[轉]八幅漫畫理解使用JSON Web Token設計單點登錄系統
上次在《JSON Web Token - 在Web應用間安全地傳遞信息》中我提到了JSON Web Token可以用來設計單點登錄系統。我嘗試用八幅漫畫先讓大家理解如何設計正常的用戶認證系統,然後再延伸到單點登錄系統。
如果還沒有閱讀《JSON Web Token - 在Web應用間安全地傳遞信息》,我強烈建議你花十分鐘閱讀它,理解JWT的生成過程和原理。
用戶認證八步走
所謂用戶認證(Authentication),就是讓用戶登錄,並且在接下來的一段時間內讓用戶訪問網站時可以使用其賬戶,而不需要再次登錄的機制。
小知識:可別把用戶認證和用戶授權(Authorization)搞混了。用戶授權指的是規定並允許用戶使用自己的權限,例如發布帖子、管理站點等。
首先,服務器應用(下面簡稱“應用”)讓用戶通過Web表單將自己的用戶名和密碼發送到服務器的接口。這一過程一般是一個HTTP POST請求。建議的方式是通過SSL加密的傳輸(https協議),從而避免敏感信息被嗅探。

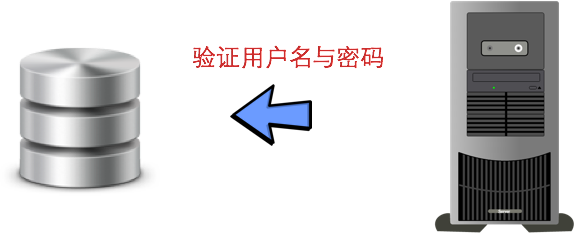
接下來,應用和數據庫核對用戶名和密碼。

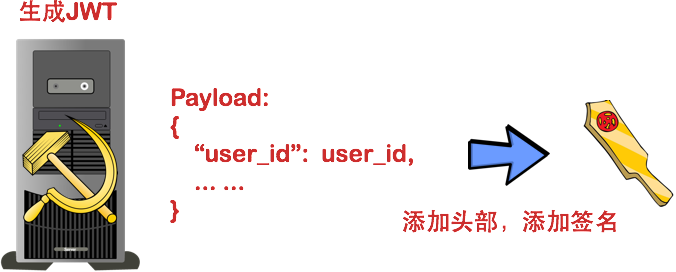
核對用戶名和密碼成功後,應用將用戶的id(圖中的user_id)作為JWT Payload的一個屬性,將其與頭部分別進行Base64編碼拼接後簽名,形成一個JWT。這裏的JWT就是一個形同lll.zzz.xxx的字符串。

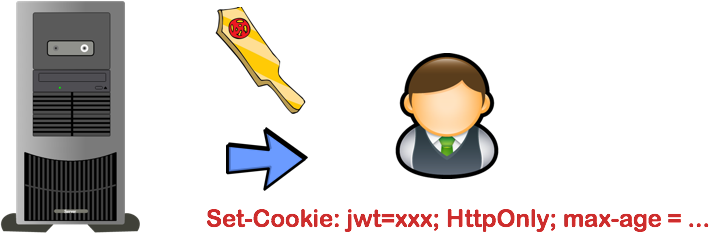
應用將JWT字符串作為該請求Cookie的一部分返回給用戶。註意,在這裏必須使用HttpOnly

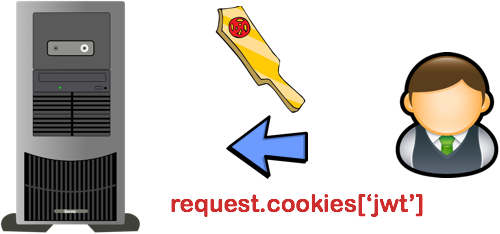
在Cookie失效或者被刪除前,用戶每次訪問應用,應用都會接受到含有jwt的Cookie。從而應用就可以將JWT從請求中提取出來。

