前端JS 4
一 從基礎知識到JS-Web-API
1 DOM可以理解為:瀏覽器把拿到的html代碼,結構化一個瀏覽器能識別並且JS可以操作的一個模型而已
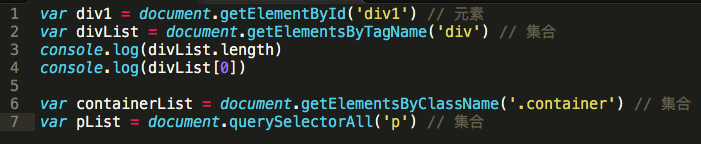
2 DOM節點操作

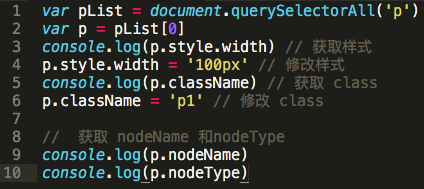
3 porperty :js對象的一個屬性

4 Attribute:標簽的一個屬性

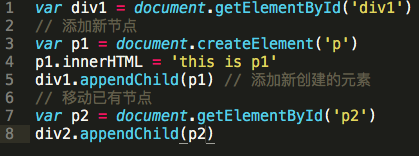
5 DOM結構操作
- 新增節點

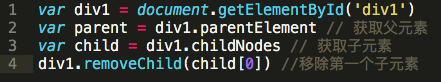
- 獲取父元素
- 獲取子元素
- 刪除節點


6 常識:
DOM是哪種基本的數據結構? 樹
DOM操作的常用API有哪些? 獲取DOM節點,以及節點的property和Attribute;獲取父節點,獲取子節點;新增節點,刪除節點
DOM節點的Attribute和property有何區別? property只是一個JS對象的屬性的修改;Attribute是對html標簽屬性的修改
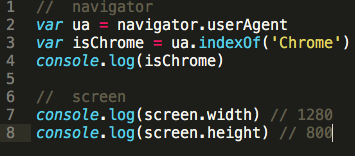
7 BOM操作(Browser Object Model)
檢測瀏覽器類型


