iOS項目——微信H5棋牌牛牛鬥牛出租平臺項目開發環境搭建教程
開發一個完整的App,不同於我們平時學習和練習時隨意新建一個project,然後寫我們示例代碼就完了。要開發一個完整的App。有一定的開發流程,而且一般而言,在開發過程我們都是多人合作,每個人負責一部分功能模塊的開發,最後進行合並、調試、測試、上線等流程。那麽在項目開發的最初,我們需要對我們的App的開發環境進行搭建,在一個App開發之初,環境搭建主要包括如下幾個部分。
1 修改App安裝後顯示的應用名
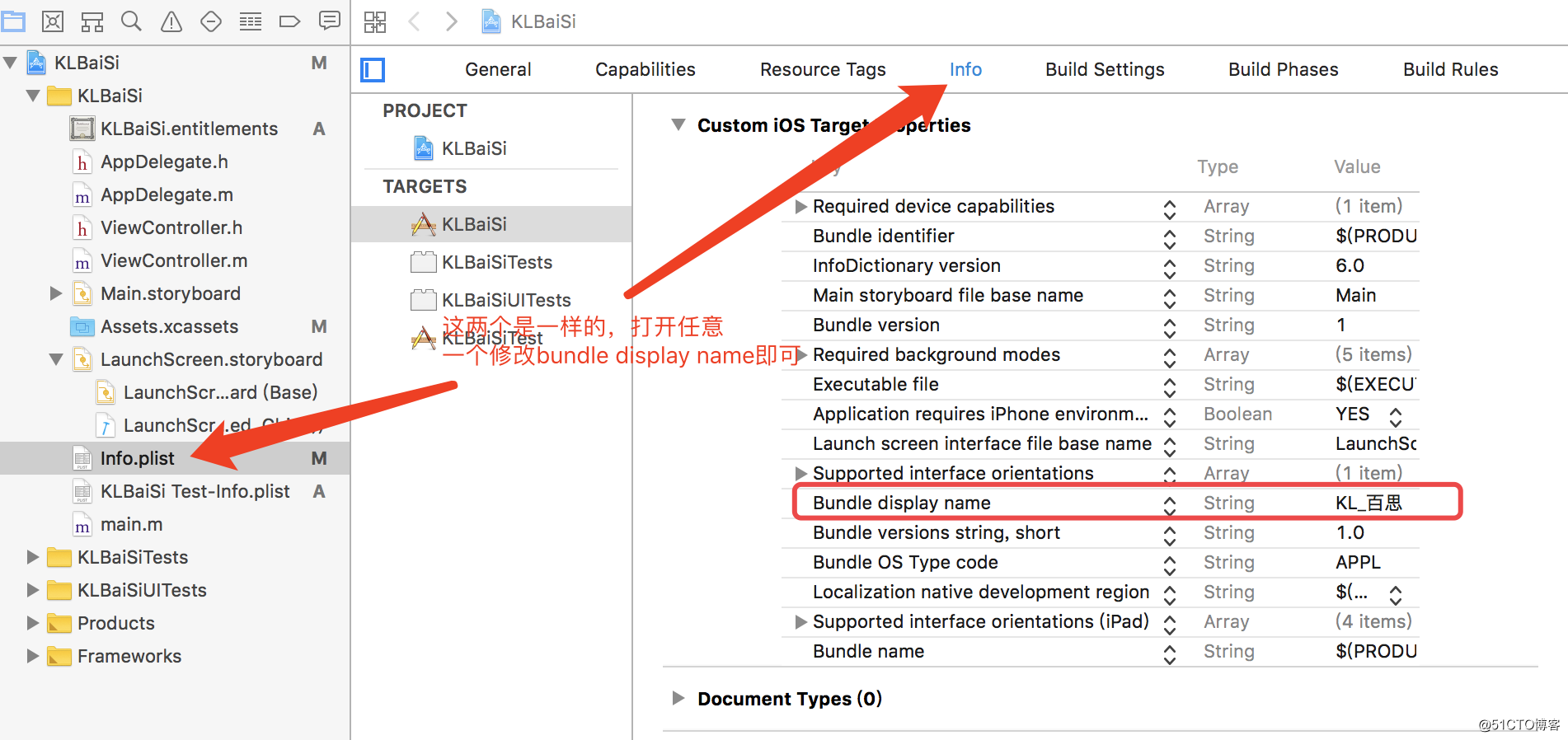
在我們最初創建項目的時候微信H5棋牌牛牛鬥牛出租平臺(h5.fanshubbs.com聯系Q_1687054422),App的名稱和我們的項目名默認是一樣的,一般而言,我們的項目中命名是不用中文的,所以基本上App應用名和我們的項目名稱是有區別的,因此,在項目剛開始的時候,App的名稱是需要修改確定好的。目前有三個地方可以直接修改App顯示名,這三個地方修改器中一個,另外兩個會自動修改過來,具體操作如下圖所示。

2 設置類名的前綴
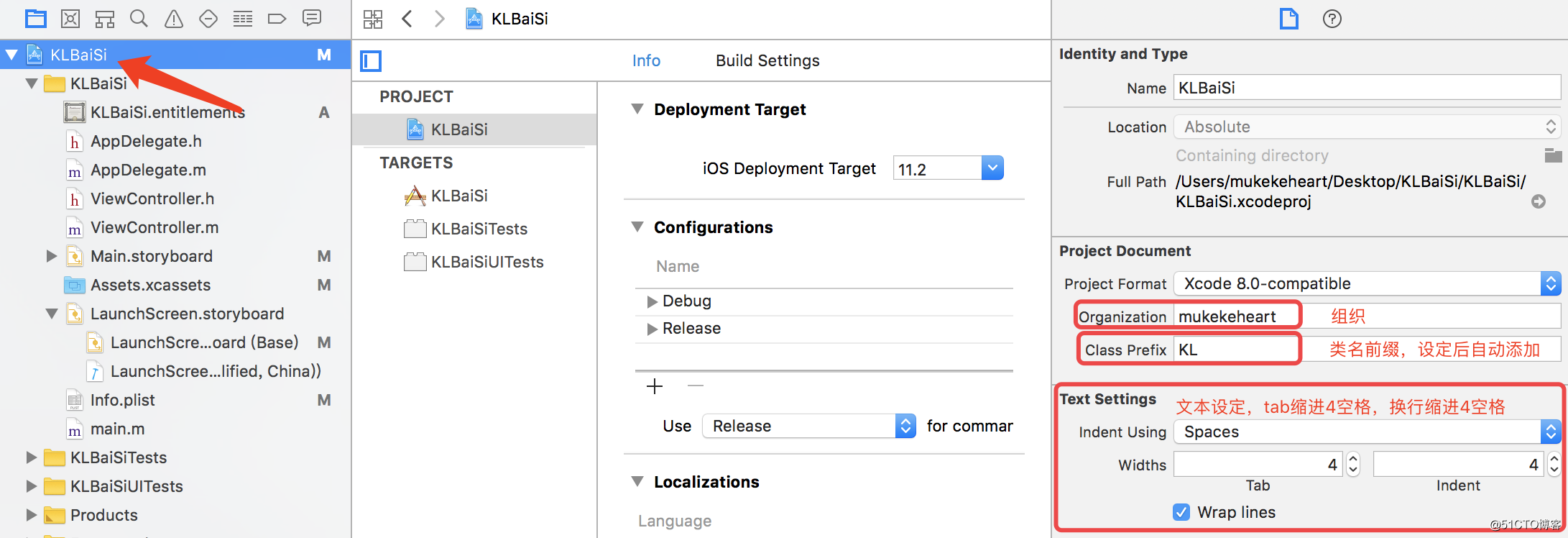
在項目開發過程中,我們一般需要對項目中所有的類加上一個前綴以區分是我們自己創建還是第三方或者系統自帶的類,這個前綴是自定義的,一般設定為公司名的英文縮寫或首字母,個人開發的可以隨心設置,設置界面如下圖所示。

這裏除了設定我們的類名前綴之外,還額外標註了另外兩項的設定方法:
一種是右下角的文本設定選項,在iOS擴展——Objective-C開發編程規範中我們提到過,iOS開發推薦使用空格進行縮進和分割,而不推薦使用tab進行縮進,這裏就是設定tab鍵所代表的意義,縮進4個空格。Indent表示下一行縮進的量也是4個空格。
