八幅漫畫理解使用JSON Web Token設計單點登入系統
上次在《JSON Web Token - 在Web應用間安全地傳遞資訊》中我提到了JSON Web Token可以用來設計單點登入系統。我嘗試用八幅漫畫先讓大家理解如何設計正常的使用者認證系統,然後再延伸到單點登入系統。
使用者認證八步走
所謂使用者認證(Authentication),就是讓使用者登入,並且在接下來的一段時間內讓使用者訪問網站時可以使用其賬戶,而不需要再次登入的機制。
小知識:可別把使用者認證和使用者授權(Authorization)搞混了。使用者授權指的是規定並允許使用者使用自己的許可權,例如釋出帖子、管理站點等。
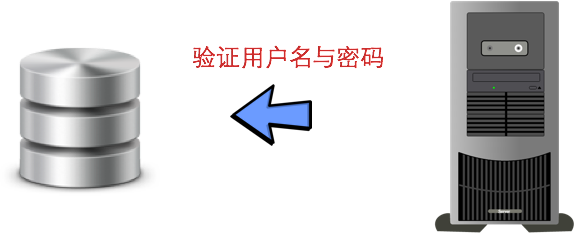
首先,伺服器應用(下面簡稱“應用”)讓使用者通過Web表單將自己的使用者名稱和密碼傳送到伺服器的介面。這一過程一般是一個HTTP POST請求。建議的方式是通過SSL加密的傳輸(https協議),從而避免敏感資訊被嗅探。

接下來,應用和資料庫核對使用者名稱和密碼。

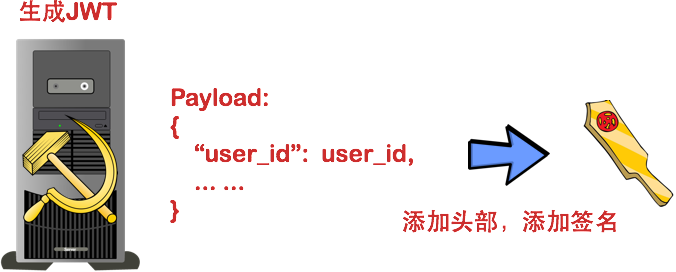
核對使用者名稱和密碼成功後,應用將使用者的id(圖中的user_id)作為JWT Payload的一個屬性,將其與頭部分別進行Base64編碼拼接後簽名,形成一個JWT。這裡的JWT就是一個形同lll.zzz.xxx的字串。

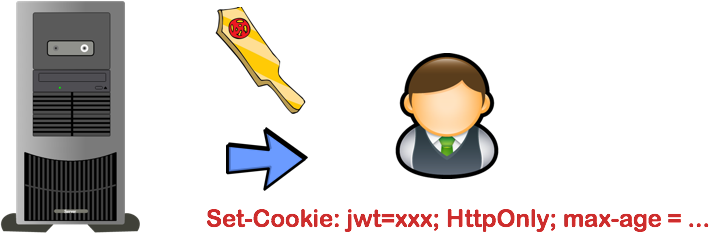
應用將JWT字串作為該請求Cookie的一部分返回給使用者。注意,在這裡必須使用HttpOnly屬性來防止Cookie被JavaScript讀取,從而避免跨站指令碼攻擊(XSS攻擊)。

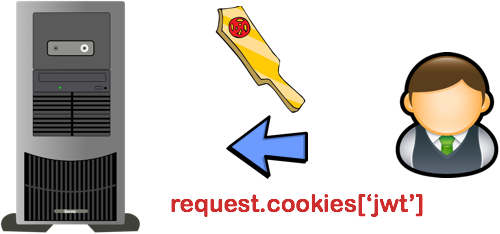
在Cookie失效或者被刪除前,使用者每次訪問應用,應用都會接受到含有jwt的Cookie。從而應用就可以將JWT從請求中提取出來。

