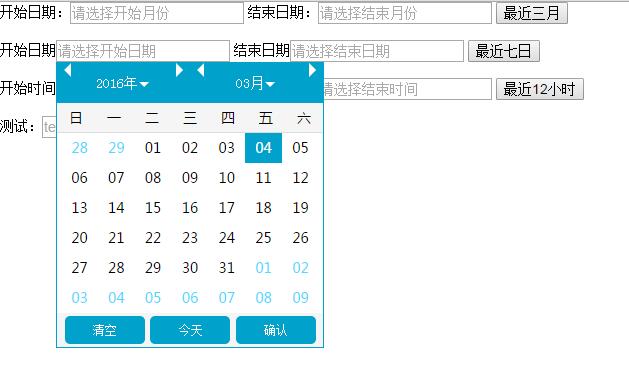
JavaScript插件:快速選擇日期----jedate日歷插件
阿新 • • 發佈:2017-07-04
src 改變 text false ear func targe .com ()
jedate是一款輕量級JS庫,可快速選擇日期 http://www.sucaijiayuan.com/Js/DateTime/1371.html
使用方法:
下載jedate , 解壓後不要改變文件夾內的目錄結構,然後引入jedate.js文件,
<input id="datepicker" placeholder="請選擇時間" type="text" readonly/>
var datepickerOptions = { dateCell:"#datepicker", //目標元素。由於jedate.js封裝了一個輕量級的選擇器,因此dateCell還允許你傳入class、tag這種方式 ‘#id .class‘format:"YYYY-MM-DD hh:mm:ss", //日期格式 minDate:"1900-01-01 00:00:00", //最小日期 maxDate:"2099-12-31 23:59:59", //最大日期 isinitVal:false, //是否初始化時間 isTime:true, //是否開啟時間選擇 isClear:true, //是否顯示清空 festival:false, //是否顯示節日 zIndex:999, //彈出層的層級高度 marks:null, //給日期做標註 choosefun:function(val) {}, //選中日期後的回調 clearfun:function(val) {}, //清除日期後的回調 okfun:function(val) {} //點擊確定後的回調 }; jeDate(datepickerOptions);
註意一下幾點:
1、
dateCell:"#datepicker", //目標元素。由於jedate.js封裝了一個輕量級的選擇器,因此dateCell還允許你傳入class、tag這種方式 ‘#id .class‘
指定要填充日期的DOM
2、
format:"YYYY-MM-DD hh:mm:ss", //日期格式
返回日期格式,format不同會導致日歷界面的不同,例如:
"YYYY-MM"

"YYYY-MM-DD"

"YYYY-MM-DD hh:mm:ss" 同時設置isTime:true,開啟時間選擇

常見需求一般是選擇一個時間格式,因此設置一個函數,傳入三個主要參數:
/** *datePickerInit.js 小工具 使用前提條件-----引入jquery-1.11.3.js jedate.js *domId : 需要填充日期的DOM元素的id 比如是一個input的id *format: 需要填充日期的格式 例如 "YYYY-MM-DD hh:mm:ss" "YYYY-MM-DD hh:00:00" "YYYY-MM-DD hh:59:59" "YYYY年MM月DD日 hh時mm分ss秒" *isTime: 是否開啟時間選擇 **/ function datePickerInit(domId , format , isTime){ var datePickerOptions = { dateCell:"#" + domId, //目標元素。由於jedate.js封裝了一個輕量級的選擇器,因此dateCell還允許你傳入class、tag這種方式 ‘#id .class‘ format:format, //日期格式 //minDate:"1900-01-01 00:00:00", //最小日期 //maxDate:"2099-12-31 23:59:59", //最大日期 isinitVal:false, //是否初始化時間 isTime:isTime, //是否開啟時間選擇 isClear:true, //是否顯示清空 festival:false, //是否顯示節日 zIndex:999, //彈出層的層級高度 marks:null, //給日期做標註 choosefun:function(val) {}, //選中日期後的回調 clearfun:function(val) {}, //清除日期後的回調 okfun:function(val) {} //點擊確定後的回調 }; jeDate(datePickerOptions); }
即可方便的設置要填充的DOM元素
$(function(){ datePickerInit("datepicker" , "YYYY-MM-DD hh:mm:ss" , true); });
JavaScript插件:快速選擇日期----jedate日歷插件
