AngularJs學習筆記1——總體介紹
這周末在家呆了兩天,正好中午閑暇時間繼續分享Angularjs相關,今天主要分享Angularjs總體介紹及數據綁定部分內容,下面直接進入主題。
1、基本概念: AngularJS是為了克服HTML在構建應用上的不足而設計的。HTML是一門很好的偽靜態文本展示設計的聲明式語言,但要構建WEB應用的話它就顯得乏力了。所以我做了一些工作(你也可以覺得是小花招)來讓瀏覽器做我想要的事,通常,我們是通過以下技術來解決靜態網頁技術在構建動態應用上的不足。 2、版本 angualrjs1.x:目前比較穩定版本。
angularjs2.x:基於typescript編寫,他在1.x基礎上改動很大,偏向於移動端的開發,ES6標準編寫
angularjs4.x 最新版本
目前版本2.x不是在1.x的基礎上升級的,基本上說是顛覆性的,目前開始兩個版本來維護,2.x開始把1.x版本基本上重新架構,並優化了大量的東西,並更提倡組件化變成,這方面跟Vue,React類似。
3、核心特性
MVC(或MVVM)設計思想:
很多人會想Angularjs是前端MVC框架,我認為MVC只是一個設計思想,我認為可以說有MVVM的影子在裏面,因為MVVM是在MVC的基礎上升級的,加了數據雙向綁定功能,不過這只是我個人意見,請大神們指正。
雙向數據綁定:
數據雙向綁定不是AngularJs提出的,是很早就有的,有微軟的WPF中運用MVVM思想、前端框架Knockoutjs都有數據雙向綁定概念。
模塊化和依賴註入
模塊化和依賴註入是AngularJs的核心內容,也是Angular的亮點。
指令系統
指令體統也是Angular的核心,指令系統分內置指令和自定義指令,其中我認為自定義指令的功能很強大,能實現很多強大的功能,細節到講解指令時詳細講解。
4、擅長領域
1)單頁面應用程序Single Page Application(SPA)
2)CRUD程序
有可能有些園友有可能對單頁面應用不是很理解,簡單舉一個例子,比如我們傳統的通過Iframe框架的屬於多頁面應用MPA,多頁面應用的弊端為多次加載多個頁面,單頁面應用都通過Html段來加載或者切換方式。這裏對MPA,SPA不做過多的介紹,大家可以百度一下就理解。
AngularJs適合於CRUD的應用系統,不適合於頁面頻繁交互的應用或者圖形化頁面及遊戲類系統不適合該框架。
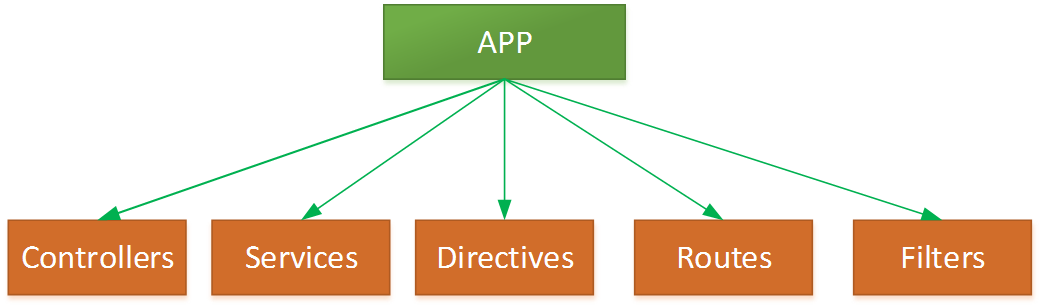
5、AngularJs應用構成
任何一個ng應用都是由控制器、服務、指令、路由、過濾器等模塊類型構成,下面要我用一個圖表示關系:

6、模塊(module)
在AngularJS中module是一個核心的存在,包括了很多方面,比如controller, config, service, factory, directive, constant, 等等。
模塊的創建方式:
angular.module(‘myApp’,[]);
模塊的使用:
在需要的地方(html某個標簽上)添加ng-app
使用模塊的好處:
1)保持全局命名空間的清潔;
2)編寫測試代碼更容易;
3)易於在不同的應用程序之間復用代碼。
4)使用聲明的方式,讓人更加容易理解。
7、在應用中使用AngularJs
1)在應用中使用Angular時首先在頁面中引用angular框架的js庫代碼。
<head>
<meta charset="UTF-8">
<title>首頁</title>
<!--引用AngularJs庫 -->
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular.js"></script>
</head>
2)在應用Angular範圍的html元素上添加ng-app模塊,需要添加控制器的話加ng-controller,這個不一定是在body元素上,可以任意元素上,這個就是表明使用Angular的應用邊界。
<body ng-app="myapp" ng-controller="myCtrl">
<!-- 1、表達式綁定 -->
<h1>{{expression}}</h1>
<!-- 2、指令綁定-->
<h2>{{ngmodel}}</h2>
<input type="text" ng-model="ngmodel">
<!-- 3、ng-bind綁定-->
<h3 ng-bind="ngbind"></h3>
<h3 class="ng-bind:ngbind"></h3>
<!-- 4、ng-bind-html綁定-->
<h4 ng-bind-html="htmlbind"></h4>
<!-- 5、ng-bind-template -->
<h5 ng-bind-template="{{ngbind}},{{1+1}}"></h5>
</body>
3、添加js代碼,並定義模塊及控制器等內容
<script>
//模塊定義
// 第一個參數:應用名稱,第二個參數:應用依賴模塊
var app = angular.module(‘myapp‘, [‘ngSanitize‘]);
// 控制器定義
// 第一參數: 控制器名稱, 第二個參數: 匿名函數, 傳入作用域,並在作用域上添加額外功能
app.controller(‘myCtrl‘, function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color=‘red‘>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});
</script>
從以上代碼段可以看出怎麽定義模塊及控制器的方法,並每個參數的意義都寫了註釋,大家可以看一下。
到時候給大家把源代碼分享到GitHub上面,大家可以下載。
今天就給大家分享怎麽多的內容吧,下次把數據綁定和控制器相關內容分享給大家,在此感謝大家的支持,並有什麽不妥之處歡迎大家指正!
AngularJs學習筆記1——總體介紹