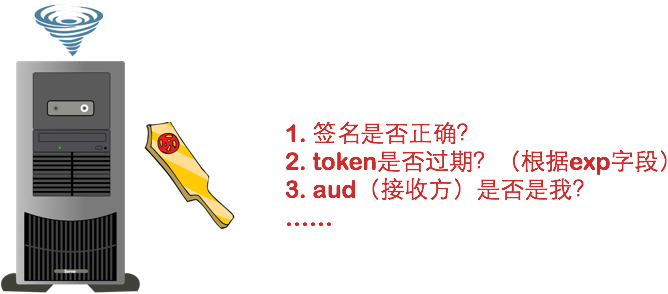
應用通過一系列任務檢查JWT的有效性。例如,檢查簽名是否正確;檢查Token是否過期;檢查Token的接收方是否是自己(可選)。

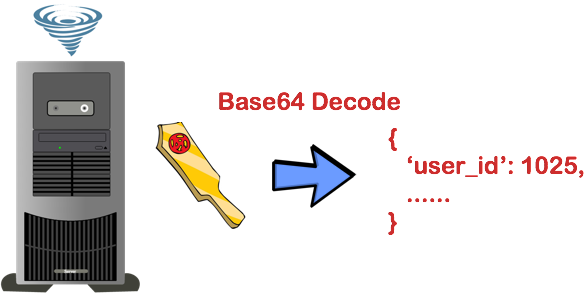
應用在確認JWT有效之後,JWT進行Base64解碼(可能在上一步中已經完成),然後在Payload中讀取使用者的id值,也就是user_id屬性。這裡使用者的id為1025。

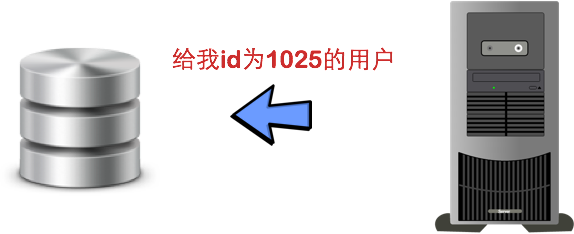
應用從資料庫取到id為1025的使用者的資訊,載入到記憶體中,進行ORM之類的一系列底層邏輯初始化。

應用根據使用者請求進行響應。

和Session方式儲存id的差異
Session方式儲存使用者id的最大弊病在於要佔用大量伺服器記憶體,對於較大型應用而言可能還要儲存許多的狀態。一般而言,大型應用還需要藉助一些KV資料庫和一系列快取機制來實現Session的儲存。
而JWT方式將使用者狀態分散到了客戶端中,可以明顯減輕服務端的記憶體壓力。除了使用者id之外,還可以儲存其他的和使用者相關的資訊,例如該使用者是否是管理員、使用者所在的分桶(見[《你所應該知道的A/B測試基礎》一文](/2015/08/27/introduction-to-ab-testing/)等。
雖說JWT方式讓伺服器有一些計算壓力(例如加密、編碼和解碼),但是這些壓力相比磁碟I/O而言或許是半斤八兩。具體是否採用,需要在不同場景下用資料說話。
單點登入
Session方式來儲存使用者id,一開始使用者的Session只會儲存在一臺伺服器上。對於有多個子域名的站點,每個子域名至少會對應一臺不同的伺服器,例如:
- www.taobao.com
- nv.taobao.com
- nz.taobao.com
- login.taobao.com
所以如果要實現在login.taobao.com登入後,在其他的子域名下依然可以取到Session,這要求我們在多臺伺服器上同步Session。
使用JWT的方式則沒有這個問題的存在,因為使用者的狀態已經被傳送到了客戶端。因此,我們只需要將含有JWT的Cookie的domain設定為頂級域名即可,例如
1
|
Set-Cookie: jwt=lll.zzz.xxx; HttpOnly; max-age=980000; domain=.taobao.com
|
注意domain必須設定為一個點加頂級域名,即.taobao.com。這樣,taobao.com和*.taobao.com就都可以接受到這個Cookie,並獲取JWT了。