另一種是Organization(組織)的設定,這個設定的效果是表明軟件的版權所屬,在我們項目中的每個類都有一個類說明註釋,如下圖所示,這裏的組織的設定就表明了程序的Copyright版權所屬。一般而言,這裏是設定為公司名稱,可以是中文,當然也可以自定義,這個默認是自己的電腦的name。

3 調整App方向
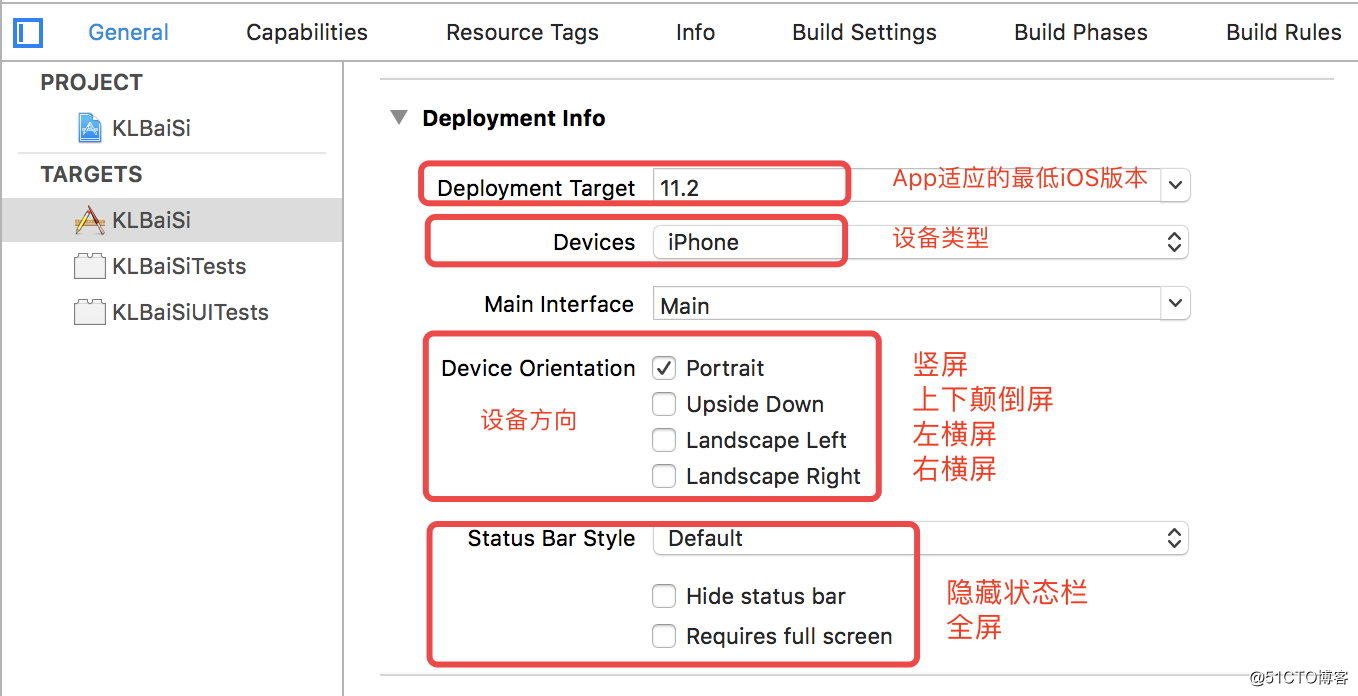
一般而言,我們的應用軟件的方向都是豎屏正向的(遊戲除外,一般的遊戲都是橫屏的) ,所以我們在進行項目開發之前可以先把設備類型、屏幕的方向等確定下來,這也方便我們進行應用圖標和啟動圖片的剪切和設置,屏幕方向的設置界面如下圖所示。
這一部分的內容有一些在iOS學習——iOS項目Project 和 Targets配置詳解中有講到,主要是通過設置target的部署屬性來設定該App安裝到手機上一些狀態。通過上圖我們可以看到:
設備方向有四個方向可選,一般而言,我們選擇豎屏就可以了,特殊功能App除外。
我們還可以設置我們的設備類型是iPhone還是iPad還是兩者都兼顧Universal。
狀態欄的風格style,有兩種風格可選,自己根據情況選擇。當然,是否需要隱藏狀態欄,我們也可以在開發過程根據需要通過代碼的方式進行設置。
可以根據需要設置是否隱藏狀態欄,是否需要全屏等設置。
例如,在開發類似王者榮耀的遊戲時這裏的幾個選項應該是設備類型選擇Universal,設備方向是左橫屏 + 右橫屏,勾選隱藏狀態欄,同事也勾選需要全屏。
4 設置應用圖標和啟動圖片
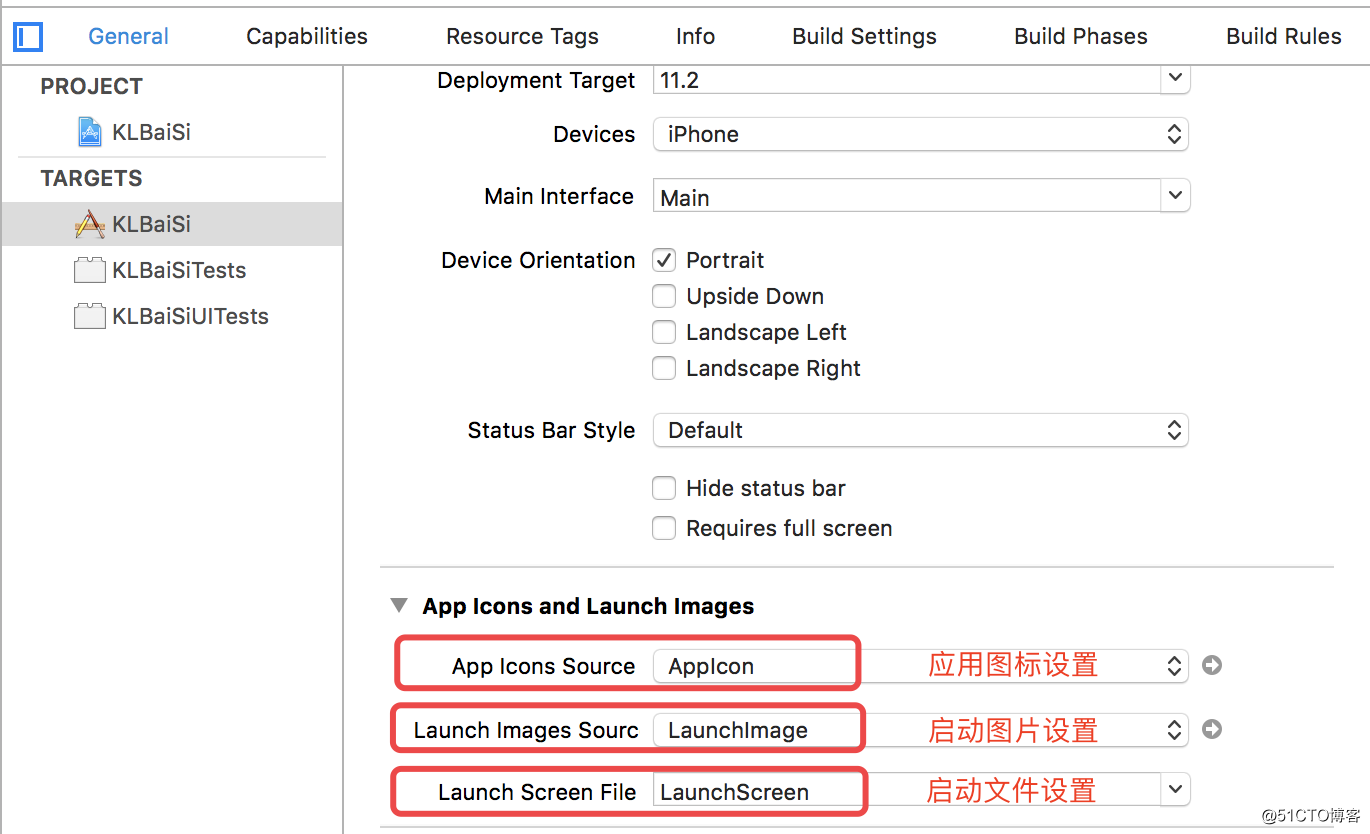
如何設置y8ingyong圖標和啟動圖片我們在iOS學習——iOS項目Project 和 Targets配置詳解中已經詳細進行講過了。設置界面如下圖所示,這一塊主要設置應用圖標和啟動界面,其中啟動界面有兩種設置方法:通過設置啟動圖片或者通過設置啟動界面文件來啟動,啟動圖標和啟動界面對不同的機型的設備所需要的尺寸是不同的,具體應用圖標和啟動頁面的大小尺寸介紹見官網:Human Interface Guidelines。

