QT GUI介面的使用 opencv選擇並顯示圖片於label中
是上一篇文章程式碼的修改。
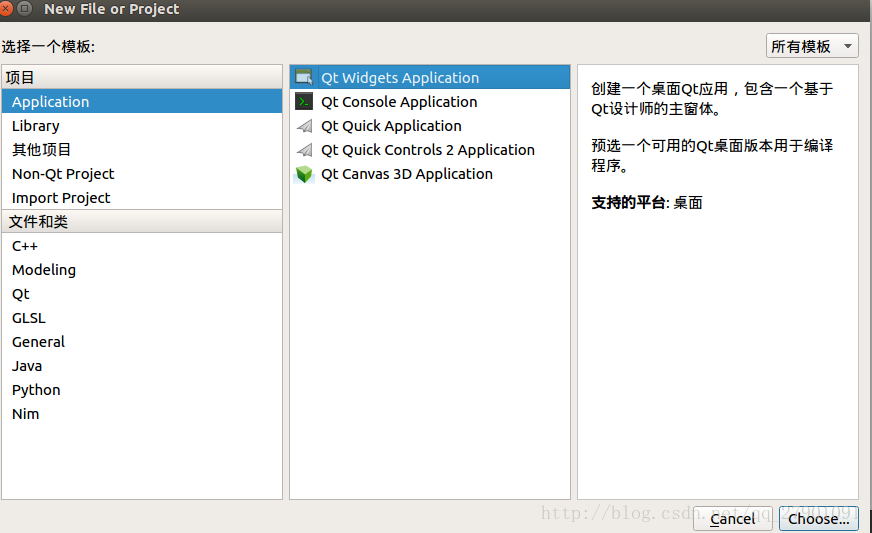
新建的是widget,QT5之後,ui介面的程式已經不叫做QT4 GuiApplication之類的了,不過作用都一樣。
如圖
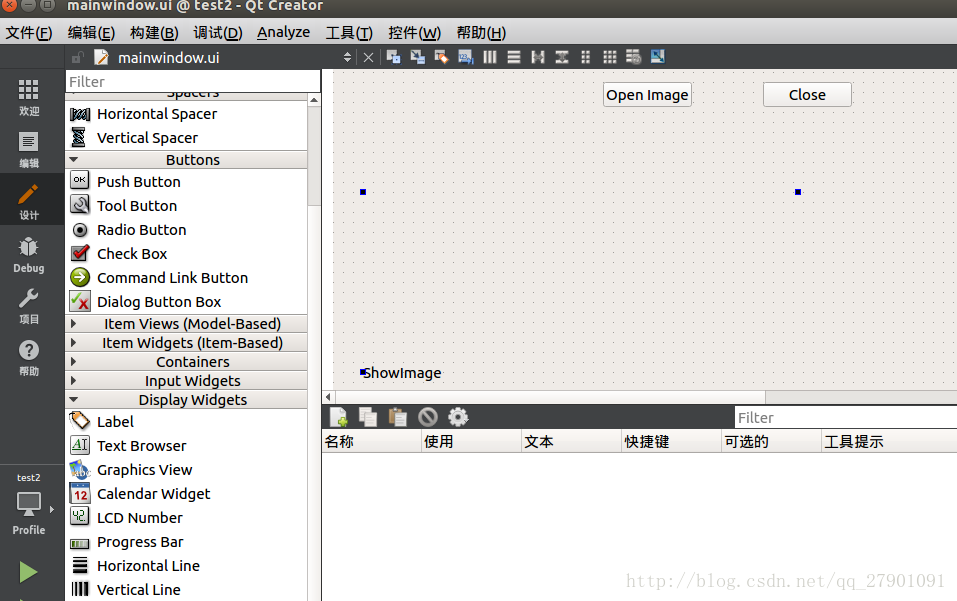
建立之後,在左側Forms裡找到 .ui開啟,是介面視窗,我們拖入兩個push button,和一個label。
如圖
右鍵分別點選button轉到槽,會自動為你在mainwindow.cpp裡建立點選事件,並在mainwindow.h中宣告。
函式具體如下
.pro檔案一樣加入以下應用資訊,(後六行),前面幾行應該是建立就有的,此處貼出來
SOURCES += \
main.cpp \
mainwindow.cpp
HEADERS += \
mainwindow.h
FORMS += \
mainwindow.ui
INCLUDEPATH += /usr/local mainwindow.h 檔案
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow> main.cpp 檔案
#include "mainwindow.h"
#include <QApplication>
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
#include <qdebug.h>
#include <qlabel.h>
using namespace cv;
using namespace std;
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
qDebug() << QString::fromLocal8Bit("輸出貌似成功了!");
waitKey(0);
return a.exec();
}
mainwindow.cpp 檔案
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QtWidgets/QMainWindow>
#include <QFileDialog>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
#include <opencv2/core/core.hpp>
using namespace cv;
using namespace std;
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_closeButton_clicked()
{
close();
}
void MainWindow::on_openButton_clicked()
{
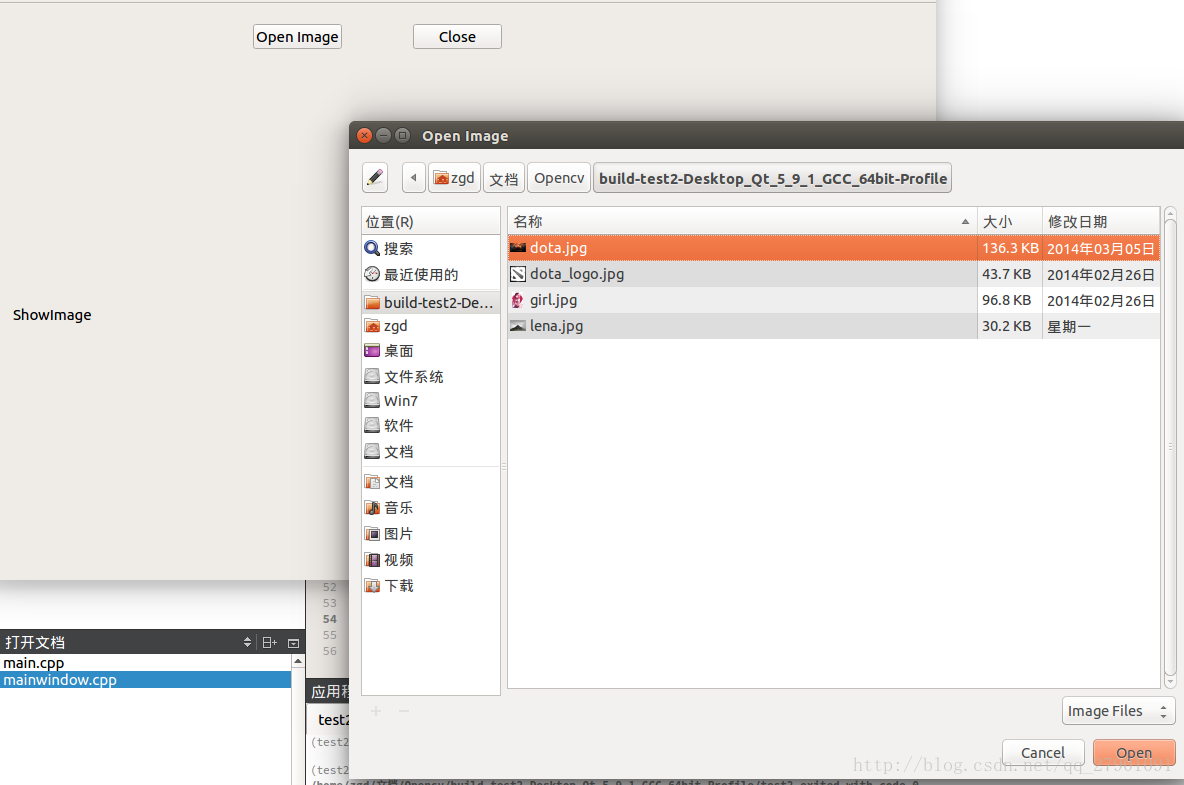
img_name = QFileDialog::getOpenFileName( this, tr("Open Image"), ".",tr("Image Files(*.png *.jpg *.jpeg *.bmp)"));
