CSS3動畫特效詳解
大家都知道網頁的3大組成部分,分別是結構,表現和行為。就像我們要蓋一座房子,要地基要打的紮實,房子的架構要穩固,而我們網頁當中的地基和架構就是Html,當我們蓋好了房子,最終的美觀度還是看我們的裝修風格,是歐美風,還是田園風,這樣我們的房子看起來才是舒服的,而我們大家平常看到的網頁裝修風格或者是說網頁的呈現樣式主要是由CSS層疊樣式表來設定的,書寫CSS層疊樣式表可以隨意改變網頁的佈局結構和內容樣式,從而達到我們想要的風格排版;最後我們還需要給網頁新增各種各樣的動態效果,對瀏覽器事件作出響應,檢測訪客的瀏覽資訊等,這些都是需要通過Javascript指令碼語言來實現的。
而我們今天要說的既不是網頁的地基Html也不是網頁的行為Javascript,而是修飾網頁美觀程度的Css3動畫,之前我們編寫的CSS層疊樣式表可以隨意實現我們想要呈現的樣式效果,讓我們的網頁最終的呈現狀態完美的符合設計稿。隨著Css3的出現,給我們網頁的效果增加很多動畫元素,他們可以讓我們的網頁變得更加好玩有趣,並且更容易互動。之前網頁當中的很多動畫圖片、flash動畫和js動畫都被css3動畫給取代了。
網站動畫已經是現在開發過程中不可缺少的一部分,所以Css3動畫這個技術點也是作為一個前端開發人員必須要具備的一種能力,我們的千鋒就業班HTML5課程體系也是把CSS3動畫特效的課程放在了第一部分:前端頁面重構當中,那麼接下來我們來看一下Css3動畫特效詳解,在這之前,我們先來了解一下什麼是動畫?提到動畫這個詞,你會想到什麼?
喜洋洋與灰太狼
你的名字、瘋狂動物城

Gif表情包

通過剛才的列舉,我們來思考一個問題,這些都是動畫嗎?換句話說動畫是不是視訊?在這裡我要明確的告訴大家,動畫不是視訊。
動畫≠視訊
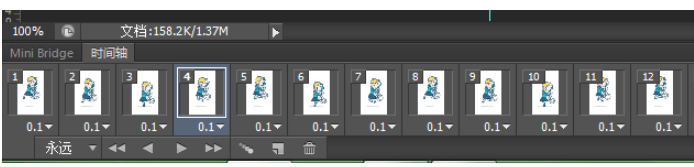
只所以這麼說,是因為這2個詞從根本的定義上來看是不一樣的,首先我們來看動畫,動畫是採用逐幀拍攝物件並連續播放而形成運動的影像技術,它的拍攝方法是採用逐格方式。比如下面大家看到的這個gif動圖,她就是由我們的ps當中的時間軸一幀一幀來做,新增上一定的延遲時間弄成的。

其實動畫的版本是有很多的,涉及的範圍也比較廣,基本上動畫的版本是有4種的:
1)院線版:主要是在電影院播放製作的動畫。

2)電視劇版:主要是通過電視的形式播放的動畫。
通過剛才的講解,相信大家對於動畫已經有了簡單的瞭解,那麼接下來我們來看一下在我們網頁當中常見的3種動畫表現形式:
優點:瀏覽器可以對動畫進行優化,強制使用硬體加速(通過GPU來提高動畫效能)
缺點:CSS動畫只能暫停,不可以固定動畫中某個特定的時間點,不能中間反轉動畫,不能控制時間的靈活度,不能在某個特殊的位置添加回調函式或是繫結回放事件,沒有進度報告。
2)FLASH動畫、gif圖優點:容易操作,對計算機的硬體要求低。
缺點:Flash動畫必須要外掛來支援,如果沒安裝外掛,瀏覽器是解析不了的。
3)JavaScript指令碼動畫優點:JavaScript動畫改變能力很強大,他可以在動畫播放的過程當中對動畫進行隨時的控制,比如開始、暫停、後退、結束、取消等都是可以做到的。
缺點:JavaScript動畫程式碼的難度要高於CSS3動畫,除此之外JavaScript在瀏覽器的主執行緒中執行,而這裡還有其他的指令碼要計算、繪製等,可能會干擾到動畫的執行,出現丟失幀的情況。
通過上面的對比大家可以很清晰的看到各自的優缺點,如果我們做的是pc端的頁面更多的考慮的是使用者體驗上的流暢度,但是在移動端上我們還需要跟多的關注的是使用者對於流量的使用情況,甚至還有當前移動裝置的一個耗電量等等。關於流暢度,在現在網頁動畫的表現形式上目前是由2種的,分別是JavaScript動畫與CSS3動畫。JavaScript動畫主要是通過js指令碼語言動態的來實現動畫效果,這也是我們在pc端相容性比較好的一種動畫實現方案;但是在移動端裝置當中CSS3動畫更勝一籌,主要是在於他的效能上比原生的要好。
