css3動畫transition詳解
transition主要包含四個屬性值:
執行變換的屬性:transition-property,
變換延續的時間:transition-duration,
在延續時間段,變換的速率變化transition-timing-function,
變換延遲時間transition-delay。
下面分別來看這四個屬性值
一、transition-property
語法:
transition-property : none | all | [ <IDENT> ] [ ‘,‘ <IDENT> ]*
transition-property是用來指定當元素其中一個屬性改變時執行transition效果,其主要有以下幾個值:none(沒有屬性改變);all(所有屬性改變)這個也是其默認值;indent(元素屬性名)。當其值為none時,transition馬上停止執行,當指定為all時,則元素產生任何屬性值變化時都將執行transition效果,ident是可以指定元素的某一個屬性值。其對應的類型如下:
-
1、color: 通過紅、綠、藍和透明度組件變換(每個數值處理)如:background-color,border-color,color,outline-color等css屬性;
-
2、length: 真實的數字 如:word-spacing,width,vertical-align,top,right,bottom,left,padding,outline-width,margin,min-width,min-height,max-width,max-height,line-height,height,border-width,border-spacing,background-position等屬性;
-
3、percentage:真實的數字 如:word-spacing,width,vertical-align,top,right,bottom,left,min-width,min-height,max-width,max-height,line-height,height,background-position等屬性;
-
4、integer離散步驟(整個數字),在真實的數字空間,以及使用floor()轉換為整數時發生 如:outline-offset,z-index等屬性;
-
5、number真實的(浮點型)數值,如:zoom,opacity,font-weight,等屬性;
-
6、transform list:詳情請參閱:《CSS3 Transform》
-
7、rectangle:通過x, y, width 和 height(轉為數值)變換,如:crop
-
8、visibility: 離散步驟,在0到1數字範圍之內,0表示“隱藏”,1表示完全“顯示”,如:visibility
-
9、shadow: 作用於color, x, y 和 blur(模糊)屬性,如:text-shadow
-
10、gradient: 通過每次停止時的位置和顏色進行變化。它們必須有相同的類型(放射狀的或是線性的)和相同的停止數值以便執行動畫,如:background-image
-
11、paint server (SVG): 只支持下面的情況:從gradient到gradient以及color到color,然後工作與上面類似
-
12、space-separated list of above:如果列表有相同的項目數值,則列表每一項按照上面的規則進行變化,否則無變化
-
13、a shorthand property: 如果縮寫的所有部分都可以實現動畫,則會像所有單個屬性變化一樣變化
具體什麽css屬性可以實現transition效果,在W3C官網中列出了所有可以實現transition效果的CSS屬性值以及值的類型,大家可以點這裏了解詳情。這裏需要提醒一點是,並不是什麽屬性改變都為觸發transition動作效果,比如頁面的自適應寬度,當瀏覽器改變寬度時,並不會觸發transition的效果。但上述表格所示的屬性類型改變都會觸發一個transition動作效果。
二、transition-duration
語法:
transition-duration : <time> [, <time>]*
transition-duration是用來指定元素 轉換過程的持續時間,取值:<time>為數值,單位為s(秒)或者ms(毫秒),可以作用於所有元素,包括:before和:after偽元素。其默認值是0,也就是變換時是即時的。
三、transition-timing-function
語法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
取值:
transition-timing-function的值允許你根據時間的推進去改變屬性值的變換速率,transition-timing-function有6個可能值:
-
1、ease:(逐漸變慢)默認值,ease函數等同於貝塞爾曲線(0.25, 0.1, 0.25, 1.0).
-
2、linear:(勻速),linear 函數等同於貝塞爾曲線(0.0, 0.0, 1.0, 1.0).
-
3、ease-in:(加速),ease-in 函數等同於貝塞爾曲線(0.42, 0, 1.0, 1.0).
-
4、ease-out:(減速),ease-out 函數等同於貝塞爾曲線(0, 0, 0.58, 1.0).
-
5、ease-in-out:(加速然後減速),ease-in-out 函數等同於貝塞爾曲線(0.42, 0, 0.58, 1.0)
-
6、cubic-bezier:(該值允許你去自定義一個時間曲線), 特定的cubic-bezier曲線。 (x1, y1, x2, y2)四個值特定於曲線上點P1和點P2。所有值需在[0, 1]區域內,否則無效。
四、transition-delay
語法:
transition-delay : <time> [, <time>]*
transition-delay是用來指定一個動畫開始執行的時間,也就是說當改變元素屬性值後多長時間開始執行transition效果,其取值:<time>為數值,單位為s(秒)或者ms(毫秒),其使用和transition-duration極其相似,也可以作用於所有元素,包括:before和:after偽元素。 默認大小是"0",也就是變換立即執行,沒有延遲。
有時我們不只改變一個css效果的屬性,而是想改變兩個或者多個css屬性的transition效果,那麽我們只要把幾個transition的聲明串在一起,用逗號(“,”)隔開,然後各自可以有各自不同的延續時間和其時間的速率變換方式。但需要值得註意的一點:transition-delay與transition-duration的值都是時間,所以要區分它們在連寫中的位置,一般瀏覽器會根據先後順序決定,第一個可以解析為時間的怭值為transition-duration,第二個為transition-delay。如:
a { -moz-transition: background 0.5s ease-in,color 0.3s ease-out; -webkit-transition: background 0.5s ease-in,color 0.3s ease-out; -o-transition: background 0.5s ease-in,color 0.3s ease-out; transition: background 0.5s ease-in,color 0.3s ease-out; }
如果你想給元素執行所有transition效果的屬性,那麽我們還可以利用all屬性值來操作,此時他們共享同樣的延續時間以及速率變換方式,如:
a { -moz-transition: all 0.5s ease-in; -webkit-transition: all 0.5s ease-in; -o-transition: all 0.5s ease-in; transition: all 0.5s ease-in; }
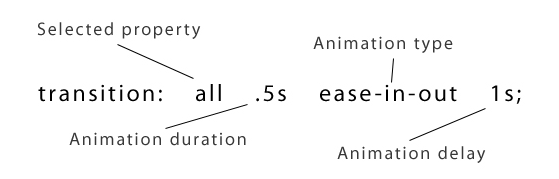
綜合上述我們可以給transition一個速記法:transition: <property> <duration> <animation type> <delay>如下圖所示:

相對應的一個示例代碼:
p { -webkit-transition: all .5s ease-in-out 1s; -o-transition: all .5s ease-in-out 1s; -moz-transition: all .5s ease-in-out 1s; transition: all .5s ease-in-out 1s; }
css3動畫transition詳解
