gamemaker studio2 Arena Shooter(競技場射擊)圖文教程 5 教程搬運加自己經驗
阿新 • • 發佈:2017-06-26
表現 img 分數 結果 期待 ima 自己 camera cnblogs
6月22日 20:20
這部分是繪制文本 得分機制
首先創建空對象 追蹤成績 空對象就是不鏈接精靈 添加創造事件 增加個記錄分數的變量

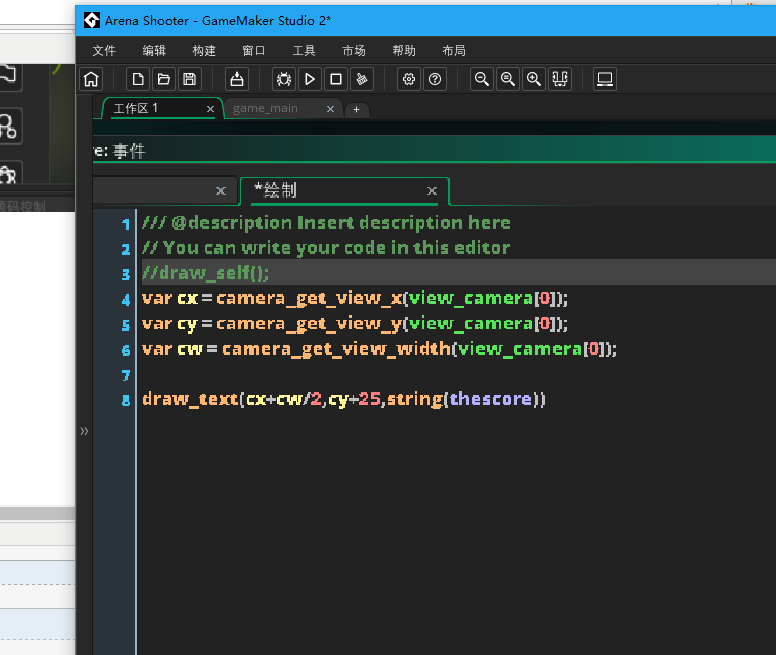
添加繪制事件 我們需要顯示一個記錄分數的標誌
先取得攝像機的x y 位置 和寬度

解釋:
var cx = camera_get_view_x(view_camera[0]);
//var表示是臨時變量 camera_get_view_x()取得參數的x位置 view_camera[0]是內置變量 表示相機 括號中為0 表示為相機0
var cy = camera_get_view_y(view_camera[0]);//同上 取得y位置
var cw = camera_get_view_width(view_camera[0]);//取得相機寬度
draw_text(cx+cw/2,cy+25,string(thescore))//此函數繪制文本

//結果就是在cx的位置上加上相機寬度的一半 cy移動一點點距離 將變量thescore轉換為字符串輸出
記得把空對象拖到房間中隨便的一個位置

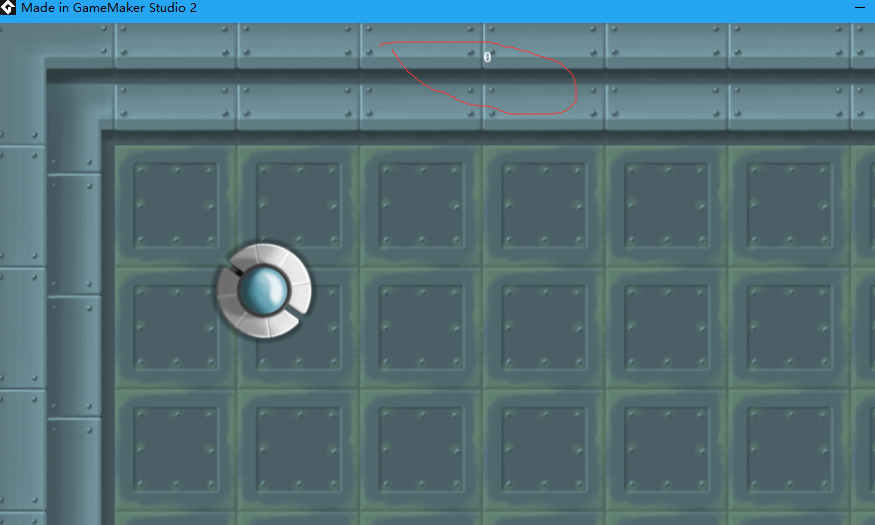
表現結果:

21:21 我先洗澡 再繼續 21:49 我要去玩了
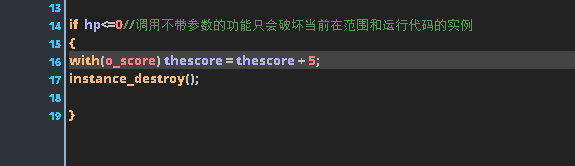
額 6月26了 今天把這剩下的一點點看完 在敵人生命值沒有的時候添加計分

with對參數操作 thescore加5
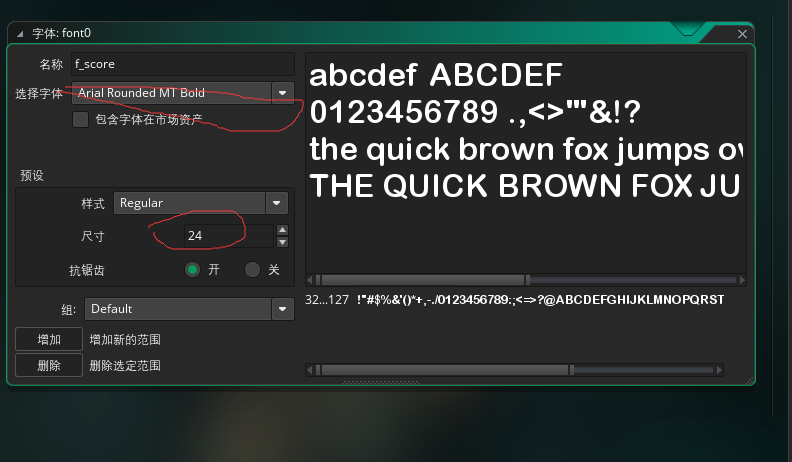
接下來 更改計分字體

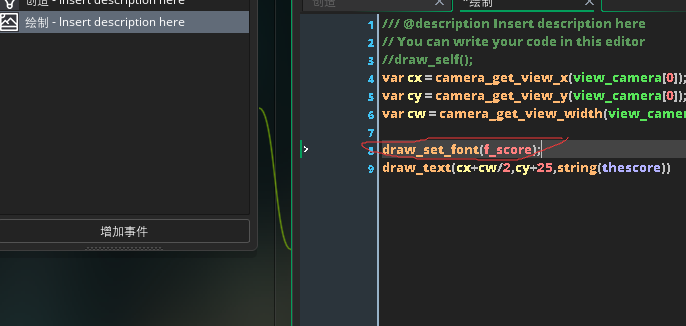
在計分對象中繪制事件中添加繪制字體的函數

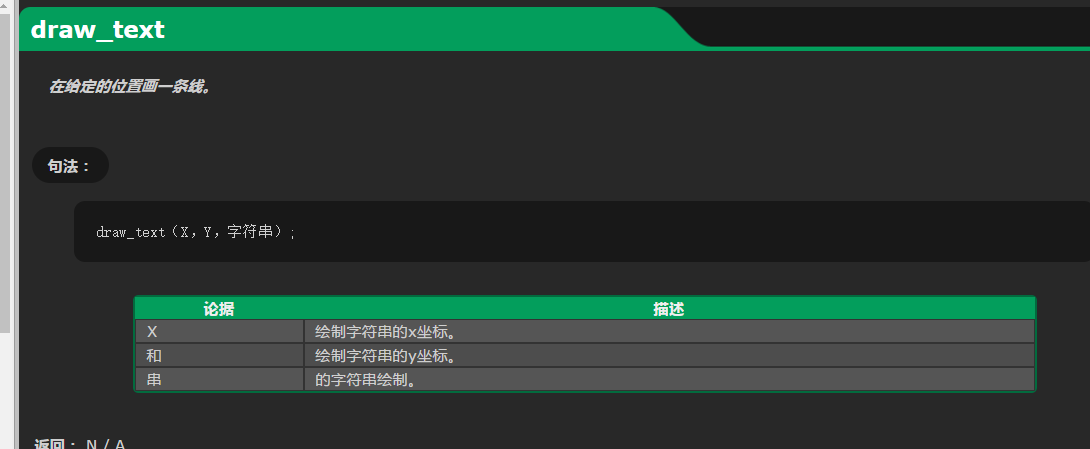
函數 繪制字體
額
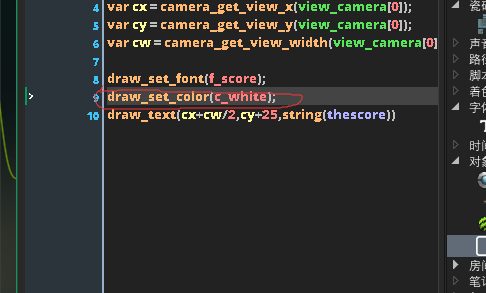
更改顏色

ok 花了十幾分鐘吧 拜拜
期待下一節
gamemaker studio2 Arena Shooter(競技場射擊)圖文教程 5 教程搬運加自己經驗