CSS3動畫屬性Animation,僅僅從Animation這個單詞字面上的意思來看就是動畫的意思,CSS3動畫只能用在我們的網頁結構當中已經存在的DOM元素上,這樣的話我們可以不用寫很多的js程式碼,這個對於不太熟悉JavaScript的開發人員來說是一件很值得慶幸的一件事情了,但是呢Animation動畫也有自己的缺點,主要是因為它現在是不是很完善還有很多的相容性的存在。
CSS3 Animation動畫當中比較重點的一個東西就是"Keyframes",我們把他叫做“關鍵幀,如果之前你接觸過flash,那麼"Keyframes"關鍵幀應該不會很陌生,之前我們在用transtion來製作一個過渡的動畫效果的時候,我們可以控制一個動畫開始和結束時候的屬性,動畫開始和延遲的時間和運動軌跡等等,這些東西都是動畫在變化過程當中的某一個值,但是如果我們想要跟flash的效果一樣,第一幀是要做什麼,第二幀是要做什麼動作,要是用transtion過渡動畫來實現就很難了。
@keyframes mymove
{
from {background-position: 0 0;}
to {background-position: -1080px 0;}
}
@keyframes mymove
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
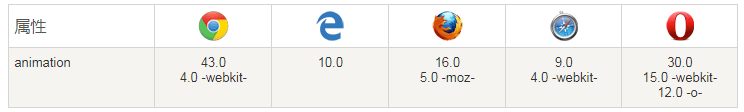
其中mymove是一個名字,你可以隨意取,最好是語義化的,現在所有的瀏覽器都不支援 @keyframes 的語法規則。Firefox 的是 @-moz-keyframes 的寫法。Opera 的是 @-o-keyframes 的寫法。Safari 和 Chrome 的是 @-webkit-keyframes 的寫法。為了獲得最佳的瀏覽器支援,我們需要在寫動畫的時候把所有的都寫上:
@keyframes mymove
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-moz-keyframes mymove /* Firefox */
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
@-o-keyframes mymove /* Opera */
{
0% {background-position: 0 0;}
15% {background-position: -180px 0;}
30% {background-position: -360px 0;}
45% {background-position: -540px 0;}
60% {background-position: -720px 0;}
75% {background-position: -900px 0;}
90% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
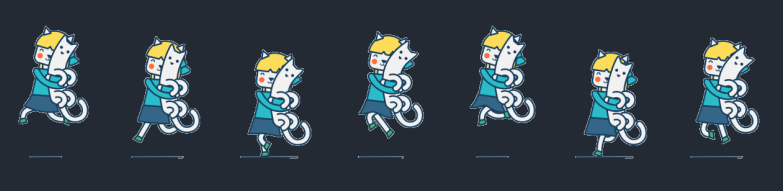
上面的案例當中呢我們定義了一個叫"mymove"的動畫,他的動畫是從0%開始到100%結束,其中呢我們還設定了15%,30%,45%,60%,75%,90%6個過程動畫,其實呢上面程式碼的具體意思是說mymove動畫在0%時背景定位到0 0,然後到15%是元素背景的位置到-180px 0;以此類推最後到100%結束動畫的位置元素又回到了起點0 0,假如我們給當前的這個動畫設定了800ms的運動時間,那麼他每一幀的運動效果如下:
 當我們定義好了Keyframes之後,需要怎麼去呼叫定義好的動畫“mymove”呢?下面我們通過一個案例來看一下怎樣來使用animation動畫屬性:
當我們定義好了Keyframes之後,需要怎麼去呼叫定義好的動畫“mymove”呢?下面我們通過一個案例來看一下怎樣來使用animation動畫屬性:.demo1 {
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:mymove;/*定義動畫的名字,和keyframes定義的動畫名一樣*/
-webkit-animation-duration: 800ms;/*動畫持續時間*/
