imagePickerController.allowsEditing的值設置的NO,則這個Key的值應該設置為UIImagePickerControllerOriginalImage
/*
info中的Key的值有如下幾個:
NSString *const UIImagePickerControllerMediaType ;指定用戶選擇的媒體類型(文章最後進行擴展)
NSString *const UIImagePickerControllerOriginalImage ;原始圖片
NSString *const UIImagePickerControllerEditedImage ;修改後的圖片
NSString *const UIImagePickerControllerCropRect ;裁剪尺寸
NSString *const UIImagePickerControllerMediaURL ;媒體的URL
NSString *const UIImagePickerControllerReferenceURL ;原件的URL
NSString *const UIImagePickerControllerMediaMetadata;當來數據來源是照相機的時候這個值才有效
*/
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker{
[self dismissViewControllerAnimated:YES completion:nil];
}
@end本文出自 “海芝如峰” 博客,請務必保留此出處http://winners.blog.51cto.com/7080842/1941955
iOS 裁剪圓形圖像並顯示(類似於微信頭像)