//QTextCodec *code = QTextCodec::codecForName("gb18030");
// std::string name = code->fromUnicode(img_name).data();
// QTextCodec *code = QTextCodec::codecForName("gb18030");
// std::string name = code->fromUnicode(img_name).data();
if(img_name.length()<=0)return;
//imread的第二個引數:讀取4通道的png影象。其中第四個通道的資料型別和其他通道的一樣,都是uchar型,完全透明為0,否則為255
src=imread(img_name.toUtf8().data());
//toAscii()返回8位描述的string,為QByteArray,data()表示返回QByteArray的指標,QByteArray為位元組指標,古老的toascii,我們使用toUtf8。網上有toLatin1,但是好像會出錯
//src = imread("girl.jpg");
namedWindow( "src", WINDOW_NORMAL );
if(!src.empty()){
imshow("src",src);
}
cvtColor( src, src, CV_BGR2RGB );
img = QImage( (const unsigned char*)(src.data), src.cols, src.rows, QImage::Format_RGB888 );
ui->label->setPixmap( QPixmap::fromImage(img));
ui->label->resize( ui->label->pixmap()->size());
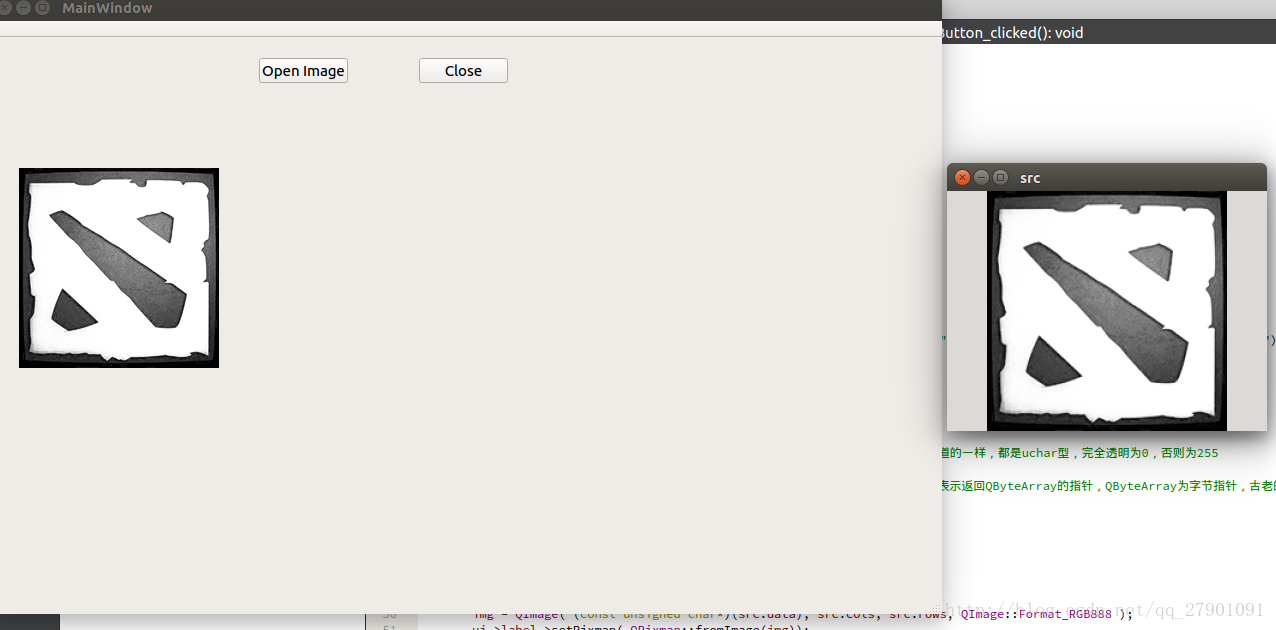
}輸出如圖

ui.label和maiwindow各輸出一張。
label上的圖片輸出以為只能使用QT的函式,需要對opencv的Mat影象進行一定的變化,放在下一篇詳細介紹。
源程式如下
QT+opencv顯示圖片小程式窗體版
相關推薦
QT GUI介面的使用 opencv選擇並顯示圖片於label中
是上一篇文章程式碼的修改。 新建的是widget,QT5之後,ui介面的程式已經不叫做QT4 GuiApplication之類的了,不過作用都一樣。 如圖 建立之後,在左側Forms裡找到 .ui開啟,是介面視窗,我們拖入兩個push button,和
python中用opencv讀取並顯示圖片
一、讀取並顯示圖片: import matplotlib.pyplot as plt # plt 用於顯示圖片 import matplotlib.image as mpimg # mpimg 用於讀取圖片 import numpy as np lena = mpimg.imread
httpClient及android 原生介面實現下載並顯示圖片