-webkit-animation-timing-function: step-start; /*動畫頻率,和transition-timing-function是一樣的*/
-webkit-animation-delay: 2s;/*動畫延遲時間*/
-webkit-animation-iteration-count: 10;/*定義迴圈資料,infinite為無限次*/
-webkit-animation-direction: alternate;/*定義動畫方式*/
}
CSS Animation動畫效果會直接影響到每個元素對應的CSS屬性值,每個元素不同的變化都是由animation來進行控制的,每個動畫後面的屬性值都是會覆蓋到前面的屬性值,例如我們剛才設定的background-position當動畫執行到不同的百分比情況下,他們只是不斷的覆蓋上一次出現的css屬性。就像我們平時寫的css樣式一樣,最後的樣式會覆蓋前面的樣式,下面是一張w3c官網上對css3的animation變化過程的示意圖
最後我們來看一下關於animation相關的幾個屬性的用法:
1、animation-name: 用來定義一個動畫的名稱
語法: animation-name: none | mymove |多個名字;
none為預設值,當屬性值是none時,表示沒有任何的動畫效果。
mymove是由Keyframes建立的動畫名 mymove要和Keyframes中的mymove一致,如果不一致,將不能實現任何動畫效果;
當我們同時給animation新增幾個動畫的時候,我們只需要用逗號“,”隔開就可以。
2、animation-duration :指定元素播放動畫所持續的時間長語法: animation-duration: 0 | time
time:為數值,單位為秒S,他的預設值為“0”。
這個屬性跟transition中的transition-duration使用方法是一樣的
3、animation-delay: 指定元素動畫什麼時間開始語法: animation-delay: time;
time:表示的是時間,單位是秒S,預設數值是0。
4、animation-iteration-count: 指定元素播放動畫的迴圈次數語法: animation-iteration-count: value;
屬性值是1時,是預設值,當屬性值是infinite表示的意思是無限迴圈的。
5、animation-direction:指定元素動畫播放的方向語法: animation-direction: normal|reverse|alternate|alternate-reverse
normal動畫的運動形式是正常的,這是預設值。
reverse動畫的播放形式是反向的。
alternate 動畫在奇數次(1、3、5...)正向播放,在偶數次(2、4、6...)反向播放。
alternate-reverse動畫在奇數次(1、3、5...)反向播放,在偶數次(2、4、6...)正向播放。
6、animation-timing-function:動畫的播放方式語法: animation-timing-function: ease|ease-in|ease-in-out|linear|cubic-bezier(n,n,n,n);
linear動畫運動的開始和結尾都是勻速的。
ease預設。動畫剛開始的時候速度是慢的,然後加快,最後變慢
ease-in動畫從慢的速度開始。
ease-out動畫從慢的速度結尾。
ease-in-out 動畫的開始和結尾都是慢的。
cubic-bezier(n,n,n,n) 在 http:cubic-bezier.com網址當中可以設定自己需要的運動方式
step-start 動畫運動的時候從最左邊的端點為開始點
step-end 動畫運動的時候從最後的端點作為開始點,這個是預設值
7、animation-fill-mode :當動畫不播放時,要應用到元素的樣式
語法: animation-fill-mode: none|forwards|backwardsnone預設值
forwards在動畫結束後,動畫停留在結束的位置
backwards 在動畫結束後,動畫回到最初的位置
來源:千鋒HTML5