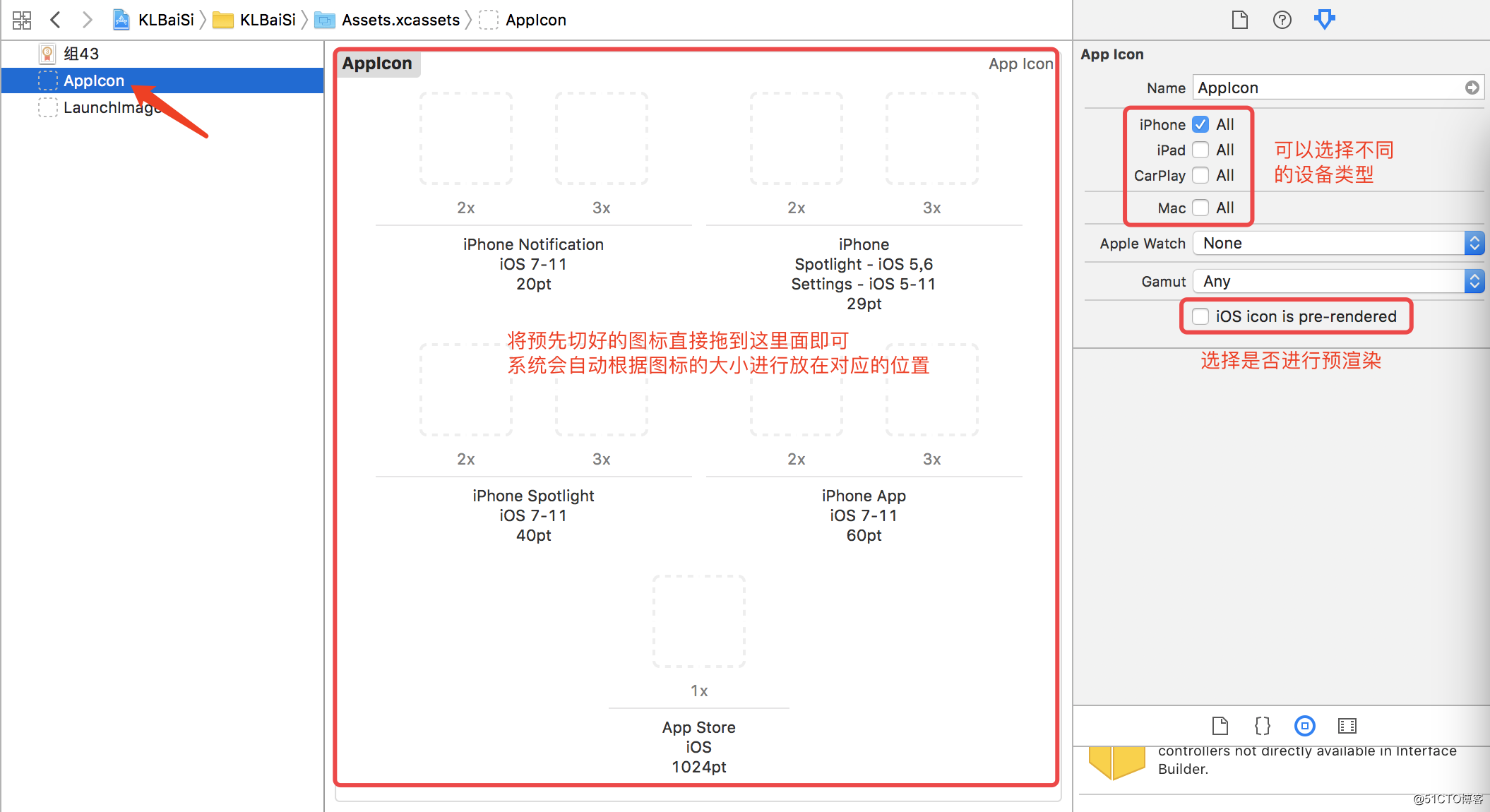
App icon Source(應用圖標):對應著文件資源Assets.xcassets目錄中的AppIcon中的圖標,如下圖所示。最右邊的面板可以選擇添加哪一種或哪幾種設備上的圖標,每一個型號的設備上的圖標的尺寸是不同的,具體需要多大尺寸的圖標可參見Human Interface Guidelines。在中間有一個個的小格子,我們將所有切好的圖標直接拖過來,他們會自動找到自己應該放在的格子裏。這些小格子主要分為四類:
Notification:通知時的圖標,類似有應用相關的推送消息時,有時候需要顯示本應用的圖標則會顯示這個尺寸的
Spotlight:搜索小圖標,當在Spotlight中輸入應用名,搜索結果中出現該應用時的圖標就是這個尺寸的,還有設置裏的圖標也是這個尺寸的。
App:這就是正常的App圖標,安裝好之後在桌面顯示的,或者分享推薦時顯示的應用也是這個尺寸的圖標
App store:應用商店中的顯示的圖標
Luanch Image Source(啟動圖片)和Luanch Screen File(啟動頁面文件)都是用來設置我們的啟動界面的。首先大家可能會很奇怪,為什麽每個App啟動時都會出現一些啟動圖片或廣告或動圖,很煩人對不對?但是啟動圖片是必須的,原因有兩點。
一來通過啟動圖片設定了我們App應用在本次啟動時以多大的界面進行展示信息,如果不設置啟動界面,我們的App在打開後後會出現黑屏的顯影導致應用無法正常使用。如果啟動圖片是iPhone6的屏幕大小的圖片,則在iPhone X上只顯示iPhone6的屏幕大小區域,上下會有兩條黑邊。因此,我們再設定啟動界面的時候一般是需要適配各種屏幕大小尺寸的啟動圖片。如下圖所示的界面可以看到設置Luanch Image Source(啟動圖片)是有多種尺寸的。
