Selenium2+python自動化25-js處理日歷控件(修改readonly屬性)
本篇轉自博客:上海-悠悠
原文地址:http://www.cnblogs.com/yoyoketang/tag/js/
前言
日歷控件是web網站上經常會遇到的一個場景,有些輸入框是可以直接輸入日期的,有些不能,以我們經常搶票的12306網站為例,詳細講解如何解決日歷控件為readonly屬性的問題。
基本思路:先用js去掉readonly屬性,然後直接輸入日期文本內容
一、日歷控件
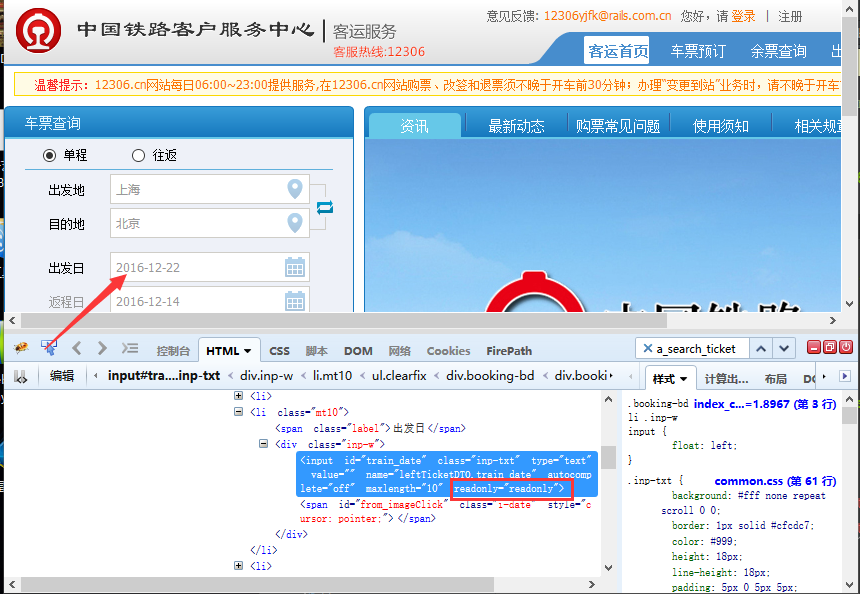
1.打開12306的車票查詢界面,在出發日期輸入框無法直接輸入時間
2.常規思路是點開日歷控件彈出框,從日歷控件上點日期,這樣操作比較煩躁,並且我們測試的重點不在日歷控件上,只是想輸入個時間,做下一步的操作
3.用firebug查看輸入框的屬性:readonly="readonly",如下:
<input id="train_date" class="inp-txt" type="text" value="" name="leftTicketDTO.train_date" autocomplete="off" maxlength="10" readonly="readonly">

二、去掉readonly屬性
1.很明顯這種元素的屬性是readonly,輸入框是無法直接輸入的,這時候需要先去掉元素的readonly屬性,然後就可以輸入啦。
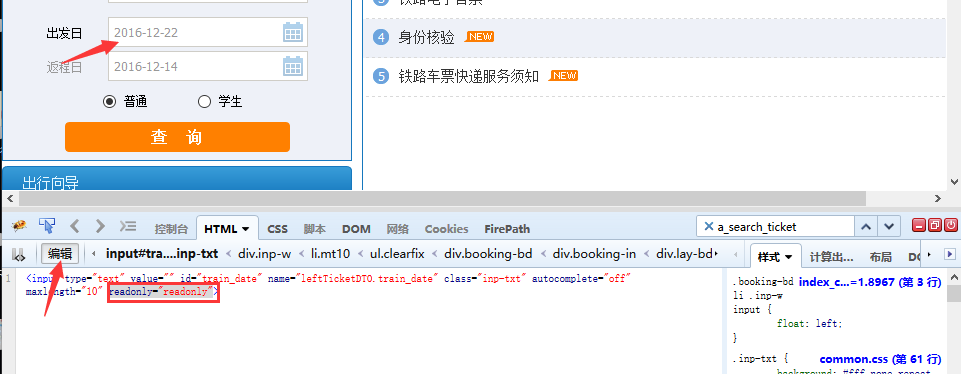
2.點左下角firebug的“編輯按鈕”,找到對應元素,直接刪除readonly="readonly",然後回車。
3.在頁面出發日位置輸入:yoyoketang 試試,嘿嘿,有沒發現可以輸入成功。當然這裏只是為了驗證可以輸入內容,測試時候還是輸入測試的日期。

三、用js去掉readonly屬性
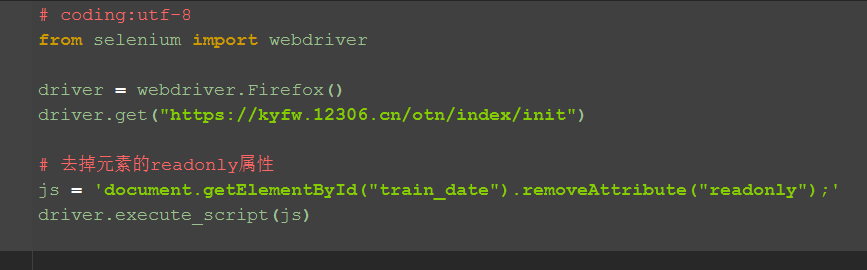
1.用js去掉元素屬性基本思路:先定位到元素,然後用removeAttribute("readonly")方法刪除屬性。
2.出發日元素id為:train_date,對應js代碼為:‘document.getElementById("train_date").removeAttribute("readonly");‘

四、輸入日期
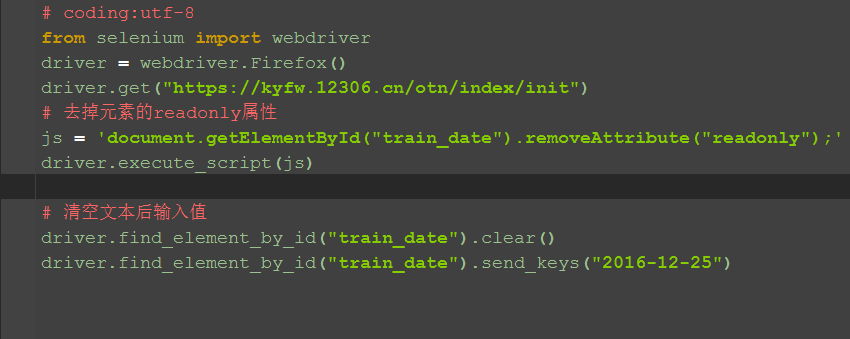
1.輸入日期前,一定要先清空文本,要不然無法輸入成功的。
2.這裏輸入日期後,會自動彈出日歷控件,隨便點下其它位置就好了,接下來會用js方法傳入日期,就不會彈啦!

五、js方法輸入日期
1.這裏也可以用js方法輸入日期,其實很簡單,直接改掉輸入框元素的value值就可以啦

六、參考代碼如下:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://kyfw.12306.cn/otn/index/init")
# 去掉元素的readonly屬性
js = ‘document.getElementById("train_date").removeAttribute("readonly");‘
driver.execute_script(js)
# 用js方法輸入日期
js_value = ‘document.getElementById("train_date").value="2016-12-25"‘
driver.execute_script(js_value)
# # 清空文本後輸入值
# driver.find_element_by_id("train_date").clear()
# driver.find_element_by_id("train_date").send_keys("2016-12-25")
Selenium2+python自動化25-js處理日歷控件(修改readonly屬性)
