Web之localStorage
阿新 • • 發佈:2017-06-30
storage set 存儲 ges 刪除 local 技術 htm ons
localStorage:
1、localStorage拓展了cookie的4K限制
2、localStorage會可以將第一次請求的數據直接存儲到本地,這個相當於一個5M大小的針對於前端頁面的數據庫,相比於cookie可以節約帶寬,但是這個卻是只有在高版本的瀏覽器中才支持的
1.判斷瀏覽器是否支持localStorage;
if(!window.localStorage)
{ alert("瀏覽器支持localstorage"); return false; }else{ //主邏輯業務 }
2.寫入(存)
var storage=window.localStorage;
//寫入a字段
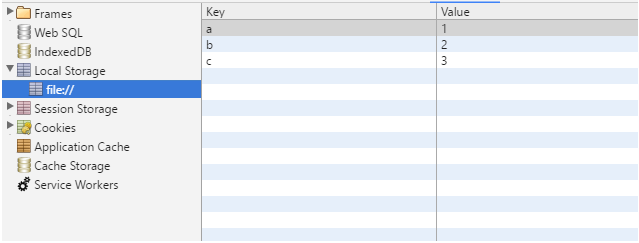
storage["a"]=1;
//寫入b字段
storage.a=1;
//寫入c字段
storage.setItem("c",3);
3.輸出(取)
//第一種方法讀取
var a=storage.a;
console.log(a);
//第二種方法讀取
var b=storage["b"];
console.log(b);
//第三種方法讀取
var c=storage.getItem("c");
4.localStorage的刪除
1.localStorage的所有內容清除:storage.clear();
2.清除對應的localStorage:storage.removeItem("a");
詳細請看: localStorage使用總結
Web之localStorage