前言:這篇文章用到了Android的handler機制,對於handler機制我也還沒搞得太清楚,只能先把相關的幾個帖子貼上,大家先看看吧,等後面理解了再仔細講講,最後我另外給出了用android原生HttpURLConnection是怎樣來下載並顯示圖片的,但這種方法一般
使用 Qt 獲取 UDP 數據並顯示成圖片
ase side 應該 程序 直接 存儲 per 字節數組 list() 一個項目,要接收 UDP 數據包,解析並獲取其中的數據,主要根據解析出來的行號和序號將數據拼接起來,然後將拼接起來的數據(最重要的數據是 R、G、B 三個通道的像素值)顯示在窗口中。考慮到每秒鐘要接收
Qt學習筆記:QLabel同時顯示圖片和文字
環境 系統:Windows10 64位 家庭中文版 Qt版本:5.6.0 msvc2013 64位 編譯器:Visual Studio 2013 專業版 前言 QLabel是Qt自帶的一個顯示用控制元件,可以用來顯示圖片和文字。其使用也非常方便:用setPixmap(cons
java 上傳圖片至本地 並讀取圖片在網頁中顯示
java 上傳圖片至本地 並讀取圖片在網頁中顯示 程式碼+圖片如下所示 一、程式碼 @Controller public class ImageController { private static Logger logger = LoggerFactory.getLogge
Android開發——獲得Json資料,並顯示圖片
流程介紹 使用okhttp網路框架進行get請求,獲得json資料 //一個封裝好的工具類的靜態方法 public static void sendOkHttpRequest(final String address, final okhttp3.Callback callback) {
Springmvc上傳單張圖片、多圖片上傳並顯示圖片
1、在pom加入jar: <dependency> <groupId>commons-fileupload</groupId> <artifac
python 讀取並顯示圖片的兩種方法
在 python 中除了用 opencv,也可以用 matplotlib 和 PIL 這兩個庫操作圖片。 原文地址 一、matplotlib 1. 顯示圖片 import matplotlib.pyplot as plt # plt 用於顯示圖片 import mat
Qt 讀寫檔案,並顯示到tablewidget
//將表格資料寫入檔案 void DiagramTableItem::saveTable() { QString fileName = QFileDialog::getSaveFileName(0,tr("儲存檔案"),
在Android中如何獲取視訊的第一幀圖片並顯示在一個ImageView中
String path = Environment.getExternalStorageDirectory().getPath();MediaMetadataRetriever media = new MediaMetadataRetriever();media.setD
MFC利用Picture控制元件讀取並顯示圖片