前端JS 4
相關推薦
前端JS 4
http image js對象 結構 標簽 模型 dom操作 技術 區別 一 從基礎知識到JS-Web-API 1 DOM可以理解為:瀏覽器把拿到的html代碼,結構化一個瀏覽器能識別並且JS可以操作的一個模型而已 2 DOM節點操作 3 porperty :js對象的一
一統江湖的大前端(4)shell.js——穿上馬甲我照樣認識你
對比 api 直接 pro 編輯器 sha touch 做的 所有 《一統江湖的大前端》系列是自己的前端學習筆記,旨在介紹javascript在非網頁開發領域的應用案例和發現各類好玩的js庫,不定期更新。如果你對前端的理解還是寫寫頁面綁綁事件,那你真的是有點OUT了,前
WEB前端 | JS基礎——(4)陣列、二維陣列和this
<!doctype html> <html> <head> <meta charset="utf-8"/> <title>陣列</title> </head> <body> </body>
前端js如何生成一個對象,並轉化為json字符串
cti {} 理解 () min jquery pan i++ 2.0 一,直接上代碼 <script src="../../Content/jquery-2.0.3.min.js" type="text/javascript"></script>
前端js轉換時間戳為時間類型顯示
time div blog ret js轉換 nbsp pre style class 1 //事件戳轉換 2 function add0(m){return m<10?‘0‘+m:m } 3 function formatDate(timestamp) 4
PHP執行Session與前端JS之間的關系
pos ror log div brush get index.php start username <?php error_reporting(0); $path = ‘./tmp/‘; $sess_name = session_name(); echo $s
java 前端js裏的console坑人點
js裏的console在ie下坑人之前做的項目,自己用easyUI做為前端框架,調試的時候用console來顯示數據,調試好了之後,給客戶現場部署,結果現場是IE瀏覽器,打開後發現點了菜單後沒反應。最終在大牛的指導下,才知道console在IE裏根本不支持。 在此做個銘記,希望下次再調試前端js
三,前端---JS最基本的創建對象的方法
多個 con return 定義 字面量 nbsp 調用 對象實例 this 1:工廠模式 function createPerson(name, job){ var person = new Object(); person.name = name;
通過前端js將頁面表格導出為PDF
技術 font 服務 讓我 tps 沒有 周末 定期 ont 最近工作太忙了,要同時用django重構兩個系統,前後端都是我一個人寫,前端要設計大量的表單,後端要處理大量的數據,身心俱疲啊!周末都沒空,有半個月沒有寫博客了,今天沒心情加班,騰出時間寫寫這半個月積累的技術
整理出來的前端js面試題
禁止 如何改變 產生 字符串 避免 得到 作用 擴展 如何 15、HTTP狀態碼 100 Continue 繼續,一般在發送post請求時,已發送了http header之後服務端將返回此信息,表示確認,之後發送具體參數信息 200 OK 正常返回信
前端JS電商放大鏡效果
width style oat 計算 class top script black doc 前端JS電商放大鏡效果: <!DOCTYPE html> <html lang="en"> <head> <meta charse
HTML5 file API加canvas實現圖片前端JS壓縮並上傳 (轉載)
www. 手機 回調 pre lan 瀏覽器中 rdp 效果 二進制 一、圖片上傳前端壓縮的現實意義 對於大尺寸圖片的上傳,在前端進行壓縮除了省流量外,最大的意義是極大的提高了用戶體驗。 這種體驗包括兩方面: 由於上傳圖片尺寸比較小,因此上傳速度會比較快,交互會更
python學習之路7 前端學習4 jQuery 學習
前端學習 ast first 對象 獲取 前端 索引 簡寫 [0 轉換: jquery 對象[0] => Dom對象 $(Dom 對象 ) => jquery 對象 1.id $("#id") 2.class $(".c
WEB前端JS與UI框架
自身 require 看到了 適用於 歸類 數據庫 tps 6.0 i/o 前端Js框架匯總 概述: 有些日子沒有正襟危坐寫博客了,互聯網飛速發展的時代,技術更新叠代的速度也在加快。看著Java、Js、Swift在各領域心花路放,也是煞是羨慕。尋了尋.net的消息,也是
前端Js框架匯總
移動 消息 們的 無線 就是 本質 加載過程 one 靜態博客 前端Js框架匯總 概述: 有些日子沒有正襟危坐寫博客了,互聯網飛速發展的時代,技術更新叠代的速度也在加快。看著Java、Js、Swift在各領域心花路放,也是煞是羨慕。尋了尋.net的消息,也是振奮人心
網站前端JS加密方法RAS加密可以PHP解密
oot emp arc this private mcrypt pass 是不是 obj 有關數據加密解密問題,有很多鐘加密方式。這裏我就講我最近使用到的其中的兩種方法 一、首先第一種就是RAS的加密形式,我使用這種加密形式最要是看中他的16進制加密形式類似MD5的形式,機
前端js腳本與防止js腳本
snippets image javascrip 開開 ref 道路 https ext 前端 前言 身為一名前端開發工程師,有時候業務場景是無法用手速模擬的,老司機也有翻車的時候【你懂得】。因此我特意寫這一篇文章,希望能夠對大家有所幫助。 涉及到的內容: 1.chro
Vue 淺談前端js框架vue
切換 tco 產生 ons 創建組 為什麽 是否 並且 屬性 Vue Vue近幾年來特別的受關註,三年前的時候angularJS霸占前端JS框架市場很長時間,接著react框架橫空出世,因為它有一個特性是虛擬DOM,從性能上碾軋angularJS,這個時候,vue1.0悄悄
前端js上傳文件後端C#接收文件
rec anon res owa markdown 接收 post filename ted 本文粗略的講下前端文件上傳和後端文件接收的原理 前端代碼 html <form onsubmit="uploadFile(event)"> <inp
從零開始學習前端開發 — 4、容器溢出
psi body gpo val 如果 設置 保留 post size 一、容器溢出 語法:overflow:visible|hidden|scroll|auto|inherit; visible:默認值,溢出內容不會被裁剪,正常顯示 hidden: 溢出內容隱藏不可見 s
