grunt常用插件的使用
阿新 • • 發佈:2017-07-08
輸入 cat tasks 構建工具 -- min 項目文件 路徑 告訴
Grunt 作為前端自動化構建工具,我主要使用到的是其中對css的less預處理器的轉換,圖片的壓縮,js,css文件的合並壓縮以及實時監測的插件。
好處是:節省帶寬流量,提高了代碼的安全性。
使用Grunt的步驟如下:
1.安裝:先要 安裝 Node.js, 然後 安裝 Grunt(打開控制臺輸入npm install -g grunt-cli進行全局安裝)。
2.創建自己的項目文件(此處用到了bootstrap配合grunt使用):

註意:
- Gruntfile.js 是用來配置和定義任務並加載Grunt插件;
- package.json 是 npm 用來配置項目的元數據,如配置文件合並與壓縮依賴的插件;
- 這裏的node_modules文件是之後安裝了相關插件自動出現的內容。
然後在package.json中輸入
{ "name": "guocheng", "version": "1.0.0", "devDependencies": {
//用來存儲開發依賴項
} }
3.插件的安裝:
再次安裝grunt,這裏就是進入建立的項目guocheng下面,打開控制臺安裝,輸入npm install grunt --save-dev回車。
安裝好後node_modules文件便會出現,package.json中的“devDependencies”裏面便多了插件信息。
接著繼續安裝你所需要的插件npm install 插件名稱 --save-dev(例如:安裝uglify插件:
npm install grunt-contrib-uglify --save-dev),我在把所需插件安裝好後,package.json中的內容變化如下:

4.在Gruntfile.js 裏面進行相關插件的配置:
//包裝函數 module.exports = function (grunt) { //任務配置,所有插件的配置信息 grunt.initConfig({ pkg:grunt.file.readJSON(‘package.json‘), less: {//把less文件自動轉換為css文件 compile: { files: {‘css/common.css‘: ‘css/common.less‘ } }, yuicompress: { files: { ‘css/common-min.css‘: ‘css/common.css‘ }, options: { yuicompress: true } } }, //壓縮圖片 imagemin: { dynamic: { options: { optimizationLevel: 3 // png圖片優化水平,3是默認值,取值區間0-7 }, files: [ { expand: true, // 開啟動態擴展 cwd: "img/", // 當前工作路徑 src: ["**/*.{png,jpg,gif}"], // 要出處理的文件格式(img下的所有png,jpg,gif) dest: "img/" // 輸出目錄(直接覆蓋原圖) } ] } }, // 合並任務配置 concat: { css: { // 源文件,數組, src: [‘css/*.css‘], // 目標文件, pkg.name 是定義在 package.json 文件中的 name dest: ‘dist/all.css‘ }, js: { options: { // js 文件合並用 ‘;‘分隔 separator: ‘;‘, }, src: [‘js/*.js‘], dest: ‘dist/all.js‘ }, }, // 壓縮 css 文件 cssmin: { css: { src: ‘dist/all.css‘,//將之前的all.css dest: ‘dist/all.min.css‘ //壓縮 } }, // 壓縮 js 文件 uglify: { js: { src: ‘dist/all.js‘,//將之前的all.js dest: ‘dist/all.min.js‘ //壓縮 }, }, watch:{ build:{ files: [‘js/*.js‘,‘css/*.less‘],//實時監測js,less文件內容的改動並執行相關任務 tasks:[‘less‘,‘uglify‘], options:{spawn:false} } } }); //告訴grunt當我們在終端中輸入grunt時需要做些什麽 grunt.loadNpmTasks(‘grunt-contrib-less‘); grunt.loadNpmTasks(‘grunt-contrib-concat‘); grunt.loadNpmTasks(‘grunt-contrib-uglify‘); grunt.loadNpmTasks(‘grunt-css‘); grunt.loadNpmTasks(‘grunt-contrib-imagemin‘); grunt.loadNpmTasks(‘grunt-contrib-watch‘); grunt.registerTask(‘default‘,[‘less‘,‘concat‘,‘cssmin‘,‘uglify‘,‘watch‘]); };
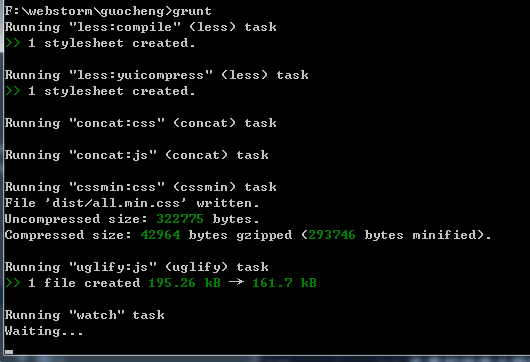
然後在控制臺輸入grunt回車:

然後想要的結果就出現了。
如果要另外新建項目,把package.json拷過去,打開項目所在的控制臺輸入npm install回車便可把裏面的插件一次性安裝好。當然,如果只想執行一個插件的命令,就在控制臺裏面輸入grunt +想要執行的項目 ,比如就僅僅壓縮圖片,就在控制臺輸入grunt imagemin回車即可。
grunt常用插件的使用