二來則是在我們點擊應用圖標啟動應用時,應用啟動需要一定的操作時間,在啟動期間,為了增強應用程序啟動時的用戶體驗,您應該提供一個啟動圖像。啟動圖像與應用程序的首屏幕看起來非常相似。當用戶在主屏幕上點擊您的應用程序圖標時,iPhone OS會立即顯示這個啟動圖像。一旦準備就緒,您的應用程序就會顯示它的首屏幕,來替換掉這個啟動占位圖像。一定要強調的是,之所以提供啟動圖像,是為了改善用戶體驗,並不是為了提供:應用程序進入體驗」,比如啟動動畫。
剛剛我們說過了,Luanch Image Source(啟動圖片)和Luanch Screen File(啟動頁面文件)都是用來設置我們的啟動界面的,那麽他們之間有什麽區別呢?
Luanch Image Source(啟動圖片):同樣對應著文件資源Assets.xcassets目錄中的LuanchImage中的圖片,設定了各種情況下的啟動圖片,具體界面如上圖所示,和Appicon一樣,我們將所有切好的圖標直接拖過來,他們會自動找到自己應該放在的格子裏,同樣可以選擇設備以及不同方向的啟動圖。
Luanch Screen File(啟動頁面文件):是通過一個LuanchScreen.storyboard文件來作為啟動界面。
兩種方法之間主要的區別在於啟動文件的優先級高於啟動圖片,也就是說如果兩個都設置了,那麽啟動頁面以啟動文件為準,如果都沒有設置,則應用會黑屏。
在一般的項目開發中,我們一般都只使用啟動圖片設置啟動界面(現在由於storyboard應用得比較多了,也有很多采用設置啟動文件的方式來設置啟動界面的,大家根據自己的需求和習慣進行設置都可以的),由於啟動文件的優先級高於啟動圖片,所以我們需要將啟動文件後的文件名刪去,此外我們還需要將項目中的LuanchScreen.storyboard文件也給刪去,這是因為App在啟動時系統會自動查找LuanchScreen.storyboard的文件進行加載,所以我們需要進行這兩步,具體如下圖所示。