void Cimprocess_2Dlg::Oncanny(){// TODO: 在此新增命令處理程式程式碼CDC *pDC = GetDlgItem(IDC_ShowImage)->GetDC();//根據ID獲得視窗指標再獲取與該視窗關聯的上下文指標HDC hdc
從資料庫中讀取多張圖片並顯示在同一頁面中
一開始想的是while(rs.next())迴圈讀取每張圖片並直接儲存在session中,傳到InputStream中,形成一張張圖片,後來發現InputStream物件被覆蓋了,意思是在同一頁面中顯
Qt 讀寫Excel,並顯示到tablewidget
<pre name="code" class="cpp">#include "excelengine.h" #include "qt_windows.h" ExcelEngine::ExcelEngine() { pExcel = NULL;
Android demo--呼叫系統相機拍照並顯示圖片為黑白
1.環境搭建 作業系統是Mac OS,一年多以前寫Android的時候用的還是Eclipse,作業系統是Windows,記得環境很難搭建,總是會有錯誤,所以面試的時候要求完成這個Demo還是有一點點虛。不過用Baidu和Google查了怎麼搭建環境之後,發現有了官方的IDE
[Android]Html.from()中ImageGetter非同步載入並顯示圖片和替換標籤處理效果
非同步載入圖片:先返回一個LevelListDrawable,之後載入圖片,獲取到Bitmap之後轉為Drawable,並設定到之前的LevelListDrawable中,更新level。這裡要注意,要重新設定一下Textview的text,不然圖片顯示不出來。 publ
python實現讀取並顯示圖片的兩種方法(轉載)
在 python 中除了用 opencv,也可以用 matplotlib 和 PIL 這兩個庫操作圖片。本人偏愛 matpoltlib,因為它的語法更像 matlab。 一、matplotlib 1. 顯示圖片 1 2 3 4
javaweb中上傳圖片並顯示圖片,用我要上傳課程信息(裏面包括照片)這個例子說明
utf () valueof 相對 取出 let exc date 文件夾 原理: 從客戶端上傳到服務器 照片——文件夾——數據庫 例如:桌面一張照片,在tomacat裏創建upload文件夾
iOS 裁剪圓形圖像並顯示(類似於微信頭像)
ios 圓形頭像 裁剪 圓形 本文主要講解如何從照片庫選擇一張照片後將其裁剪成圓形頭像並顯示,類似於微信頭像那種模式。 本文的方法也適用於當時拍照獲取的圖像,方法類似,所以不再贅述。 本文主要是在iOS 10環境下使用,此時如果要使用使用系統照片庫、照相機等功能需要授權
python+opencv+PIL,在圖片和視訊中寫入中文(漢字)
原部落格地址:https://blog.csdn.net/wyx100/article/details/80412101 效果 程式碼 #!/usr/bin/env python # -*- coding: utf-8 -*- from PIL import Ima