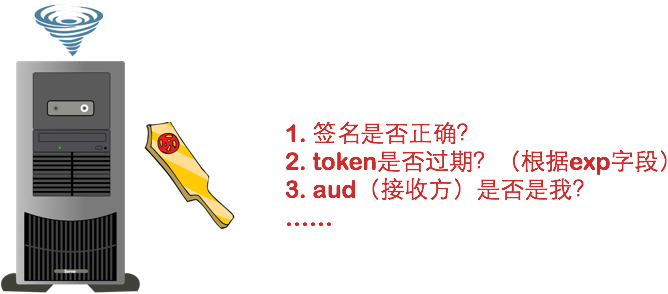
應用通過一系列任務檢查JWT的有效性。例如,檢查簽名是否正確;檢查Token是否過期;檢查Token的接收方是否是自己(可選)。

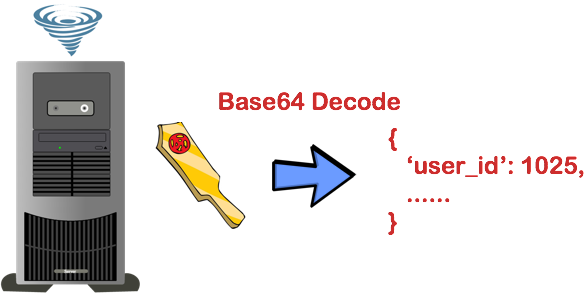
應用在確認JWT有效之後,JWT進行Base64解碼(可能在上一步中已經完成),然後在Payload中讀取用戶的id值,也就是user_id屬性。這裏用戶的id為1025。

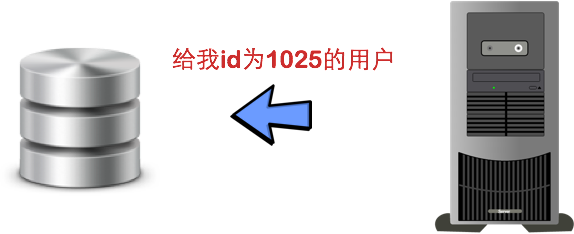
應用從數據庫取到id為1025的用戶的信息,加載到內存中,進行ORM之類的一系列底層邏輯初始化。

應用根據用戶請求進行響應。

和Session方式存儲id的差異
Session方式存儲用戶id的最大弊病在於要占用大量服務器內存,對於較大型應用而言可能還要保存許多的狀態。一般而言,大型應用還需要借助一些KV數據庫和一系列緩存機制來實現Session的存儲。
而JWT方式將用戶狀態分散到了客戶端中,可以明顯減輕服務端的內存壓力。除了用戶id之外,還可以存儲其他的和用戶相關的信息,例如該用戶是否是管理員、用戶所在的分桶(見[《你所應該知道的A/B測試基礎》一文](/2015/08/27/introduction-to-ab-testing/)等。
雖說JWT方式讓服務器有一些計算壓力(例如加密、編碼和解碼),但是這些壓力相比磁盤I/O而言或許是半斤八兩。具體是否采用,需要在不同場景下用數據說話。
單點登錄
Session方式來存儲用戶id,一開始用戶的Session只會存儲在一臺服務器上。對於有多個子域名的站點,每個子域名至少會對應一臺不同的服務器,例如:
- www.taobao.com
- nv.taobao.com
- nz.taobao.com
- login.taobao.com
所以如果要實現在login.taobao.com登錄後,在其他的子域名下依然可以取到Session,這要求我們在多臺服務器上同步Session。
使用JWT的方式則沒有這個問題的存在,因為用戶的狀態已經被傳送到了客戶端。因此,我們只需要將含有JWT的Cookie的domain設置為頂級域名即可,例如
| 1 | Set-Cookie: jwt=lll.zzz.xxx; HttpOnly; max-age=980000; domain=.taobao.com |
註意domain必須設置為一個點加頂級域名,即.taobao.com。這樣,taobao.com和*.taobao.com就都可以接受到這個Cookie,並獲取JWT了。
(原文地址:http://blog.leapoahead.com/2015/09/07/user-authentication-with-jwt/)
[轉]八幅漫畫理解使用JSON Web Token設計單點登錄系統