5 設置主界面(廢棄storyboard)
現在新建一個project時,xcode會默認主界面是通過main.storyboard設置App的主界面的,而設置主界面的方法除了這個還有另外一個方法就是通過代碼的方式進行設置。那麽系統是怎麽判斷我們是如何設置主界面的呢?這個問題就涉及到一部分啟動流程的問題。
我們都知道,項目運行的起點是main函數,在我們的iOS項目中也不例外,我們可以看到,項目中有一個main.m主函數,這裏面只有一個方法就是我們的main方法,代碼如下,很簡單。
復制代碼
#import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main(int argc, char * argv[]) {
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
}
}
復制代碼
這個主函數的作用主要是有以下四點,最後一點則告訴我們系統是如何選擇我們設置了主界面的。
創建Application對象
創建AppDelegate對象,並且設置成為Application對象的代理屬性
開啟主循環,目的是讓程序一直跑起來
加載info.plist文件,判斷下info.plist文件裏有沒有main.storyboard,如果有,就去加載main.storyboard,如果沒有main.storyboard,則判斷項目中是否自行創建了主界面,如果自己也沒有自行創建住控制器,則程序無法啟動。
在實際的項目開發過程中,一般而言我們都是采用純代碼搭建框架,並不會用storyboard去構建我們的App,因為項目中必然涉及到非常多的界面以及互相之間的跳轉,用storyboard控制邏輯會顯得很混亂,而且我們一般都是多人合作開發一個項目,用storyboard則無法進行多人協作的方式。所以,要采用手動設置主界面需要分為兩步:
一是廢棄storyboard,這一步又分為兩小步:刪除main.storyboard文件;刪除info.plist中對主界面的設置選項,如下圖所示。
自行創建主界面,這個需要再我們的AppDelegate中完成,具體代碼如下:
復制代碼
-
(BOOL)application:(UIApplication )application didFinishLaunchingWithOptions:(NSDictionary )launchOptions
{
//初始化當前window並設置其大小
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];ViewController *viewController = [[ViewController alloc] init];
//設置當前window的主控制器
self.window.rootViewController = viewController;
//設置主界面並顯示
[self.window makeKeyAndVisible];return YES;
}
復制代碼
6 搭建目錄結構
對於一個比較復雜的項目,我們再開發過程中肯定不能把所有的文件都直接放在一個文件夾目錄下,我們需要搭建目錄結構對其進行層次化和結構化管理,這樣便於我們在出現問題時快速定位到個功能模塊上。對於項目的目錄結構,沒有統一的規範,主要是方便我們隊我們的項目模塊進行區分。
這裏比較推薦的兩種搭建目錄方法如下:
其一是完全將model和viewController分開,參見:iOS開發總結——項目目錄結構,框架如下:
復制代碼
項目目錄
├── ThirdLib(三方庫)
│ ├── SDWebImage
│ └── AFNetworking
├── Framework(自己封裝的類庫)
├── General(通用類目錄)
│ ├── Class(通用的類,比如自定義父類)
│ └── Helper(通用輔助方法)
├── Main(程序單一入口,僅放AppDelegate區分其他文件)
│ ├── AppDelegate.h
│ └── AppDelegate.m
├── Model(數據模型類目錄)
│ ├── Macro(宏定義目錄)
│ ├── BLL(業務邏輯層目錄)
│ ├── DAL(數據訪問層目錄)
│ ├── Entity(自定義實體目錄)
│ ├── Request(網絡請求類目錄)
│ ├── Location(定位服務類目錄)
│ └── Socket(Socket類目錄)
├── Module(功能模塊目錄)
│ │
│ ├─── ModuleA
│ │ ├── ViewControllerA.h(視圖控制器頭文件)
│ │ └── ViewControllerA.m(視圖控制器m文件)
│ ├── ModuleB
│ ├── ModuleC
│ ├── ModuleD
│ └── ModuleE
└── View(視圖類目錄)
└── MyTestView
復制代碼
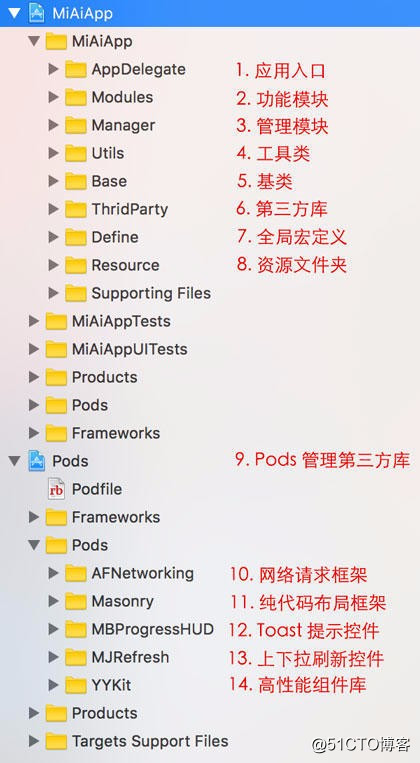
其二是按功能模塊區分,參見iOSAPP開發項目搭建,示例如下圖,個人比較推薦這一種,然後在Modules中每一個功能模塊又可以分為(model、resource、view、controller),這樣的區分更為完整,公共的model或者view可以放在base裏面。
iOS項目——微信H5棋牌牛牛鬥牛出租平臺項目開發環境搭建教程
